
Ich habe kürzlich HTML5 gelernt und Canvas-Spiele erstellt. Ich habe festgestellt, dass es neben Canvas, einem leistungsstarken Tool in HTML5, auch WebSocket gibt, was ebenfalls erwähnenswert ist. Es kann verwendet werden, um interaktive Spiele mit zwei Bildschirmen zu erstellen. Was ist ein interaktives Spiel mit zwei Bildschirmen? Es dient der Steuerung von PC-Webspielen über mobile Geräte. In diesem Fall wird Echtzeitkommunikation verwendet, und WebSocket ist zweifellos am besten geeignet. WebSocket hat gegenüber HTTP viele Vorteile. Der Hauptgrund dafür ist, dass WebSocket nur eine TCP-Verbindung aufbaut und Daten aktiv an den Client weiterleiten kann. Außerdem verfügt es über schlankere Protokollheader, um die Datenübertragungsmenge zu reduzieren. Daher ist WebSocket derzeit das beste Protokoll für Echtzeitkommunikation.
Was die Wahl der Serversprache angeht: Erstens, weil ich am Front-End arbeite und mit Javascript vertraut bin, bevorzuge ich natürlich NodeJs selbst Aufgrund seines ereignisgesteuerten Ansatzes interagiert es mit einer großen Anzahl von Kunden und unterhält Verbindungen mit hoher Parallelität. Also habe ich mich für NodeJs entschieden.
Die Implementierung des Servers ist sehr einfach. Installieren Sie zunächst ein NodeJs-Modul namens nodejs-websocket. Geben Sie direkt in die NodeJs-Befehlszeile ein: npm install nodejs-websocket und drücken Sie die Eingabetaste, um es zu installieren . Aufgrund des Moduls nodejs-websocket müssen wir nicht viel selbst tun, sondern können einfach die gekapselten Methoden anderer Leute direkt aufrufen:
[Servercode], bestimmen Sie basierend auf der Nachricht vom Client, welches Spiel1 und welches Spiel2 ist, und speichern Sie das Verbindungsobjekt.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[Spiel1-Code]: Holen Sie sich den Inhalt der drei Boxen durch Klicken und übertragen Sie ihn auf den Server
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>[game2-Code]: Erhalten Sie die vom Dienst gesendete Nachricht und zeigen Sie
an
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
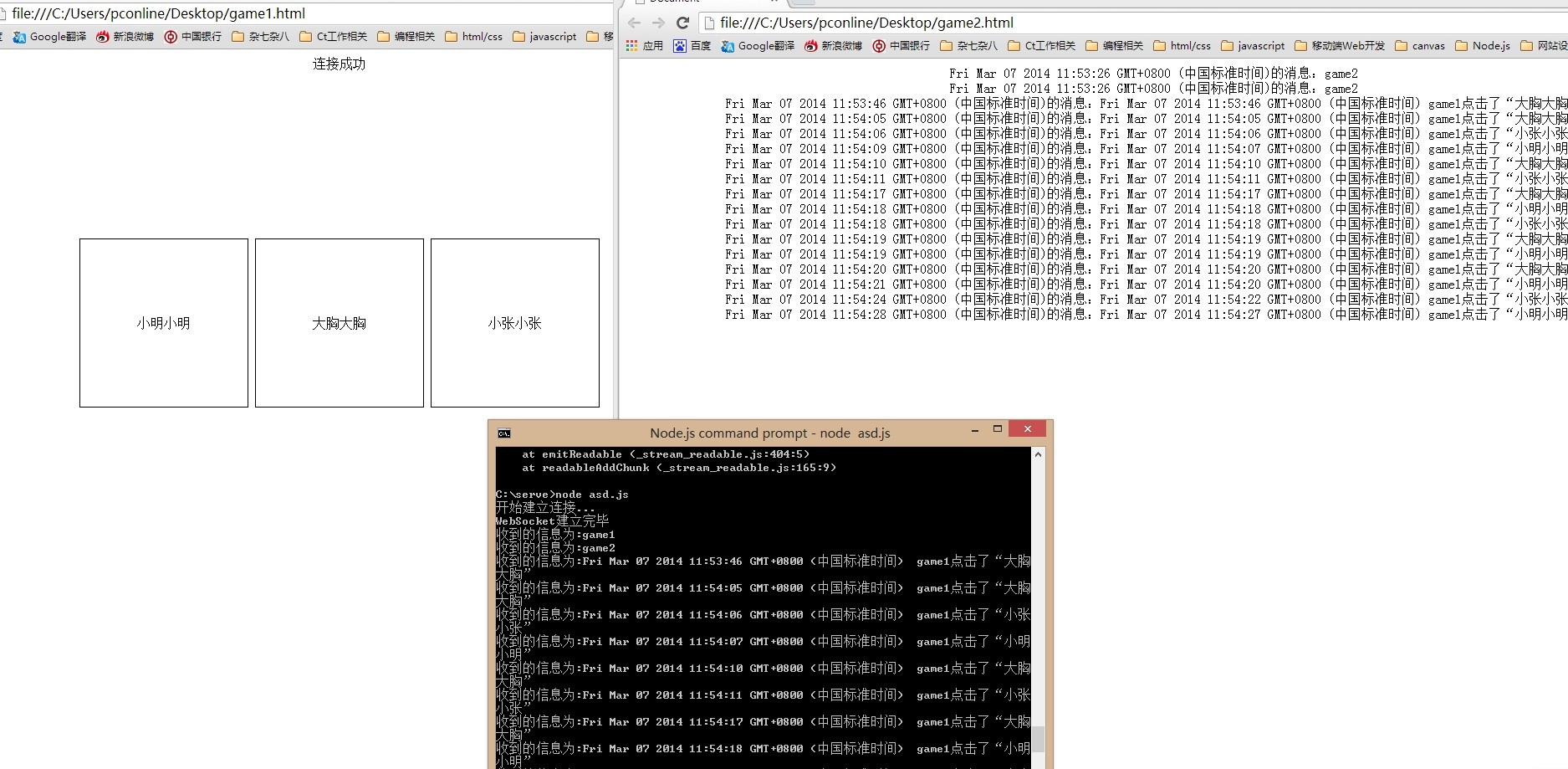
</html>Laufender Screenshot:

Der Code ist sehr einfach: Er ist leicht zu verstehen und der Aufruf von nodejs-WebSocket ist auch sehr prägnant und klar. Die spezifische API von nodejs-websocket finden Sie unter https://www. npmjs.org/package/nodejs-websocket, es wird sehr einfach sein, es selbst zu testen. Es kann auch durch verschiedene Methoden erreicht werden onmessage.
PS: NodeJS-Mängel
1. nodejs wird sehr schnell aktualisiert und es besteht möglicherweise Versionskompatibilität
2. Nodejs ist noch nicht ausgereift und hat noch keine große Produktion.
3. Im Gegensatz zu anderen Servern unterstützt NodeJS keine Prozess- und Thread-Operationen für verschiedene Verbindungen.
Bei der Abwägung der unendlich reibungslosen Entwicklung, die uns Nodejs bietet, müssen wir seine Unreife berücksichtigen, insbesondere für Netzwerkkommunikationsanwendungen mit „langen Verbindungen“.
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung
 Der Unterschied zwischen Server und Cloud-Host
Der Unterschied zwischen Server und Cloud-Host
 Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 Verwendung von #include in der C-Sprache
Verwendung von #include in der C-Sprache
 Linux-Netzwerkkarte anzeigen
Linux-Netzwerkkarte anzeigen
 So lösen Sie das Problem, dass der DNS-Server nicht reagiert
So lösen Sie das Problem, dass der DNS-Server nicht reagiert
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings




