
WP-AutoPost ist derzeit das beste automatische Sammel- und Veröffentlichungs-Plug-in für WordPress. Seine größte Funktion besteht darin, dass es Inhalte von jeder Website sammeln und automatisch auf Ihrer WordPress-Site veröffentlichen kann.
Im Gegensatz zu den meisten anderen WordPress-Sammlungs-Plugins, die nur auf der Grundlage von Feeds sammeln können, gibt es große Nachteile bei der Verwendung der Feed-Sammlung. Erstens müssen Sie den Volltext-Feed finden. Es gibt nur sehr wenige Volltexte Feeds sind jetzt online und die meisten davon können nur gesammelt werden. Selbst wenn Sie Feeds zum Sammeln von Artikelzusammenfassungen verwenden, müssen Sie immer noch auf den Link klicken, um den Originaltext anzuzeigen, was der Bereitstellung externer Texte entspricht Links zu anderen Websites.
WP-Robot, das häufig als englische Müllstation verwendet wird, verfügt nur über mehr als 20 Sammelquellen, und die Artikelquelle ist relativ einzeln und begrenzt.

WP-AutoPost hat diese Nachteile nicht. Es kann tatsächlich den Inhalt jeder Website sammeln und automatisch veröffentlichen. Der Erfassungsprozess erfolgt vollständig automatisch und stellt Inhalte bereit . Filterung, HTML-Tag-Filterung, Schlüsselwortersetzung, automatische Verlinkung, automatisches Tagging, automatisches Herunterladen von Remote-Bildern auf den lokalen Server, automatisches Hinzufügen von Artikelpräfixen und -suffixen sowie die Möglichkeit, die Microsoft-Übersetzungs-Engine zu verwenden, um gesammelte Artikel automatisch in verschiedene zu übersetzen Sprachen zur Veröffentlichung.
Adresse des kostenlosen chinesischen Downloads von WP-AutoPost: https://www.xuewangzhan.net/cj/11379.html (Offizielle Website-Adresse: http://wp-autopost.org/zh)
1. Installieren Sie WP-AutoPost
Laden Sie es wie bei der Installation anderer WordPress-Plugins direkt in das Plug-in-Verzeichnis hoch, aktivieren Sie es und verwenden Sie es ohne zusätzliche Einstellungen oder Code Modifikationen.
2. Erstellen Sie eine Sammelaufgabe
Klicken Sie auf „Neue Aufgabe“ und geben Sie den Aufgabennamen ein, um eine neue Aufgabe zu erstellen zur Aufgabenliste Nach dem Anzeigen der Aufgabe können Sie weitere Einstellungen zur Aufgabe vornehmen.

3. Grundeinstellungsfunktion

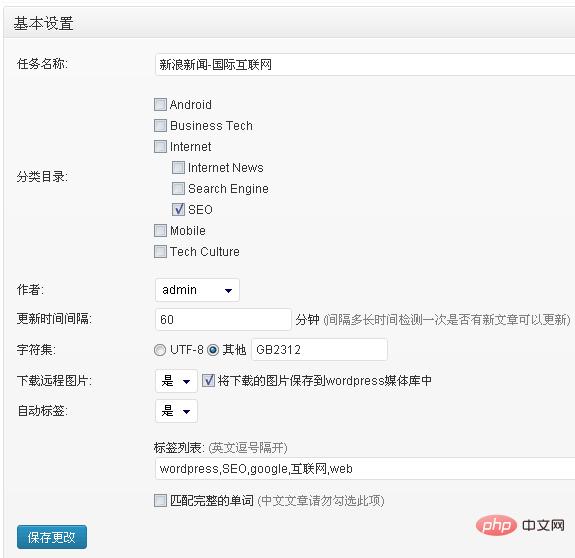
Unter der Registerkarte Grundeinstellungen können Sie festlegen wie folgt:
Aufgabenname: Sie können den Aufgabennamen ändern: Das Kategorieverzeichnis, in dem die von dieser Aufgabe gesammelten Artikel veröffentlicht werden Benutzer in WordPress. Aktualisierungsintervall: Wie oft wird überprüft, ob unter dieser Sammlungsaufgabe neue Artikel vorhanden sind, die den Zeichensatz aktualisieren können? Die Standardeinstellung ist UTF8 Die Zielwebseite ist nicht UTF8, die erfasste Webseite wird verstümmelt. Durch Festlegen des richtigen Zeichensatzes kann dieses Problem gelöst werden (So stellen Sie den Zeichensatz richtig ein). Laden Sie Remote-Bilder herunter: Wenn die im Rahmen dieser Aufgabe gesammelten Artikel Bilder enthalten, können Sie auswählen ob die Remote-Bilder auf den lokalen Server heruntergeladen werden sollen. Wenn Sie die Remote-Bilder herunterladen möchten, können Sie außerdem auswählen, ob die Bildinformationen in der WordPress-Medienbibliothek gespeichert werden sollen Liste: Wenn der Artikel nach der Verwendung automatischer Tags Schlüsselwörter in der Liste enthält, werden Tags automatisch hinzugefügt, um den vollständigen Wörtern zu entsprechen: Diese Einstellung gilt für englische und chinesische Artikel. Bitte aktivieren Sie diese Einstellung nicht für Artikel
4. Einstellungen der Artikelquelle
Unter dieser Registerkarte müssen wir die Artikellisten-URL der Artikelquelle und die Matching-Regeln für bestimmte Artikel festlegen
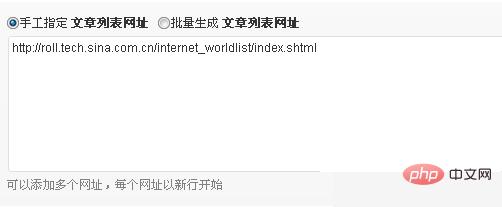
Nehmen wir „Sina „Internet News“ als Beispiel. Die Artikellisten-URL lautet http://roll.tech.sina.com.cn/internet_worldlist/index.shtml. Geben Sie diese URL daher in die manuell angegebene Artikellisten-URL ein unten:

