
During page layout, drop-down lists are often used. As a web front-end developer, do you know how to make HTML drop-down menus? This article will share with you the HTML and CSS drop-down menu codes. It has certain reference value. Interested friends can refer to it.
When making HTML drop-down menus, many CSS attributes are used, such as: hover, list-style, float, display attributes, etc. If you are not sure, you can read my previous articles. , have been introduced before, or visit CSS3 video tutorial.
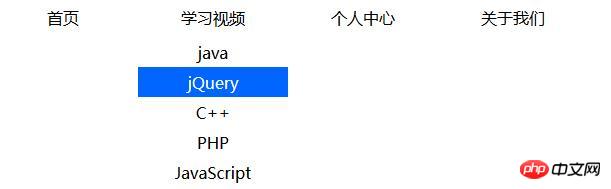
Example demonstration: Make a navigation. When the mouse passes "Learning Video", the relevant course categories will be displayed, such as JavaScript, C, etc. The specific code is as follows:
HTML part:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习视频</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>CSS part:
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{width: 150px; float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;text-align: center;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}Rendering:

The above mainly introduces how to use HTML and CSS to make drop-down menus, which are used in work There are many of them. Friends in need can use them directly or modify them to their favorite style. I hope this article will be helpful to you.
【Recommended related tutorials】
1. HTML video tutorial
2. CSS video tutorial
3. bootstrap tutorial
The above is the detailed content of Example code for making a simple drop-down menu using HTML+CSS. For more information, please follow other related articles on the PHP Chinese website!