Was ist eine Tabelle in HTML?
Das Tabellen-Tag wird in HTML verwendet, um eine Tabelle zu definieren. Es und ein oder mehrere tr-, th-, td-Elemente bilden eine HTML-Tabelle. In der Tabelle können Sie Rahmen und Abstände dafür festlegen
In HTML kann das Tabellen-Tag zum Definieren von HTML-Tabellen verwendet werden. Im folgenden Artikel werden wir das Tabellen-Tag im Detail vorstellen. Es hat einen gewissen Referenzeffekt und ich hoffe, dass es für alle hilfreich ist.

[Empfohlene Kurse: HTML-Tutorial]
Eine einfache HTML-Tabelle besteht aus dem Tabellen-Tag und einem oder mehreren tr-, th-, td-Elementen.
Tabellen-Tag
Tabellen-Tag kann eine einfache Tabelle definieren. Es wird hauptsächlich zur Steuerung des äußeren Randes der Tabelle verwendet Wird verwendet, um den äußeren Rand der Tabelle festzulegen. Das Attribut „border“ wird verwendet, um den Rand der Tabelle festzulegen, und das Attribut „cellspacing“ wird verwendet, um den Leerraum zwischen den Zellen anzugeben.
tr-Teil:
tr wird hauptsächlich zum Teilen verwendet Die Zeilen in der Tabelle müssen im Allgemeinen nur die Höhe festlegen
td-Teil:
td wird verwendet, um die Attribute jeder Zelle zu steuern, aber jede Zelle kann Die oberen, unteren, linken und rechten Ränder können separat gesteuert werden, einschließlich Füllattributen.
th Teil: Die Verwendung von
th ist die gleiche wie die von td, außer dass sie zur Unterscheidung des Tabellenkopfes verwendet wird.
Hinweis: Die Verwendung von Prozentsätzen und Pixeln in Tabellen entspricht den Einheiten
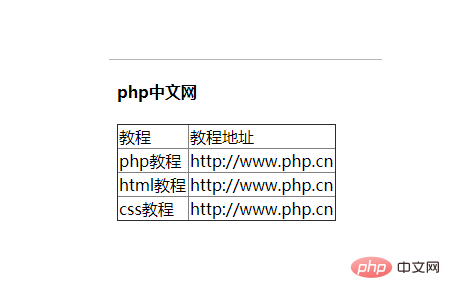
Beispiel:
<table border="1px solid #ccc">
<h4>php中文网</h4>
<tr>
<td>教程</td>
<td>教程地址</td>
</tr>
<tr>
<td>php教程</td>
<td>//m.sbmmt.com</td>
</tr>
<tr>
<td>html教程</td>
<td>//m.sbmmt.com</td>
</tr>
</table>Rendering:

Zeilen- und spaltenübergreifende Verarbeitung von Tabellen
Wir können es auch spaltenübergreifend zusammenführen, indem wir das colspan-Attribut der Zelle festlegen . Sie können auch das Rowspan-Attribut der Zelle festlegen, um sie zeilenübergreifend zusammenzuführen, wie unten gezeigt
Zelle erstreckt sich über zwei Spalten
<tr>
<td colspan="2">php教程</td>
<td>//m.sbmmt.com</td>
</tr>
<tr>
<td colspan="2">html教程</td>
<td>//m.sbmmt.com</td>
</tr>
<tr>
<td colspan="2">css教程</td>
<td>//m.sbmmt.com</td>
</tr>Das Rendering ist wie folgt:

Die Zelle erstreckt sich über zwei Zeilen
<tr>
<td rowspan="2">教程</td>
<td>教程地址</td>
</tr>Die Darstellung ist wie folgt:

Randeinstellung
Standardmäßig hat die Tabelle keinen Rand. Der Rand wird erst nach dem Festlegen angezeigt das Rahmenattribut für das Tabellen-Tag, aber diese Art von Rahmen sieht aufgrund des Abstands hässlich aus, daher können wir das Kollaps-Attribut verwenden, um den Rahmenabstand zu entfernen
Beispiel:
<table border="1" style="border-collapse:collapse"> </table>
Der Effekt ist wie folgt:

Hinweis: In der Tabelle bezieht sich die Breite auf die Breite der gesamten Tabelle, während sich die Breite von td auf die Breite ohne die bezieht interner Inhalt
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, um Tabellen-Tags zu lernen.
Das obige ist der detaillierte Inhalt vonWas ist eine Tabelle in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 Essentielle HTML -Tags für Anfänger
Jul 27, 2025 am 03:45 AM
Essentielle HTML -Tags für Anfänger
Jul 27, 2025 am 03:45 AM
Um schnell mit HTML zu beginnen, müssen Sie nur ein paar grundlegende Tags beherrschen, um ein Web -Skelett zu erstellen. 1. Die Seitenstruktur ist unerlässlich und enthält das Stammelement Meta -Informationen und ist der Inhaltsanzeigebereich. 2. Verwenden Sie den Titel. Je höher das Niveau, desto kleiner ist die Zahl. Verwenden Sie Tags, um den Text zu segmentieren, um zu vermeiden, dass das Level überspringt. 3. Die Link verwendet Tags und stimmt mit den HREF -Attributen überein, und das Bild verwendet Tags und enthält SRC- und ALT -Attribute. V. Jeder Eintrag ist dargestellt und muss in die Liste verschachtelt sein. 5. Anfänger müssen nicht alle Tags auswendig machen. Es ist effizienter zu schreiben und zu überprüfen, während Sie schreiben. Beherrschen Sie die Struktur, den Text, die Links, Bilder und Listen, um grundlegende Webseiten zu erstellen.
 Schatten -Dom -Konzepte und HTML -Integration
Jul 24, 2025 am 01:39 AM
Schatten -Dom -Konzepte und HTML -Integration
Jul 24, 2025 am 01:39 AM
Shadowdom ist eine Technologie, die in der Webkomponenten -Technologie verwendet wird, um isolierte DOM -Subträume zu erstellen. 1. Es ermöglicht das Reittier einer unabhängigen DOM -Struktur für gewöhnliche HTML -Elemente mit eigenen Stilen und Verhaltensweisen und wirkt sich nicht auf das Hauptdokument aus. 2. über JavaScript erstellt, z. 3.. In Kombination mit HTML hat es drei Hauptmerkmale: klare Struktur, Stilisolation und Inhaltsprojektion (Slot); 4. Notizen umfassen komplexe Debugging, Style Scope Control, Performance Overhead und Framework -Kompatibilitätsprobleme. Kurz gesagt, Shadowdom bietet native Kapselungsfunktionen für den Aufbau wiederverwendbarer und nicht bedeckender UI-Komponenten.
 Wofür ist das Namensattribut in einem Eingabetag?
Jul 27, 2025 am 04:14 AM
Wofür ist das Namensattribut in einem Eingabetag?
Jul 27, 2025 am 04:14 AM
ThenAmeattributinaninputTagisusedToidentifytheInputwhentheformisSubmited;
 Können Sie ein -Tag in ein anderes -Tag einfügen?
Jul 27, 2025 am 04:15 AM
Können Sie ein -Tag in ein anderes -Tag einfügen?
Jul 27, 2025 am 04:15 AM
❌youcannotnestTagsinsideanotagbecauses's'sinvalidhtml; browsersauutomatisch -closethefirstbeerextenext, resultierendinseparateparagraphs.✅instead, useInLineElements, oder
 Wie kann man ein PDF -Dokument in HTML einbetten?
Aug 01, 2025 am 06:52 AM
Wie kann man ein PDF -Dokument in HTML einbetten?
Aug 01, 2025 am 06:52 AM
Die Verwendung von Tags ist die einfachste und empfohlene Methode. Die Syntax ist für moderne Browser geeignet, um PDF direkt einzubetten. 2. Die Verwendung von Tags kann eine bessere Unterstützung für Steuerungs- und Sicherungsinhalte bieten. Syntax ist und bietet Download -Links in Tags als Backup -Lösungen, wenn sie nicht unterstützt werden. 3.. Es kann über Google DocsViewer eingebettet werden, es wird jedoch nicht empfohlen, aufgrund von Datenschutz- und Leistungsproblemen häufig zu verwenden. 4. Um die Benutzererfahrung zu verbessern, sollten geeignete Höhen festgelegt werden, reaktionsschnelle Größen (z. B. Höhe: 80VH) und PDF -Download -Links bereitgestellt werden, damit Benutzer sie selbst herunterladen und anzeigen können.
 Html `style` Tag: Inline vs. interne CSS
Jul 26, 2025 am 07:23 AM
Html `style` Tag: Inline vs. interne CSS
Jul 26, 2025 am 07:23 AM
Die Style Placement -Methode muss nach der Szene ausgewählt werden. 1. Inline eignet sich zur vorübergehenden Modifikation einzelner Elemente oder dynamischer JS -Steuerung, wie z. 2. Interne CSS eignet sich für Projekte mit wenigen Seiten und einfachen Struktur, was für die zentralisierte Verwaltung von Stilen, wie z. B. grundlegende Stileinstellungen von Anmeldeseiten, geeignet ist. 3. Die Priorität hat die Wiederverwendung, Wartung und Leistung vor Priorität, und es ist besser, externe Link -CSS -Dateien für große Projekte aufzuteilen.
 Wie erstelle ich eine ungeordnete Liste in HTML?
Jul 30, 2025 am 04:50 AM
Wie erstelle ich eine ungeordnete Liste in HTML?
Jul 30, 2025 am 04:50 AM
Um eine nicht ordnungsgemäße HTML -Liste zu erstellen, müssen Sie ein Tag verwenden, um einen Listencontainer zu definieren. Jedes Listenelement ist mit einem Tag verpackt, und der Browser fügt automatisch Kugeln hinzu. 1. Erstellen Sie eine Liste mit einem Tag; 2. Jedes Listenelement ist mit einem Tag definiert. 3. Der Browser generiert automatisch Standard -Punkt -Symbole. 4. Unterverschiedene können durch Verschachtelung implementiert werden. 5. Verwenden Sie das Attribut vom Typ Listenstil von CSS, um den Symbolstil wie Scheibe, Kreis, Quadrat oder keine zu ändern. Verwenden Sie diese Tags korrekt, um eine nicht ordnungsgemäße Standardliste zu generieren.
 Wie benutze ich das inhaltliche Attribut?
Jul 28, 2025 am 02:24 AM
Wie benutze ich das inhaltliche Attribut?
Jul 28, 2025 am 02:24 AM
TheContententitableAttributemakesAnyhtmlelementedableByAddingCentabled = "true", und das Erlaubnis für die Erlaubnis, dass es, dass in der Lage ist







