

Eine Website verfügt normalerweise über eine eigene Navigationsmenüleiste, die Benutzern die Suche nach Kategorien erleichtert. Wenn Sie dann WordPress zum Erstellen einer Website verwenden, kann das Navigationsmenü in der Regel direkt im Hintergrund eingestellt werden und es sind keine weiteren Plug-Ins oder Aktionen erforderlich. Jetzt werde ich Ihnen anhand meiner persönlichen Erfahrung beibringen, wie Sie eine Navigationsmenüleiste in WordPress hinzufügen. Es gibt zwei Möglichkeiten, es einzurichten. Ich werde sie separat beschreiben.
1. Richten Sie das Kategorieverzeichnis ein und fügen Sie es dann direkt hinzu
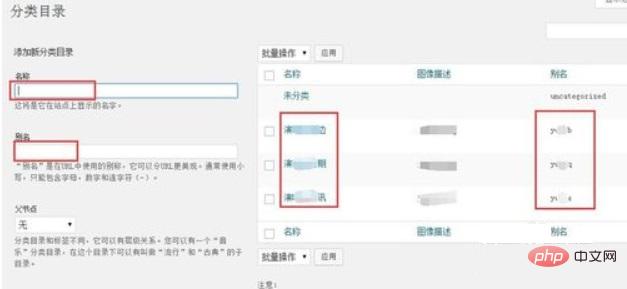
Diese Methode besteht darin, zuerst den Alias im Kategorieverzeichnis festzulegen und ihn dann direkt hinzuzufügen. Wenn wir zum Beispiel den Mauszeiger im WordPress-Hintergrund auf „Artikel“ bewegen, wählen wir „Kategorieverzeichnis“:

Im Kategorieverzeichnis müssen Sie das „ Name“ und „Alias“ „Füllen Sie sie separat aus. Der Name ist der Name, der in der Navigationsleiste angezeigt wird, und der andere befindet sich in der URL, daher ist es aus Gründen der Einfachheit und Prägnanz am besten, englische Buchstaben zu verwenden.

Es spielt keine Rolle, ob Sie den Rest ausfüllen oder nicht und ihn dann dem neuen Kategorieverzeichnis hinzufügen. Wenn es sich bereits im Kategorieverzeichnis befindet, klicken Sie direkt auf „Bearbeiten“, um den Namen, den Alias und andere Informationen zu ändern.

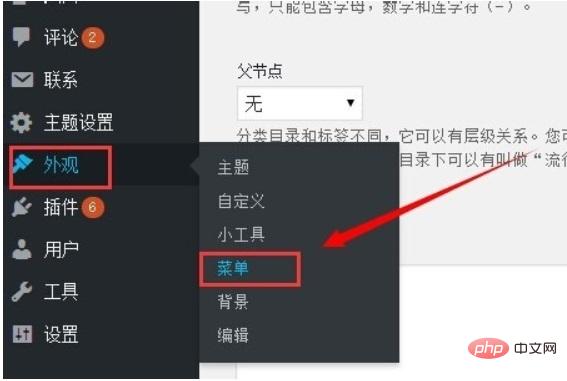
Dann sehen Sie sich das „Erscheinungsbild“ auf der linken Seite an. Wenn Sie mit der Maus darüber fahren, werden einige Optionen angezeigt:

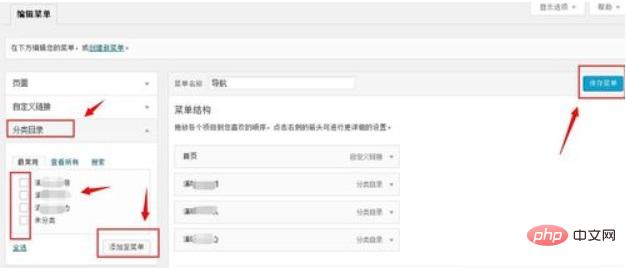
Im Bearbeitungsmenü gibt es links ein Feld „Kategorie“, um die Navigation der Kategorie anzuzeigen, die Sie zur Navigation hinzufügen möchten Klicken Sie auf „Zum Menü hinzufügen“. Es erscheint in der Menüstruktur auf der rechten Seite und klicken Sie dann auf „Menü speichern“ in der oberen rechten Ecke.

Auf diese Weise müssen Sie den Navigationslink nicht standardmäßig festlegen und das Suffix ist ein Alias komfortabel.
2. Benutzerdefinierte Links im Menü
Eine weitere Möglichkeit besteht darin, alle Navigationen und Links selbst zu definieren, ohne die im Kategorieverzeichnis zu verwenden.
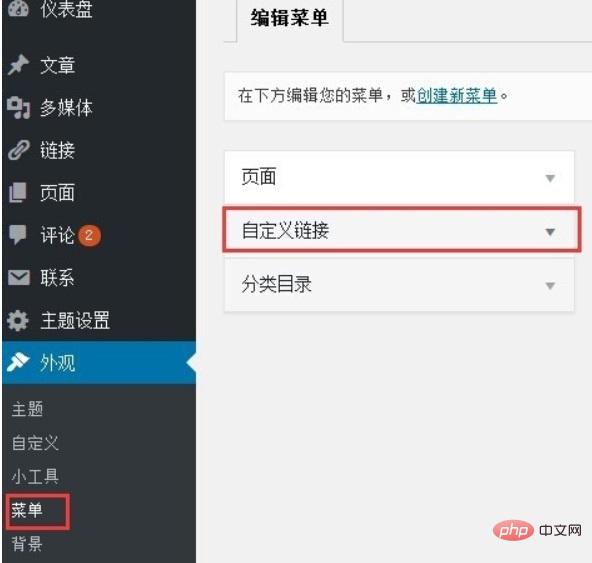
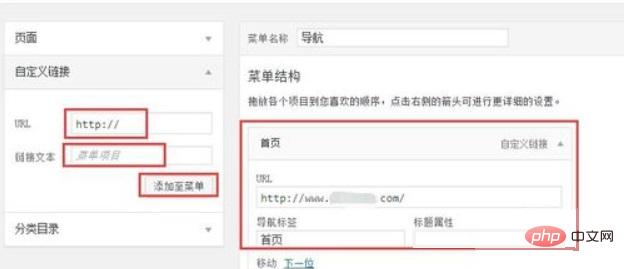
Auf diese Weise können Sie das Feld „Benutzerdefinierter Link“ direkt im „Menü“ in der oben genannten Darstellung sehen:

Dann füllen Sie das aus Link Die URL und der Name des Navigationsmenüs reichen aus. Denken Sie daran, „Zum Menü hinzufügen“ zu wählen und das Menü zu speichern, nachdem Sie alles hinzugefügt haben.

Diese Methode ist ebenfalls sehr einfach und kann individuell angepasst werden. Wenn die Navigation und Klassifizierung unterschiedlich sind, können Sie sie hier festlegen. Andernfalls wird empfohlen, dass die erste Methode besser ist .
Weitere technische Artikel zum Thema WordPress finden Sie in der Spalte WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Navigationsmenüleiste zur WordPress-Website-Navigationsleiste hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
 midownload
midownload
 HTML-Code-Sammlung
HTML-Code-Sammlung
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So stellen Sie vollständig gelöschte Dateien auf dem Computer wieder her
So stellen Sie vollständig gelöschte Dateien auf dem Computer wieder her
 Wörter verschwinden nach dem Tippen
Wörter verschwinden nach dem Tippen
 Welche Anwendungen bietet das Internet der Dinge?
Welche Anwendungen bietet das Internet der Dinge?
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus