
Dieser Artikel bietet Ihnen eine detaillierte Einführung in das asynchrone Laden von JavaScript (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
Bevor wir über diese Frage sprechen, beginnen wir mit einer weiteren hochfrequenten Interviewfrage:
Was hat unsere Webseite vom Beginn des Parsens bis zum Abschluss des Seitenrenderings durchgemacht?
1. Erstellen Sie ein Dokumentobjekt und beginnen Sie mit dem Parsen der Seite.
2. Wenn Sie auf die durch das Link-Tag eingeführte CSS-Datei stoßen und laden Sie das CSS asynchron, fahren Sie mit dem Parsen des Dokuments fort
3. Wenn Sie auf ein externes Skript stoßen, das durch das Skript-Tag eingeführt wird und das Attribut des Skript-Tags auf „defer“ oder „async“ eingestellt ist, erstellen Sie einen Thread, um js asynchron zu laden Andernfalls laden Sie js synchron (blockieren das Parsen von dom) und fahren mit dem Parsen des Dokuments fort (wird ausgeführt, nachdem das asynchrone Skript geladen wurde)
4. Wenn Sie auf Tags wie img stoßen, die Ressourcen laden müssen, analysieren Sie das dom-Tag Laden Sie normalerweise src asynchron und analysieren Sie das Dokument weiter
5. Das Parsen des Dokuments ist abgeschlossen, document.readyState = 'interaktiv', alle Verzögerungsskripte werden der Reihe nach ausgeführt und das Dokument löst das DOMContentLoaded-Ereignis aus , markiert die Konvertierung des Programms von der synchronen Skriptausführungsphase in die ereignisgesteuerte Phase
6 Wenn alle asynchronen Skripte geladen sind und nach Abschluss der Ausführung wird img geladen, document.readyState = 'complete' und Das Fenster löst das Ladeereignis aus.
7. Von nun an werden Benutzereingaben, Netzwerkereignisse usw. in einer asynchronen Antwort verarbeitet. . . . . .
ok, nur reden bringt nichts, mal sehen, ob es nur eine Wahrheit gibt. . .
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};Beachten Sie, dass das DOMContentLoaded-Ereignis nur mit addEventListener gebunden werden kann
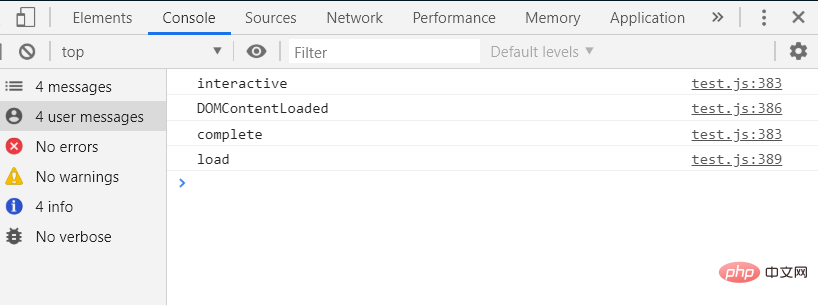
Das Ergebnis sieht folgendermaßen aus:

Der Reihe nach ausdrucken. . .
Wir haben oben erwähnt, dass nur Skripte mit der Einstellung „defer/async“ asynchron geladen werden können.
Beachten Sie, dass „defer“ mit einigen Browsern niedrigerer Versionen nicht kompatibel ist,
async ist ein W3C-Standard, kann aber nur beim Einführen externer js-Dateien verwendet werden
Natürlich verwenden wir am häufigsten das Skript-Tag nach dem Text, damit es nicht blockiert die DOM-Analyse
Es gibt eine andere Situation, in der dynamisch hinzugefügte Skripte auch asynchron geladen werden. Basierend darauf kapseln wir eine Funktion, die Skripte asynchron lädt
function loadScript (url, callback) { // 传入url , 和要执行的回调函数
const script = document.createElement('script');
script.type = 'text/javascript'; // 创建一个script标签
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState变化触发
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加载完执行回调 }
}
} else {
script.onload = () => {
callback(); // 加载完执行回调 }
}
script.src = url;
document.head.appendChild(script); // 插入head中}Oben ist der gesamte Inhalt von js asynchronem Laden aufgeführt. Freunde können gerne hinzufügen
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das asynchrone Laden von JavaScript (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!