

Wie erstelle ich ein neues Navigationsmenü in WordPress?
Wo befindet sich die WordPress-Menüeinstellung?
Um das WordPress-Navigationsmenü einzurichten, suchen Sie zunächst nach der Position.
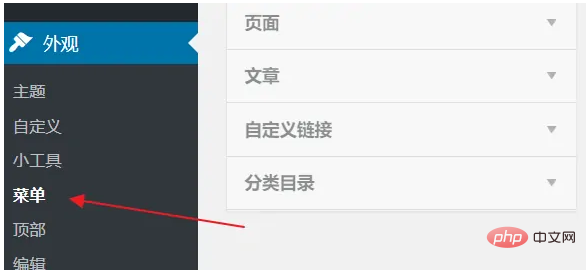
Öffnen Sie das Dashboard und wählen Sie „Darstellung – Menü“


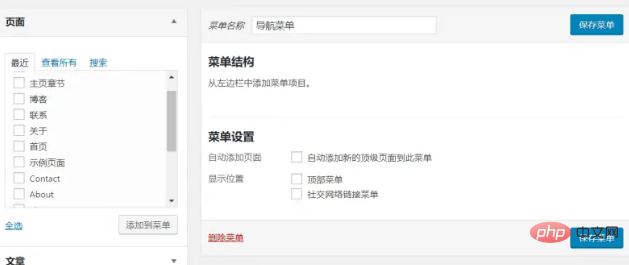
Geben Sie die Menüeinstellungsoberfläche ein. Sie können sehen, dass es hier zwei Bereiche gibt, die linke Seite Der Inhalt der Website, einschließlich Seiten, Artikel, Kategorien, benutzerdefinierte Links, die rechte Seite ist die spezifische Menüeinstellungsoberfläche, die zum Anpassen und Bearbeiten des Menüs verwendet wird
Erstellen Sie eine neues WordPress-Menü
In WordPress gibt es standardmäßig kein Menü, daher müssen wir zuerst ein Menü erstellen, bevor wir es einrichten

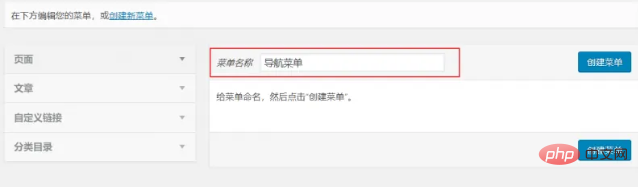
Legen Sie den Namen fest des neuen Menüs
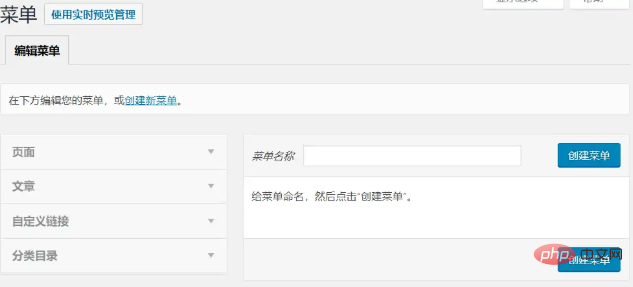
Klicken Sie über dem Link „Neues Menü“ auf „Erstellen“ und geben Sie dann einen Namen in das Textfeld rechts ein. Sie können beispielsweise ein „Navigationsmenü“ einrichten. Klicken Sie dann auf „Menü erstellen“

Menü erfolgreich erstellt
Ein neues Menü wurde erfolgreich erstellt, aber das Menü enthält derzeit keinen Inhalt
WordPress-Menü einrichten
Als nächstes das Navigationsmenü einrichten
Elemente zum Menü hinzufügen
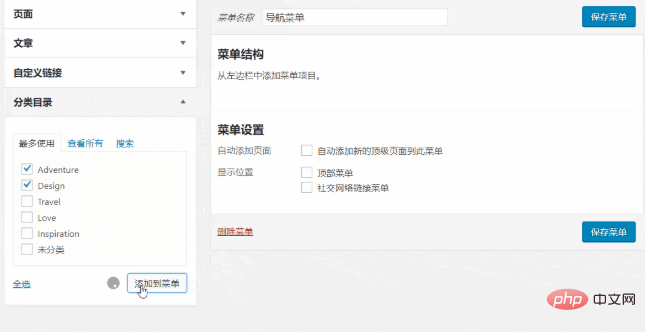
Suchen Wählen Sie links das Element aus, das Sie dem Menü hinzufügen möchten, und klicken Sie dann mit der Maus auf „Zum Menü hinzufügen“. Sie werden sehen, dass der Inhalt, den Sie gerade hinzugefügt haben, in der Menüstruktur auf der rechten Seite angezeigt wird.
Im Menü können Sie alle enthaltenen Inhalte auf der linken Seite hinzufügen Menü. Das ist die Flexibilität von WordPress
Anpassen der Reihenfolge der Menüs
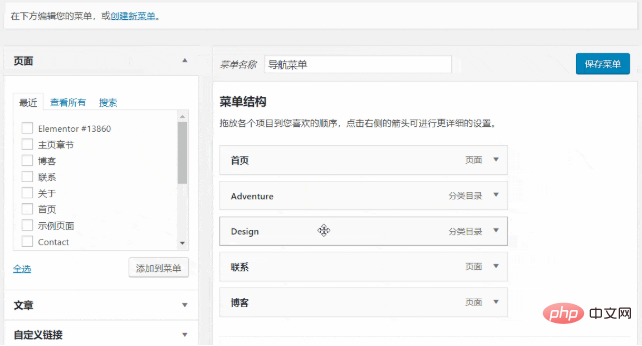
Manchmal müssen einige Menüs im Vordergrund stehen und unwichtig sein Menüs am Ende. Zu diesem Zeitpunkt können wir die Reihenfolge der Menüs anpassen. Halten Sie mit der Maus das Element gedrückt, dessen Reihenfolge Sie auf der rechten Seite ändern möchten, und ziehen Sie es dann nach rechts Position
WordPress-Menüreihenfolge anpassen
 Das Menü im Frontend der Website anzeigen lassen
Das Menü im Frontend der Website anzeigen lassen
Stellen Sie die Anzeigeposition des WordPress-Menüs ein
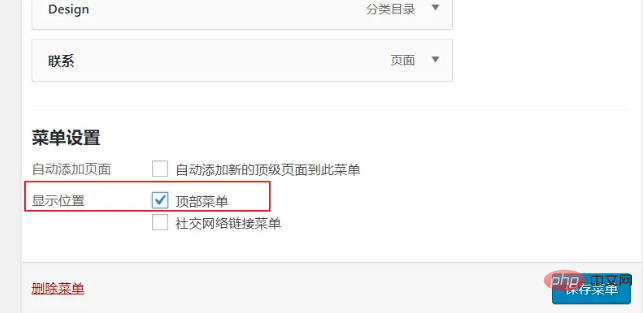
Unter den Menüeinstellungen gibt es eine Option zum Anzeigen der Position. Hier ist die Anzeigeposition für das Menü . Wählen Sie einfach das obere Menü als Standardthema aus.
Klicken Sie nach der Einstellung auf Menü speichern 
Der endgültige Effekt für die Anzeige an der Rezeption ist wie im Bild gezeigt, sodass unser Menü eingerichtet wurde
Weitere technische Artikel zu WordPress finden Sie in der Spalte
WordPress-Tutorial! 
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein neues Navigationsmenü in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Offizieller Download und Installation der Euro-Italian Exchange-App
Offizieller Download und Installation der Euro-Italian Exchange-App
 Der Unterschied zwischen Zugangs- und Trunk-Ports
Der Unterschied zwischen Zugangs- und Trunk-Ports
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank
 Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?
 So verwenden Sie onclick in HTML
So verwenden Sie onclick in HTML