Danach müssen Sie die Abgleichsregeln für die spezifische Artikel-URL unter der Artikellisten-URL festlegen
Verwandte Empfehlungen: " WordPress-Tutorial》
5. Artikel-URL-Abgleichsregeln
Die Einstellung der Artikel-URL-Abgleichsregeln ist sehr einfach und erfordert keine komplizierten Einstellungen werden bereitgestellt und können für den URL-Wildcard-Abgleich verwendet werden. Sie können für den Abgleich auch CSS-Selektoren verwenden. In der Regel ist die Verwendung von URL-Wildcard-Abgleich einfacher.
1. URL-Wildcard-Matching verwenden
Durch Klicken auf den Artikel auf der Listen-URL http://roll.tech.sina.com.cn/internet_worldlist/index.shtml können wir finden Jeder Artikel Die URLs der Artikel haben alle die folgende Struktur
http://tech.sina.com.cn/i/2013-06-27/16328485884.shtml
Daher die Änderung Zahlen in der URL oder ersetzen Sie einfach die Buchstaben durch Platzhalterzeichen (*), wie zum Beispiel: http://tech.sina.com.cn/i/(*)/(*).shtml

2. Verwenden Sie CSS-Selektoren für den Abgleich
Um CSS-Selektoren für den Abgleich zu verwenden, müssen wir nur den CSS-Selektor der Artikel-URL festlegen (wenn Sie nicht wissen, was ein CSS-Selektor ist, erfahren Sie in einer Minute, wie man einen CSS-Selektor festlegt), indem wir uns das ansehen Listen-URL http://roll Der Quellcode von .tech.sina.com.cn/internet_worldlist/index.shtml kann einfach eingerichtet werden. Finden Sie den Code des Hyperlinks zu dem jeweiligen Artikel unter der Listen-URL, wie unten gezeigt:

Wie Sie sehen können, befindet sich der Hyperlink-Tag des Artikels innerhalb des Tags mit der Klasse „contList“, sodass nur der CSS-Selektor der Artikel-URL festgelegt werden muss zu .contList a, wie unten gezeigt:

Wenn Sie nach Abschluss der Einstellung nicht wissen, ob die Einstellung korrekt ist, können Sie auf die Testschaltfläche in klicken Bild oben. Wenn die Einstellung korrekt ist, werden alle Artikelnamen und entsprechenden Webseitenadressen unter der Listen-URL wie folgt aufgelistet:

6. Artikel Crawling-Einstellungen
Auf dieser Registerkarte müssen wir den Artikeltitel und den Artikelinhalt festlegen. Es gibt zwei Möglichkeiten, die Übereinstimmungsregeln festzulegen. Es wird empfohlen, die CSS-Auswahlmethode zu verwenden, die einfacher und umfassender ist genau. (Ich weiß nicht, was ein CSS-Selektor ist. Erfahren Sie in einer Minute, wie Sie einen CSS-Selektor einrichten.)
Wir müssen nur den CSS-Selektor für den Artikeltitel und den CSS-Selektor für den Artikelinhalt festlegen, um den Artikel genau zu erfassen Titel und Artikelinhalt.
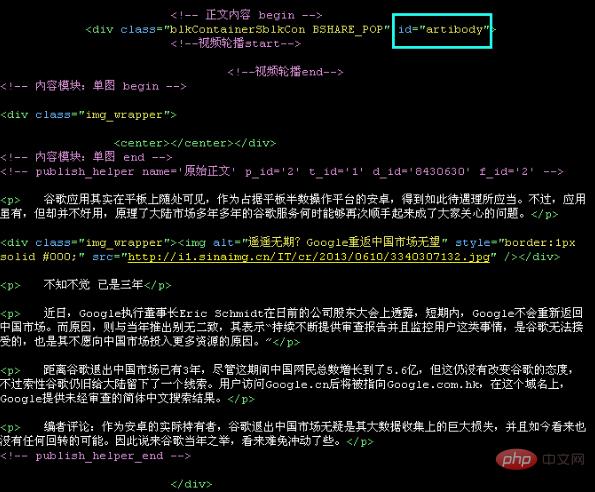
In den Artikelquelleneinstellungen nehmen wir die Sammlung von „Sina Internet News“ als Beispiel. Hier werden wir dieses Beispiel noch zur Erläuterung verwenden, indem wir die Listen-URL http://roll.tech.sina anzeigen .com.cn/internet_worldlist/ Sie können den Quellcode eines Artikels einfach unter index.shtml festlegen. Beispielsweise können wir einen bestimmten Artikel http://tech.sina.com.cn/n/i/2013-06 überprüfen -10/06308430630.shtml Der Quellcode lautet wie folgt:

