
Kürzlich waren einige Freunde neugierig, wie das Message Board anzeigt, dass Nachrichten ständig aktualisiert werden. Wie funktioniert das? Im Allgemeinen bedeutet das Senden von Nachrichten, dass Daten über normales Ajax an den Server gesendet werden, während für die Anzeige von Nachrichten in Echtzeit eine Abfrage erforderlich ist. In diesem Artikel geht es hauptsächlich um die Verwendung von Ajax zum Aktualisieren des Nachrichtenstatus. Interessierte Freunde können mehr darüber erfahren.
Was ist Polling? Es verwendet einen Timer, um in regelmäßigen Abständen Anfragen vom Client an den Server zu initiieren.

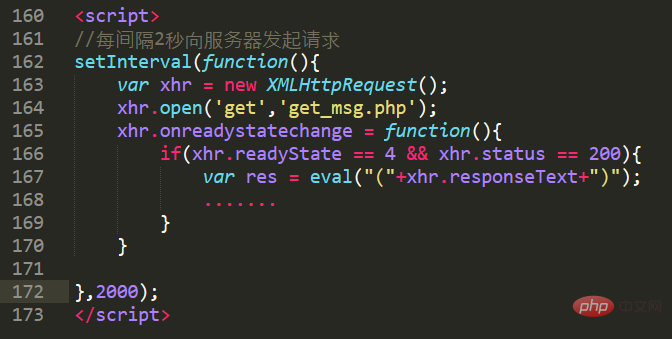
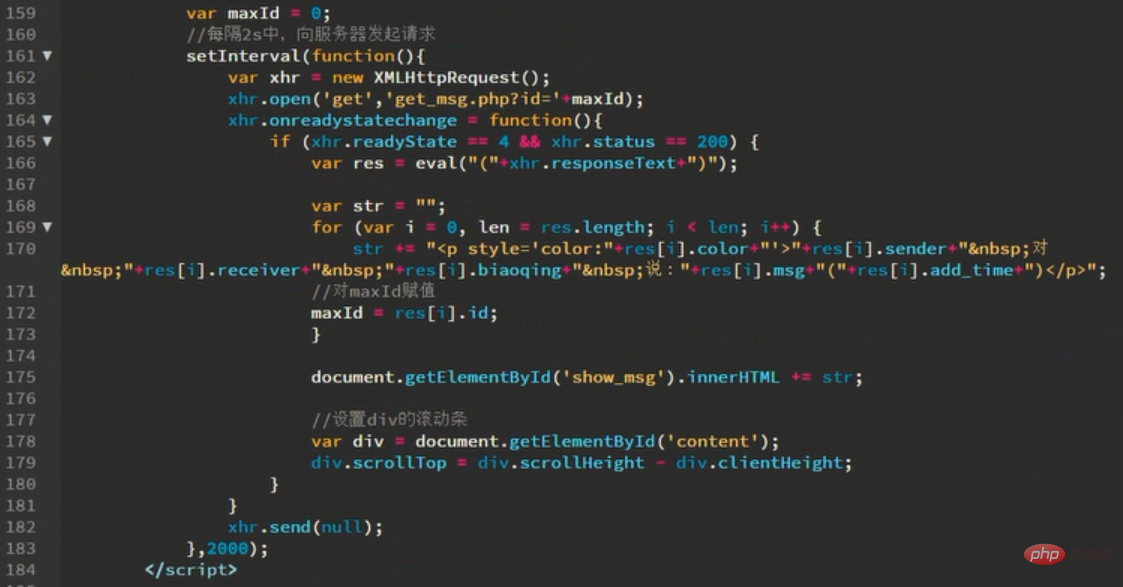
Fallcode-Demo:
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
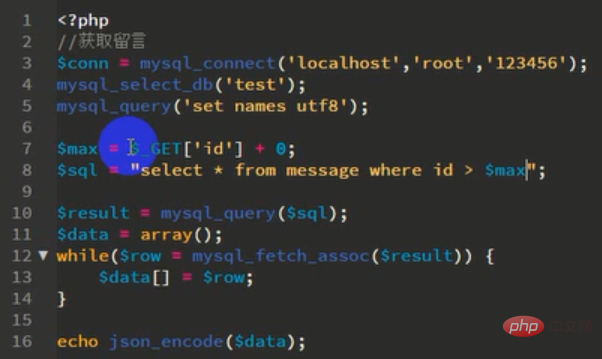
},2000);</scriptHinweis: Um zu verhindern, dass das Message Board durch doppelte Daten überschrieben wird, muss maxid markiert werden und neue Daten werden angezeigt jedes Mal abgerufen werden






Gesamteffekt:

Verwandte Tutorials: Ajax-Video-Tutorial
Das obige ist der detaillierte Inhalt vonAjax implementiert eine teilweise Seitenaktualisierung – Nachrichtenaktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 cad2012 Seriennummer und Schlüssel
cad2012 Seriennummer und Schlüssel
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 BatterieMon
BatterieMon
 Welche Server gibt es im Web?
Welche Server gibt es im Web?