

Heute nehmen wir Minty, ein WordPress-Theme, um den Vorgang des Öffnens eines Karussellbilds als Beispiel zu demonstrieren und zu sehen, wie man ein Karussellbild hinzufügt.
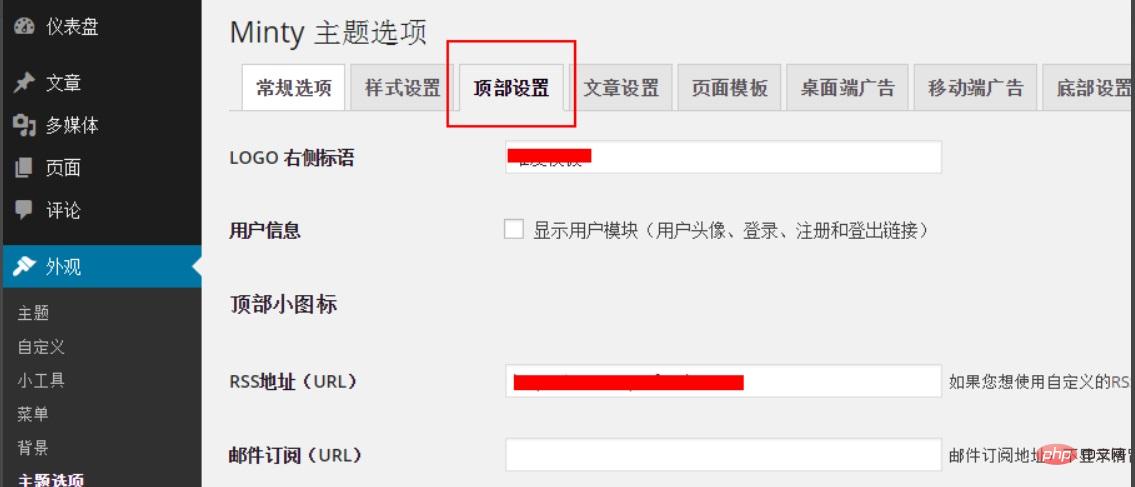
Öffnen Sie nach der Installation des Themes „Darstellung – Theme-Optionen – Top-Einstellungen“, wie in der Abbildung gezeigt.

Suchen Sie „Homepage-Empfehlungen“ unten in „Top-Einstellungen“, Einstellungen:
Homepage-Empfehlungen: über dem Hauptteil oder über der Liste
Präsentationsformat: Diashow
Wiedergabeintervall: zufällig
Textbeschreibung: zufällig, dieses Erlebnis wird unten ausgewählt
Daten auflisten: {"title":" title", "link": "url", "image": "imageUrl"🎜>
Wenn es mehrere gibt, trennen Sie sie durch Kommas, wie in der Abbildung gezeigt
WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo fügen Sie Karussellbilder in WordPress hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 So verwenden Sie den Java-Switch
So verwenden Sie den Java-Switch
 So lesen Sie Textdateien im HTML-Format
So lesen Sie Textdateien im HTML-Format
 jquery validieren
jquery validieren
 Verwendung von Elementen in Python
Verwendung von Elementen in Python
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Einführung in die Verwendung der Python-Programmierung
Einführung in die Verwendung der Python-Programmierung