

Vorbereitungsarbeiten
Sie müssen einen Browser mit der Funktion „Element prüfen“ verwenden, ich verwende den ist 360;
Notepad-Editor oder Dreamweaver ist erforderlich. Die Verwendung von Notepad wird nicht empfohlen, da dies leicht zu neuen Problemen führen kann.


Erklären Sie das Problem
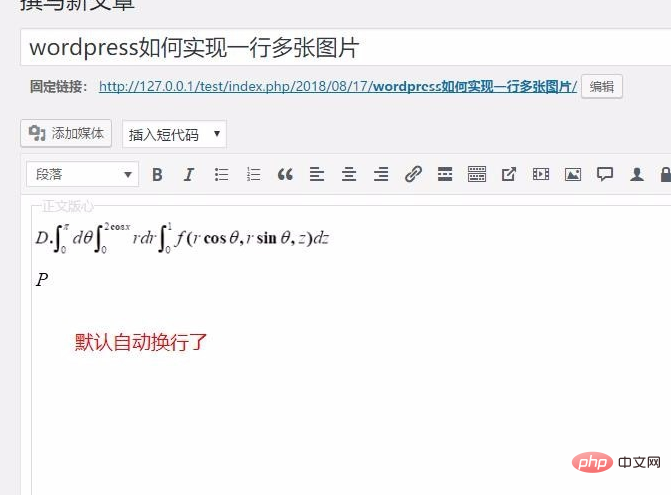
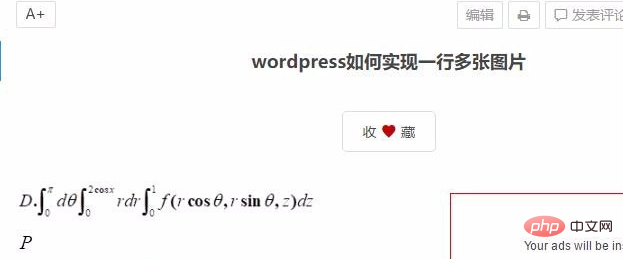
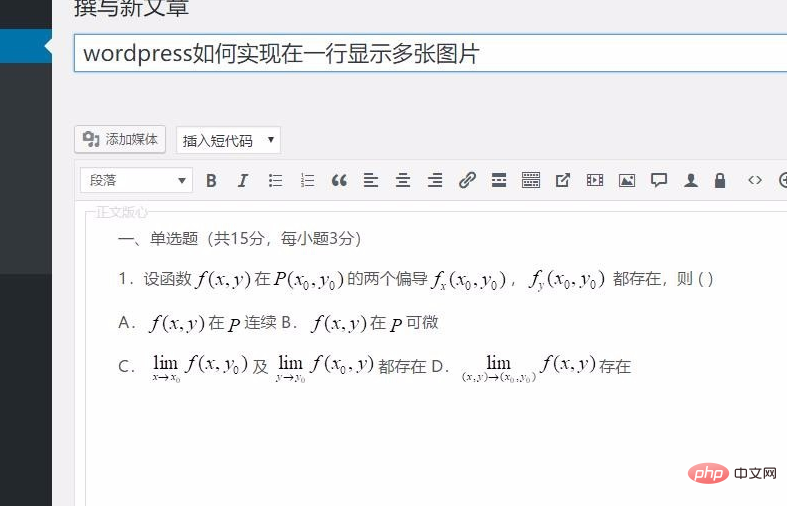
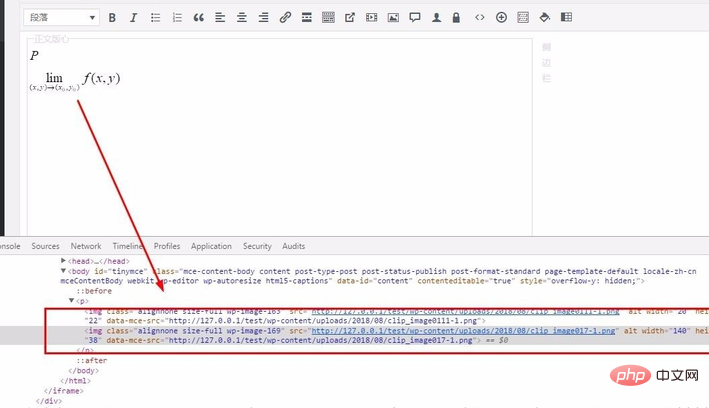
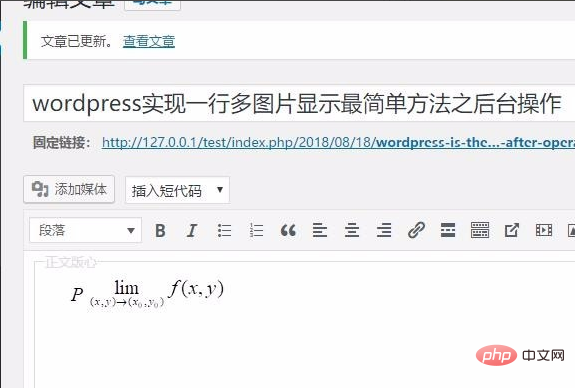
Wir betreten den WordPress-Hintergrund und suchen nach „Artikel schreiben“. . Fügen Sie zwei sehr kleine Bilder nacheinander ein, und Sie werden sehen, dass die Bilder automatisch umgebrochen werden, wie in der Abbildung gezeigt. Veröffentlichen Sie dann den Artikel und Sie können sehen, dass die beiden Bilder in zwei Zeilen angezeigt werden.




Entdecken Sie den Grund
Um es ganz klar auszudrücken: Was das Schriftsatzproblem angeht, können wir zunächst auf ein CSS-Problem zurückgreifen. Ich dachte zunächst auch, dass es sich um ein Theme-Problem handeln könnte, also bin ich zum Standard-Theme gewechselt, habe aber festgestellt, dass es sich dabei um ein Problem handelt drei offizielle Themen, nur [Twenty Seventeen] 】Dieses Thema bricht beim Schreiben standardmäßig keine Zeilen um.
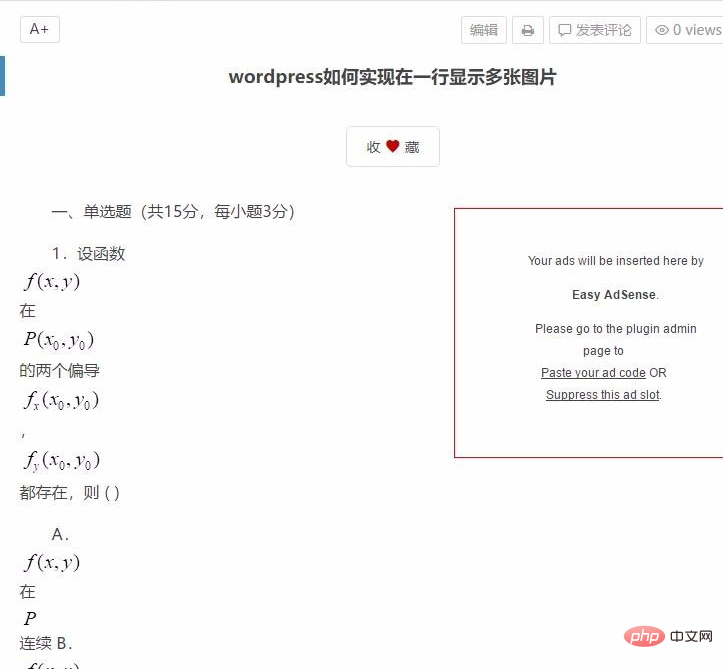
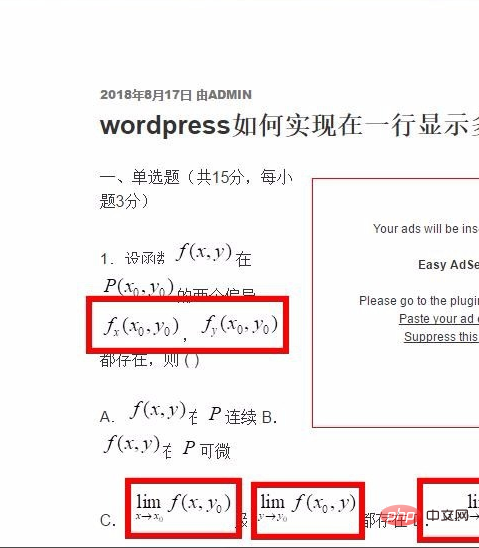
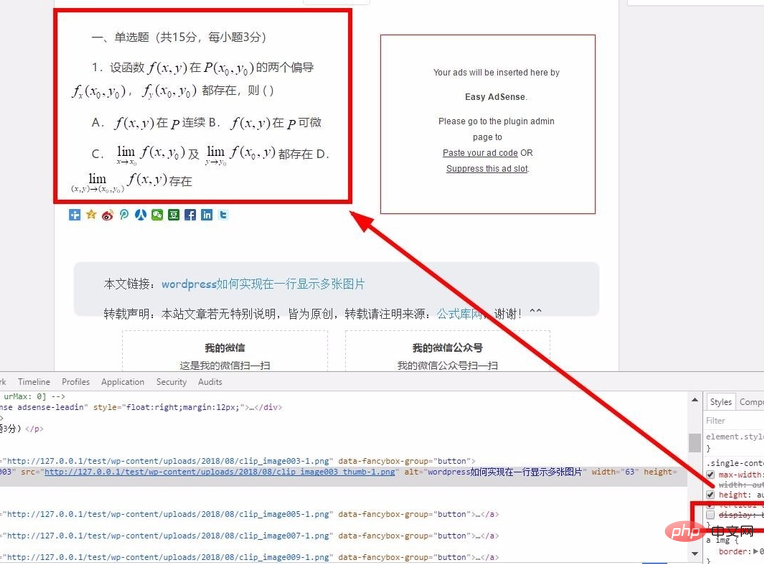
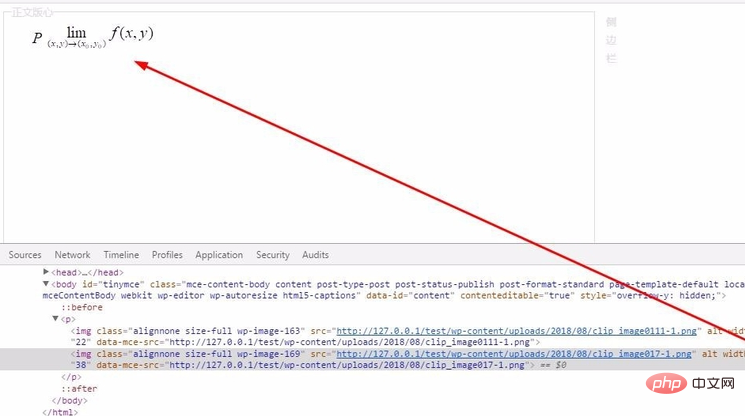
Sehen wir uns den Unterschied anhand eines Beispiels an, auf das ich gestoßen bin. Erstens ist die Hintergrundanzeige normal. Nach der Veröffentlichung hat das aktuelle Thema andere Effekte als das Twenty Seventeen-Thema.



Verwandte Empfehlungen: „WordPress Tutorial“
Suchen Sie das CSS und beginnen Sie mit der Änderung
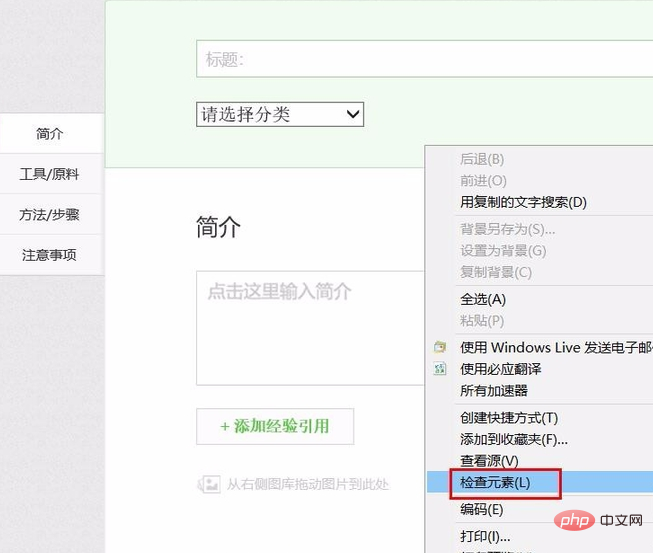
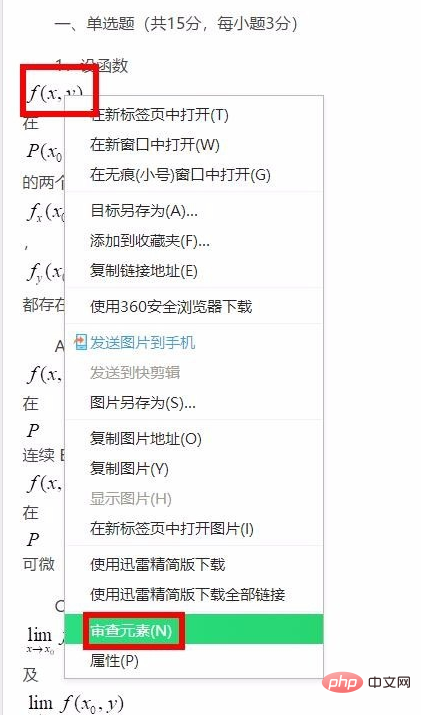
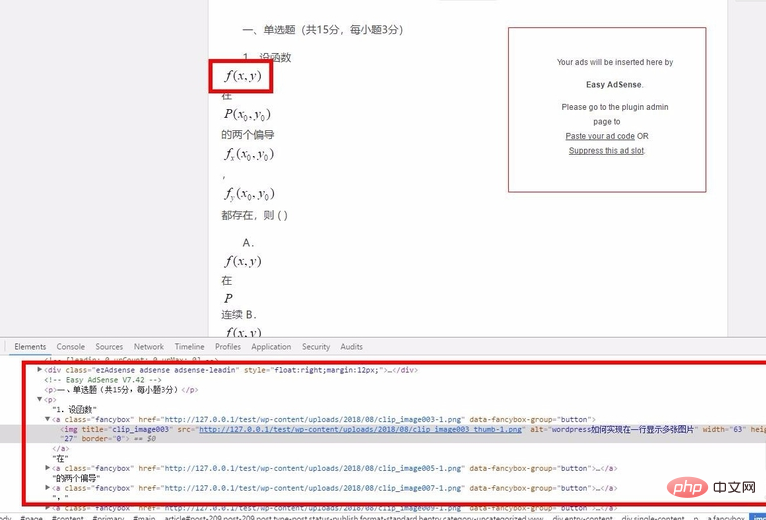
Wir öffnen die betreffende Seite, suchen eines der Bilder, klicken mit der rechten Maustaste und wählen [Element prüfen]


Ändern Sie das CSS im Bearbeitungsbereich unten
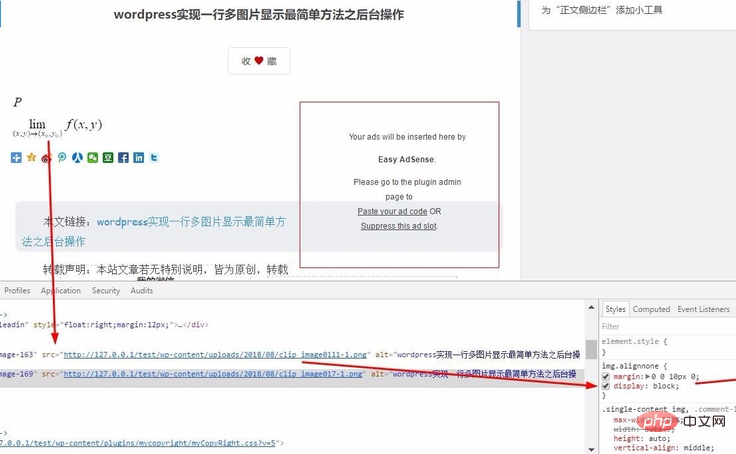
Durch die Änderung hier können wir das direkt sehen Auswirkung der obigen Seite, die sehr praktisch ist Für Entwickler und Webmaster-Freunde habe ich hier das Anzeigeattribut gefunden, das sich auf den Zeilenumbruch auswirkt. Wenn das Häkchen aktiviert ist, realisiert das Bild den Zeilenumbruch. Lassen Sie mich Ihnen mitteilen, dass der Blockschlüsselwert dieses Attributs automatisch ein Zeilenumbruchzeichen generiert, sodass das Bild standardmäßig umbrochen wird.


