
Der Inhalt dieses Artikels befasst sich mit der Methode zum Einbetten von Kontrollkästchen und Optionsfeldern (Codebeispiele). Ich hoffe, dass er für Sie hilfreich ist. hat geholfen.

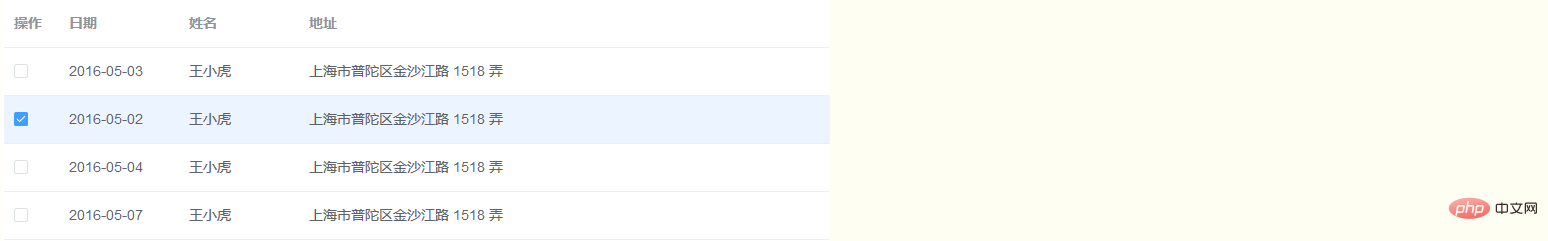
2. Element kombiniert mit checkBox erzielt den Einzelauswahleffekt wie folgt:

HTML-Code:
<template>
<div>
<p>shopInfo</p>
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
highlight-current-row // element-UI提供的单选方法,可以使当前选中行高亮
style="width: 100%"
@current-change="handleSelectionChange"> // 单选方法,返回选中的表格行
<el-table-column
label="操作"
width="55">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.checked"></el-checkbox> // 添加一个多选框,控制选中与否
</template>
</el-table-column>
<el-table-column
label="日期"
width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
</el-table>
</div>
</template>Js-Code:
export default {
name: 'shopInfo',
data () {
return {
tableData3: []
}
},
created () {
this.setTable()
},
methods: {
setTable () {
let resdata = [{
id: 44,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 89,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 23,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 88,
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
// 后台数据返回后,手动添加一个checked属性控制选中与否
resdata.forEach(item => {
item.checked = false
})
this.tableData3 = resdata
},
handleSelectionChange (row) {
this.tableData3.forEach(item => {
// 排他,每次选择时把其他选项都清除
if (item.id !== row.id) {
item.checked = false
}
})
console.log(row)
}
}
}Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Einbetten von Kontrollkästchen und Optionsfeldern in Elementtabellen (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




