
Wie erstelle ich ein CSS-Dropdown-Menü? Beim Surfen im Internet sehen wir immer verschiedene Dropdown-Menüs. Wie werden diese Dropdown-Menüs implementiert? In diesem Artikel erfahren Sie, wie Sie mehrere häufig verwendete CSS-Dropdown-Menüs implementieren.

Empfohlene Artikel für das CSS-Dropdown-Menü
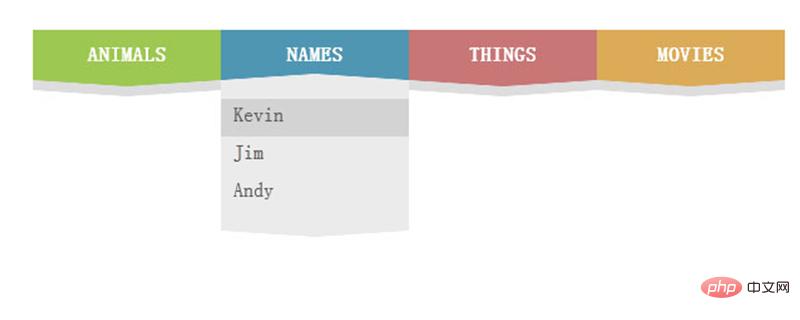
Öffnen Sie eine beliebige Website im Internet. Sie werden feststellen, dass diese Websites über Navigationsteile verfügen und einige Navigationen über ein Dropdown-Menü nach dem verfügen Die Maus fährt darüber. Wie erstellt man ein solches Dropdown-Menü? Tatsächlich können Sie reines CSS verwenden, um ein Navigations-Dropdown-Menü zu erstellen.
2. "Beispielcode zum Erstellen eines einfachen Dropdown-Menüs mit HTML+CSS"
Dropdown-Listen werden häufig beim Seitenlayout verwendet. Wissen Sie als Web-Frontend-Entwickler, wie man HTML-Dropdown-Menüs erstellt? In diesem Artikel wird der HTML- und CSS-Dropdown-Menücode mit Ihnen geteilt.
3. "Wie erstelle ich ein CSS-Dropdown-Menü? 》

CSS kann viele Effekte auf Webseiten erzielen, darunter auch CSS-Dropdown-Menüs werden häufig verwendet. Der Effekt, der verwendet werden muss.
4. "Wie erstelle ich ein HTML-Dropdown-Menü? Einführung in Codebeispiele für HTML-Dropdown-Menüs》
Dieser Artikel stellt hauptsächlich die Praxis des HTML-Auswahl-Tag-Drops vor. Down-Menü-Beispiele sowie die Verwendung von Dropdown-Menüs einiger HTML-Websites finden Sie im Artikel.
5. Wie erstelle ich ein HTML-Dropdown-Menü? Implementierungsmethode des HTML-Dropdown-Menüs 》
Beim Surfen auf der Website können wir oft Um den Effekt eines Dropdown-Menüs zu erzielen, müssen Sie während des Entwicklungsprozesses von Webseiten manchmal ein Dropdown-Menü verwenden. Im heutigen Artikel erfahren Sie, wie Sie ein HTML-Dropdown-Menü implementieren.
6. "Wie erstelle ich ein HTML-Dropdown-Menü? Experten zeigen Ihnen, wie Sie Dropdown-Menüs in HTML und CSS erstellen. Was ist der HTML-Dropdown-Menücode? Diese sind für Neulinge, die gerade erst anfangen, nicht ganz klar. Die folgenden Experten zeigen Ihnen, wie Sie ein Dropdown-Menü in HTML und CSS erstellen. CSS-Dropdown-Menü-bezogene Tutorials:
1. "
》
Dieser Kurs geht Schritt für Schritt von einfach bis schwierig, vom statischen Webseitenlayout bis hin zu Mithilfe von HTML/CSS, JavaScript und jQuery werden unterschiedliche Technologien zum Implementieren dynamischer Dropdown-Menüs verwendet, sodass Sie die Erstellung von Dropdown-Menüs beherrschen und Code zwischen verschiedenen Browsern debuggen können, um Browserkompatibilitätsprobleme zu lösen. 2. "HTML+CSS-Tutorial zur Implementierung des sekundären Dropdown-Menüs der Navigationsleiste" In diesem Kurs erfahren Sie, wie Sie mit HTML und CSS eine Webnavigationsleiste + ein sekundäres Dropdown-Menü erstellen. CSS-Dropdown-Menü-Spezialeffekt-Stilcode: 1. Mehrfarbiger CSS3-Dropdown-Menücode 2. CSS-Nachahmung des Baidu-Enzyklopädie-Navigations-Dropdown-Menücodes 3 Adaptiver linker Akkordeon-Dropdown-Menü-JS-Code Fuchsia CSS3 Website-Navigation dreistufiger Dropdown-Menücode Dropdown-Animations-Spezialeffekte für die CSS3-Navigationsleiste CSS3-responsiver mehrstufiger Dropdown-Menü-Navigationscode CSS-Video-Tutorial auf der PHP-Website! ! ! 