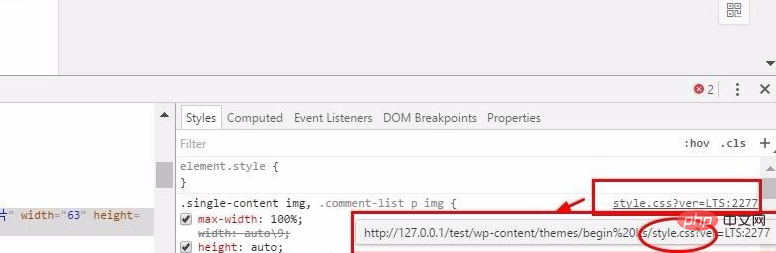
In diesem Schritt wird die zu ändernde CSS-Datei gefunden.
Wenn wir die Maus bewegen Wenn die obere rechte Ecke des Symbols angezeigt wird, wird eine Eingabeaufforderung für die Linkadresse generiert. Dies ist der Speicherort der CSS-Datei, in der das Attribut platziert wird, und es ist auch der Ort, an dem wir Änderungen vornehmen müssen.
Suchen Sie die Datei, öffnen Sie sie mit Notepad und durchsuchen Sie sie dann (der Inhalt, den Sie durchsuchen, kann die Wörter sein, die wir direkt löschen möchten, aber denken Sie daran, dass er vollständig mit dem Inhalt übereinstimmen muss, den wir zuvor im Überprüfungselement gesehen haben , Sonst suchen Sie wahrscheinlich an der falschen Stelle) und löschen Sie die unnötigen Dinge.


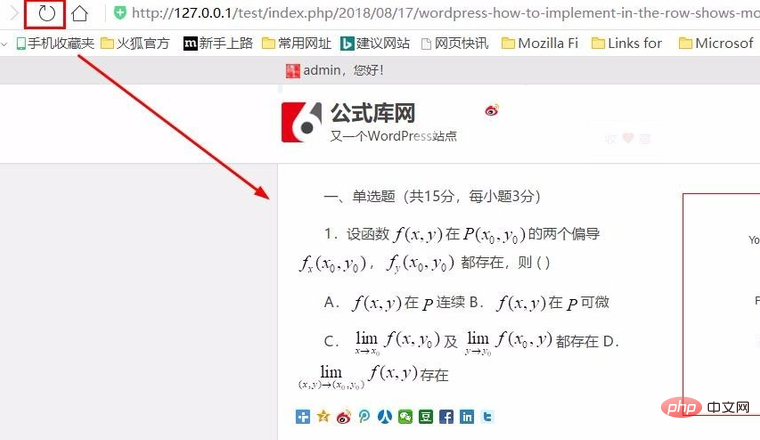
Leeren Sie den Browser-Cache und aktualisieren Sie ihn, um den Effekt zu sehen
Dieser Schritt ist tatsächlich Sehr einfach. Es ist jedoch sehr wichtig, dies jedes Mal zu tun, bevor Sie den Dateieffekt anzeigen, es sei denn, Sie sind sicher, dass Sie den Cache geleert haben. Denn wenn der Cache vorhanden ist, werden Sie, egal wie Sie ihn ändern, den Effekt nicht sehen, sondern nur einen verwirrten Blick. Gehen Sie wie gezeigt vor:


Ändern Sie die CSS-Dateien im Zusammenhang mit dem Editor
Wir haben festgestellt, dass die Bilder nach den oben genannten Änderungen immer noch im Editor geändert wurden Beim Schreiben von Artikeln zur Zeilenumbruchverarbeitung ähnelt die zu diesem Zeitpunkt verwendete Methode der oben genannten. Klicken Sie außerdem mit der rechten Maustaste auf das Bild, wählen Sie „Element prüfen“, suchen Sie die zu ändernde Datei und ändern Sie sie.




Ändern Sie es erneut, da CSS Auswirkungen durch den Editor
Nachdem wir mit dem Backend zufrieden waren, stellten wir nach Abschluss der Veröffentlichung fest, dass die kleinen Bilder im Artikel erneut Zeilen geändert hatten, was frustrierend war! Tatsächlich ist die Arbeit noch nicht getan, machen Sie weiter! Die Methode ist die gleiche wie oben: Suchen Sie das Bild, klicken Sie mit der rechten Maustaste, überprüfen Sie das Element, ändern Sie die Datei, leeren Sie den Cache und aktualisieren Sie die Seite.


An diesem Punkt ist es egal, wie Sie Bilder im Front- und Backend veröffentlichen Ich werde feststellen, dass das Schreiben von Artikeln in WordPress wie das Schreiben von Word-Dokumenten ist.
Das obige ist der detaillierte Inhalt vonSo ordnen Sie Bilder in WordPress-Artikeln nebeneinander an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

