
Auf Taobao, JD.com und anderen Webseiten können wir sehen, dass beim Bewegen der Maus nach oben andere Optionen darunter angezeigt werden können
Es nutzt hauptsächlich die Darstellung in CSS sowie die durch die Maus ausgelösten Ereignisse onmouseover() und onmouseout(), was durch das Hinzufügen von CSS-Stileinstellungen und Tags erreicht werden kann.
Die Details lauten wie folgt:
1. Zur besseren Kontrolle wird der Listenstil übernommen, was beim Festlegen des CSS-Stils
sehr praktisch ist
2. Der Tag-Stil wird übernommen, wodurch die Maus nach oben bewegt werden kann, um auf andere Tags zu reagieren
Spezifische Funktionen in js geschrieben:
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script> Code des HTML-Teils:
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li></ul></div> Zusätzlich zu dem oben Gesagten sind CSS-Einstellungen auch sehr wichtig, wie folgt:
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
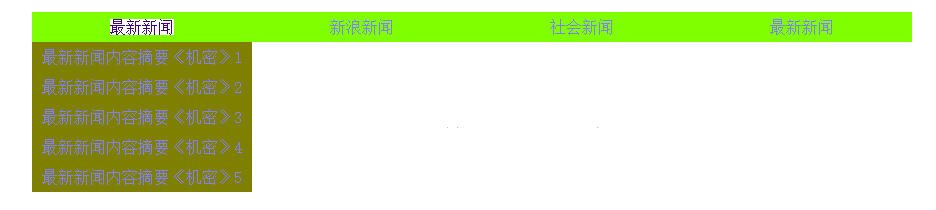
</style> Rendering 1: Wenn die Maus nicht nach oben bewegt wird

Rendering 2:

Vollständiger Code:
<!DOCTYPE html>
<html>
<head>
<!--主要目的 当鼠标滑过文字时候出现其他文字显示
采用<ul>和<li><a href="标题"><ul><li>隐藏的内容
采用大量的css模型进行修饰
传入this对象
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
-->
<title>Menufloat.html</title>
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style>
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>  Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 ich sage
ich sage
 Software zur Website-Erstellung
Software zur Website-Erstellung
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik