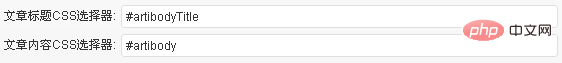
Wie Sie sehen können, befindet sich der Artikeltitel im Tag mit der ID „artibodyTitle“, also im Artikel Der Titel-CSS-Selektor muss nur auf #artibodyTitle gesetzt werden.
Suchen Sie auf ähnliche Weise den relevanten Code des Artikelinhalts:

Das können Sie sehen Der Artikelinhalt befindet sich im Tag mit der ID „artibody“, daher muss der CSS-Selektor für den Artikelinhalt nur auf #artibody gesetzt werden, wie unten gezeigt:

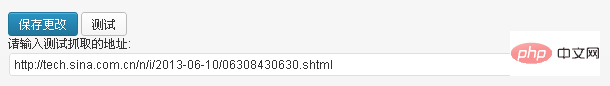
Nachher Die Einstellung ist abgeschlossen. Wenn Sie nicht wissen, ob die Einstellung korrekt ist, können Sie auf die Testschaltfläche klicken. Geben Sie die Testadresse ein. Wenn die Einstellungen korrekt sind, werden der Artikeltitel und der Artikelinhalt zur einfachen Überprüfung der Einstellungen angezeigt 🎜>

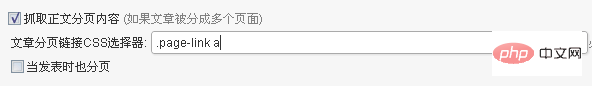
7. Erfassen Sie den Paginierungsinhalt des Artikels
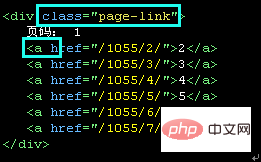
Wenn der Artikelinhalt zu lang ist und mehrere Seiten umfasst, kann der gesamte Inhalt erfasst werden In diesem Fall müssen Sie den CSS-Selektor für den Artikelseitenlink festlegen und den Seitenlink finden, indem Sie den Quellcode der spezifischen Artikel-URL anzeigen, z. B. einen bestimmten Artikel. Der Seitenlinkcode lautet wie folgt:

8. Funktion zum Filtern von Artikelinhalten
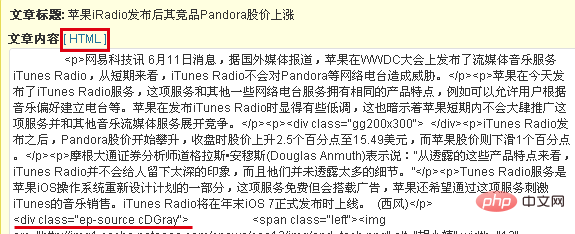
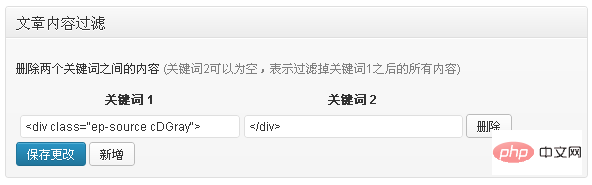
Mit der Funktion zum Filtern von Artikelinhalten können Sie Inhalte herausfiltern, die Sie nicht im Text veröffentlichen möchten (z. B. Werbecodes, Copyright-Informationen). usw.). Legen Sie zwei Schlüsselwörter fest und löschen Sie den Inhalt zwischen den beiden Schlüsselwörtern. Schlüsselwort 2 kann leer sein, was bedeutet, dass der gesamte Inhalt nach Schlüsselwort 1 gelöscht wird. Wie unten gezeigt, stellten wir nach dem Testen und Crawlen des Artikels fest, dass der Artikel Inhalte enthielt, die wir nicht veröffentlichen wollten. Wir wechselten zur HTML-Anzeige, fanden den HTML-Code des Inhalts und stellten ihn ein zwei Schlüsselwörter, um den Inhalt herauszufiltern.

9. HTML-Tag-Filterfunktion
Die HTML-Tag-Filterfunktion kann Hyperlinks (z. B. Tags) in gesammelten Artikeln herausfiltern.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das WordPress-Plugin für die automatische Sammlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 WordPress SEO
WordPress SEO
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Verwendung der Datumsfunktion
Verwendung der Datumsfunktion
 Ist es schwierig, Java selbst zu lernen?
Ist es schwierig, Java selbst zu lernen?
 So aktivieren Sie den Douyin-Gruppenkauf
So aktivieren Sie den Douyin-Gruppenkauf
 So eröffnen Sie ein digitales Währungskonto
So eröffnen Sie ein digitales Währungskonto

