So verwenden Sie das CSS-Spaltenregelattribut
CSS Column-Rule-Attribut ist ein Kurzattribut zum Festlegen aller Column-Rule-*-Attribute, mit dem die Breite, der Stil und die Farbe zwischen Spalten festgelegt werden können.

Wie verwende ich das CSS-Spaltenregelattribut?
column-rule attribute legt das Abkürzungsattribut für alle columns-rule-*-Attribute fest.
Syntax:
column-rule: column-rule-width column-rule-style column-rule-color;
Attributwert:
● columns-rule-width Legt die Breitenregel zwischen Spalten fest.
●column-rule-style Legen Sie Stilregeln zwischen Spalten fest.
● columns-rule-color Legt die Farbregel zwischen den Spalten fest.
Hinweis:
Internet Explorer 10 und Opera unterstützen das Spaltenregelattribut. Firefox unterstützt ein alternatives -moz-column-rule-Attribut. Safari und Chrome unterstützen ein alternatives -webkit-column-rule-Attribut. Internet Explorer 9 und frühere Browser unterstützen das Column-Rule-Attribut nicht.
Beispiel für ein CSS-Spaltenregelattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff0000; /* Firefox */
-webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */
column-rule:4px outset #ff0000;
}
</style>
</head>
<body>
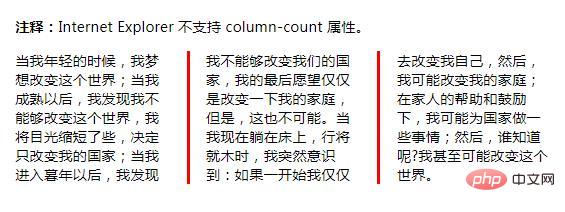
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Spaltenregelattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 Wie benutze ich das CSS-Backdrop-Filter-Eigenschaft?
Aug 02, 2025 pm 12:11 PM
Wie benutze ich das CSS-Backdrop-Filter-Eigenschaft?
Aug 02, 2025 pm 12:11 PM
Backdrop-Filter wird verwendet, um visuelle Effekte auf den Inhalt der Elemente anzuwenden. 1. Verwenden Sie Backdrop-Filter: Blur (10px) und andere Syntax, um den frostierten Glasffekt zu erzielen. 2. unterstützt mehrere Filterfunktionen wie Unschärfe, Helligkeit, Kontrast usw. und kann überlagert werden. 3. Es wird häufig in der Glaskartendesign verwendet, und es ist notwendig, sicherzustellen, dass sich die Elemente mit dem Hintergrund überschneiden. 4. Moderne Browser haben eine gute Unterstützung, und @Supports können verwendet werden, um Downgrade -Lösungen bereitzustellen. 5. Vermeiden Sie übermäßige Unschärfewerte und häufiges Neuzuziehen, um die Leistung zu optimieren. Dieses Attribut wirkt sich nur aus, wenn sich hinter den Elementen Inhalte befinden.
 Was ist die CSS-Aspekt-Verhältnis-Eigenschaft und wie kann ich sie verwenden?
Aug 04, 2025 pm 04:38 PM
Was ist die CSS-Aspekt-Verhältnis-Eigenschaft und wie kann ich sie verwenden?
Aug 04, 2025 pm 04:38 PM
Thespect-ratiocsSpropertydefinästhespen-to-hweigthtratioofanelemente, sicherzustellen, dass die Verbreitung von Verantwortung durchgesetzt wird
 Wie erstelle ich eine springende Animation mit CSS?
Aug 02, 2025 am 05:44 AM
Wie erstelle ich eine springende Animation mit CSS?
Aug 02, 2025 am 05:44 AM
Definieren Sie@keyframesBounceWith0%, 100%Attranslatey (0) und 50%Attranslatey (-20px) TocreateabasicBounce.2.ApplytheanimationToanelementusingAnimimation: Bounce0.6Sease-In-Outinfinfinitmooth, ContinuousMotion.3.Forrealism, verwendet@keyFramesrealist
 Wie benutze ich die CSS: leere Pseudoklasse?
Aug 05, 2025 am 09:48 AM
Wie benutze ich die CSS: leere Pseudoklasse?
Aug 05, 2025 am 09:48 AM
Die: Leerepseudo-KlasseSelectSselementsWithnochildrenorContent, einschließlich Spacesorcomponenten, SoonlyTryEmptyElementslikematchit; 1.itcanhideemptyContainersByusing: leer {display: none;} tocleanuPlayouts; 2.itallowsaddingPlaceLylingsSylingvise :::.
 Was sind die Apps für virtuelle Währungshandel? _Die Top Ten empfohlene offizielle Apps Virtual Currency Trading Apps im Jahr 2025
Aug 08, 2025 pm 06:42 PM
Was sind die Apps für virtuelle Währungshandel? _Die Top Ten empfohlene offizielle Apps Virtual Currency Trading Apps im Jahr 2025
Aug 08, 2025 pm 06:42 PM
1. Binance ist bekannt für sein riesiges Transaktionsvolumen und die reichhaltigen Handelspaare. Es bietet diversifizierte Handelsmodelle und perfekte Ökosysteme. Es gewährleistet auch die Sicherheit von Benutzeranlagen über SAFU -Fonds und mehrere Sicherheitstechnologien und erhält den konformen Vorgängen von großer Bedeutung. 2. OKX Ouyi bietet eine breite Palette von Handelsdiensten für digitale Asset und einheitliche Handelskonto -Modelle, bereitet das Web3 -Feld aktiv bereit und verbessert die Sicherheit und Erfahrung der Transaktion durch strenge Risikokontrolle und Benutzerausbildung. 3.. Gate.io Sesam öffnet die Tür und verfügt über eine gute Währungsgeschwindigkeit und eine reichhaltige Währung, bietet diversifizierte Handelsinstrumente und Wertschöpfungsdienste, nimmt mehrere Sicherheitsüberprüfungsmechanismen an und hält sich an die Transparenz von Asset-Reserven zur Verbesserung des Benutzervertrauens. V.
 Wie erstelle ich ein CSS-Akkordeon-Menü?
Aug 03, 2025 pm 01:48 PM
Wie erstelle ich ein CSS-Akkordeon-Menü?
Aug 03, 2025 pm 01:48 PM
Verwenden Sie versteckte Kontrollkästchen und CSSs: Überprüfte Pseudoklasse in Kombination mit benachbarten Geschwister-Selektoren (), um die Inhaltsanzeige zu steuern. 2. Die HTML -Struktur enthält Eingabe-, Beschriftungs- und Inhaltsdiv für jedes zusammengebrochene Element. 3.. Smooth Expansion/Collapse-Animationen durch Einstellen von MAX-Height-Übergang; V. 5. Verwenden Sie Radiotypen, um den Einzelöffnungsmodus zu implementieren, während das Kontrollkästchen mehrere Öffnungen ermöglicht. Dies ist eine interaktive faltbare Menüimplementierung, die kein JavaScript erfordert und mit modernen Browsern kompatibel ist.
 Wie benutze ich CSS-Clip-Pfad für kreative Formen?
Aug 04, 2025 pm 02:55 PM
Wie benutze ich CSS-Clip-Pfad für kreative Formen?
Aug 04, 2025 pm 02:55 PM
Verwenden Sie CSSCLIP-Pfad, um nicht-respektuläre Formen im Browser ohne zusätzliche Bilder oder komplexe SVG zu erstellen. 2. Gemeinsame Formfunktionen umfassen Inset (), Circle (), Ellipse () und Polygon (), wobei Polygon () benutzerdefinierte Formen implementiert, indem Koordinatenpunkte definiert werden, die zum Erstellen kreativer Designs wie Dialogblasen geeignet sind; 3.. Clip-Pfad kann durch CSS-Übergang oder Keyframe-Animation dynamische Effekte erzielen, z. B. die Kreiserweiterung während des Schwebes, unterstützt jedoch nur Interform-Animationen desselben Typs und derselben Anzahl von Scheitelpunkten. 4. Achten Sie auf Reaktionsfähigkeit und Zugänglichkeit, um sicherzustellen, dass der Inhalt weiterhin verfügbar ist, wenn sie nicht unterstützt werden. Der Text ist lesbar, vermeiden Sie übermäßiges Anschneiden und steuern Sie die Anzahl der Polygonscheitelpunkte, um die Leistung zu optimieren. Gleichzeitig ist es notwendig, das zu wissen
 So verwenden Sie VW- und VH -Einheiten in CSS
Aug 07, 2025 pm 11:44 PM
So verwenden Sie VW- und VH -Einheiten in CSS
Aug 07, 2025 pm 11:44 PM
VW- und VH -Einheiten erreichen reaktionsschnelles Design, indem sie Elementgrößen mit Ansichtsfenster und Höhe in Verbindung bringen. 1 VW entspricht 1% der Ansichtsfensterbreite, und 1 VH entspricht 1% der Ansichtsfensterhöhe; häufig im Vollbildbereich, reaktionsschnellen Schriftarten und elastischen Abstand verwendet; 1. Verwenden Sie im Vollbildbereich 100VH oder besser 100DVH, um den Einfluss der Mobile Browser -Adressleiste zu vermeiden. 2. Responsive Schriftarten können mit 5 VW begrenzt und mit einer Klemme (1,5REM, 3VW, 3REM) in Kombination der minimalen und maximalen Größe begrenzt werden. 3. Elastischer Abstand wie Breite: 80VW, Rand: 5VHAUTO, Polsterung: 2VH3VW, kann das Layout anpassungsfähig machen; Achten Sie auf Kompatibilität, Zugänglichkeit und Inhaltskonflikte für mobile Geräte. Es wird empfohlen, zuerst DVH zu verwenden.







