
Um eine CSS3-Animation zu erstellen, müssen Sie die @keyframes-Regel und das Animationsattribut verwenden. Die @keyframes-Regel dient zum Erstellen einer Animation, die einen CSS-Stil angibt und die Animation schrittweise vom aktuellen Stil zum neuen Stil wechselt.

Was ist CSS3-Animation?
Animation ist der Effekt der schrittweisen Änderung eines Elements von einem Stil zum anderen. Mithilfe von @keyframes-Regeln können Sie Animationen erstellen.
Wenn Sie Animationen in @keyframes erstellen, binden Sie diese an einen Selektor, sonst hat die Animation keine Wirkung.
Geben Sie an, dass mindestens zwei CSS3-Animationseigenschaften an einen Selektor gebunden sind:
● Geben Sie den Namen der Animation an
● Geben Sie die Dauer der Animation an
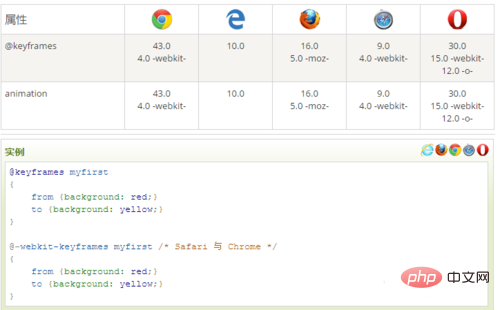
Browserunterstützung
Die Zahl in der Tabelle gibt die erste Browserversionsnummer an, die dieses Attribut unterstützt.
Die Nummer unmittelbar vor -webkit-, -ms- oder -moz- ist die erste Browserversionsnummer, die dieses Präfixattribut unterstützt.

@keyframes-Regeln
Syntax
@keyframes animationname {keyframes-selector {css-styles;}}Attributwert:
● Animationsname Erforderlich. Definiert den Namen der Animation.
●keyframes-selector Erforderlich. Prozentsatz der Animationsdauer.
Zulässige Werte:
● 0-100 %
● von (wie 0 %)
● bis (wie 100 %)
● CSS-Stile erforderlich. Ein oder mehrere zulässige CSS-Stilattribute
Beschreibung:
Sie können beliebig viele Stile so oft ändern, wie Sie möchten.
Bitte geben Sie den Zeitpunkt der Änderung in Prozent an oder verwenden Sie die Schlüsselwörter „von“ und „bis“, die 0 % und 100 % entsprechen.
0 % ist der Beginn der Animation, 100 % ist der Abschluss der Animation.
Für eine optimale Browserunterstützung sollten Sie immer 0 %- und 100 %-Selektoren definieren.
CSS-Animationsbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Rendering:
Das obige ist der detaillierte Inhalt vonWelche Regeln verwenden CSS-Animationen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!