

In CSS können Sie das Float-Attribut verwenden, um die Richtung zu definieren, in die das Element schwebt. Wenn Sie nach links schweben möchten, müssen Sie nur den Wert des Float-Attributs festlegen das Element nach links (float:left). Lassen Sie mich Ihnen das Float-Attribut vorstellen. Ich hoffe, es wird Ihnen hilfreich sein.
CSS-Float-Attribut
Das Float-Attribut gibt an, ob und in welche Richtung eine Box (Element) schweben soll. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig von der Art des Elements.
Hinweis: Absolut positionierte Elemente ignorieren das Float-Attribut!
Syntax:
float: left|right|none|inherit;
Attributwert:
left: Das Element schwebt nach links.
rechts: Das Element schwebt nach rechts.
keine: Standardwert. Das Element ist nicht schwebend und erscheint dort, wo es im Text erscheint.
inherit: Gibt an, dass der Wert des Float-Attributs vom übergeordneten Element geerbt werden soll.
Beispiel: Stellen Sie das Element so ein, dass es nach links schwebt, und erstellen Sie ein horizontales Menü
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
float:left;
width:100%;
padding:0;
margin:0;
list-style-type:none;
}
a
{
float:left;
width:6em;
text-decoration:none;
color:white;
background-color:purple;
padding:0.2em 0.6em;
border-right:1px solid white;
}
a:hover {background-color:#ff3300;}
li {display:inline;}
</style>
</head>
<body>
<ul>
<li><a href="#">Link one</a></li>
<li><a href="#">Link two</a></li>
<li><a href="#">Link three</a></li>
<li><a href="#">Link four</a></li>
</ul>
</body>
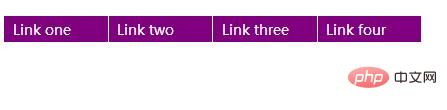
</html>Rendering:

Im obigen Beispiel lassen wir das ul-Element und das Element nach links schweben. Das li-Element erscheint als Inline-Element (keine Zeilenumbrüche vor oder nach dem Element), wodurch die Liste gezwungen wird, eine Zeile zu sein.
100 % der Breite des ul-Elements und 6 em (6-fache aktuelle Schriftgröße) jeder Hyperlink-Liste. Wir haben auch einige Farben und Ränder hinzugefügt, um es hochwertiger zu machen.
Das obige ist der detaillierte Inhalt vonWie schreibe ich CSS-Left-Float?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!