

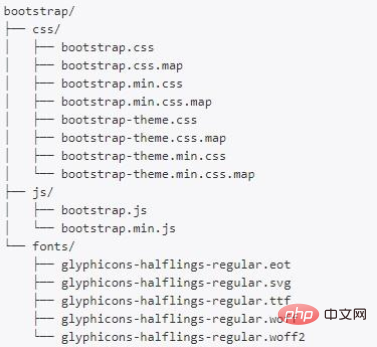
Dieses Mal verwende ich Bootstrap3.4, um eine reaktionsfähige Version zu erstellen. Die Auswahl der Bootstrap-Version ist im vorherigen Artikel relativ einfach Schritte und begleitende Anweisungen sollten alle verstehen. Laden Sie zunächst den Bootstrap-Quellcode herunter, entpacken Sie ihn und kopieren Sie alle drei Ordner im dist-Ordner in Ihr Projekt (oder den Vorlagenordner. Bitte beachten Sie, dass diese drei Ordner zusammen abgelegt werden müssen und nicht getrennt werden dürfen).

Responsive Meta hinzufügen
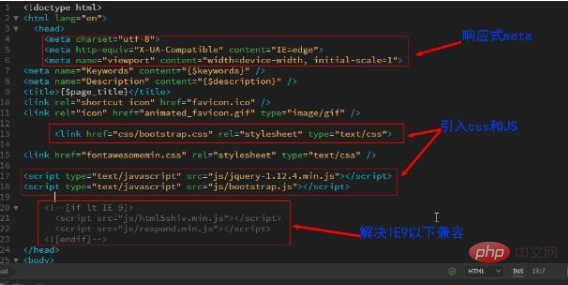
Webseiten müssen in HTML5 geschrieben sein und diese 3 Meta-Tags im Kopf einfügen Anfang Nach den Tags müssen die folgenden drei Tags 4 bis 6 vorne platziert werden und können nicht an anderen Positionen platziert werden und müssen vorhanden sein, um Reaktionsfähigkeit zu erreichen.
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
Zitieren von CSS-Dateien
Zitieren von Bootstrap-CSS-Dateien in HTML:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
Erklären Sie separat die im Bootstrap-Ordner „Bootstrap“ bereitgestellten CSS- und JS-Dateien .css und bootstrap.js sind unkomprimierte Quelldateien, die weiter geschrieben und geändert werden können. Die JS- und CSS-Dateien können bei Verwendung nicht komprimiert werden cdn Um die Referenz zu laden, wählen Sie normalerweise die Datei mit min aus.

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
Js-Dateien zitieren
Wenn Sie die js-Datei von Bootstrap zitieren: Bootstrap.js, ist zu beachten, dass Bootstrap auf dem jQuery-Plug-In basiert, sodass die von Bootstrap3.4 unterstützte jQuery-Version nicht über jQuery-1.12 hinausgehen darf. 4-Version und höher unterstützt jQuery nicht Bootstrap3.4. Wenn es Bootstrap4 oder höher ist, kann es die neueste Version von jQuery unterstützen. Es ist auch wichtig zu beachten, dass die jQuery.js-Datei vor dem Bootstrap.js-Ordner platziert werden muss. Erfahrungsgemäß ist das Laden der Seite manchmal sehr langsam, wenn die Position auf dem Kopf steht ~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
Um das Problem der Kompatibilität mit Browsern unter IE9 zu lösen
Damit Bootstrap3.4 in Browsern unter IE9 normal angezeigt wird, müssen Sie den folgenden Code vor dem < /head>-Tag zur Einführung von html5shiv.min.js undrespond.min Diese beiden js-Dateien, .js, sind aufgrund des folgenden Codes mit Browsern unter IE9 kompatibel, also vergessen Sie es nicht.
<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->
Der vollständige Code lautet wie folgt. Bitte beachten Sie, dass das responsive Meta-Tag vorne platziert werden muss. Die Bootstrap-CSS-Datei muss auch vor anderen CSS-Dateien platziert werden. Die Bootstrap-JS-Datei kann im Head-Tag platziert oder in die Fußzeile geladen werden, aber die jQuery-Datei muss gleichzeitig eingeführt werden. Um Kompatibilität mit Browsern unter IE8 zu erreichen, müssen Sie kompatible js hinzufügen.

Das obige ist der detaillierte Inhalt vonSo machen Sie Bootstrap reaktionsfähig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
 So legen Sie Top-Text auf WeChat fest
So legen Sie Top-Text auf WeChat fest
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 So verwenden Sie die JSP-Programmiersoftware
So verwenden Sie die JSP-Programmiersoftware
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python


