
Die CSS-Umrisseigenschaft ist eine Abkürzungseigenschaft, mit der alle Umrisseigenschaften wie Farbe, Stil und Breite in einer Anweisung festgelegt werden. Sie kann eine Linie um das Element am Rand des Rahmens zeichnen kann die Rolle der Elemente hervorheben.

CSS-Outline-Eigenschaft
Funktion: wird gezeichnet Eine Linie um ein Element, knapp außerhalb des Randes, die zur Hervorhebung des Elements dient.
outline shorthand property legt alle Outline-Eigenschaften in einer Deklaration fest. Die folgenden Eigenschaften können der Reihe nach festgelegt werden: Umrissfarbe, Umrissstil, Umrissbreite. Wenn Sie keinen der Werte festlegen, ist dies kein Problem. Beispielsweise ist auch „outline:solid #ff0000“ zulässig.
●Outline-color: Gibt die Farbe der Kontur an.
● Gliederungsstil: Gibt den Stil der Gliederung an.
●Outline-width: Gibt die Breite des Umrisses an.
Hinweis: Konturlinien nehmen keinen Raum ein und sind nicht unbedingt rechteckig.
Hinweis: Daher unterstützen alle gängigen Browser das Gliederungsattribut; Internet Explorer 8 (und höhere Versionen) unterstützt das Gliederungsattribut nur, wenn !DOCTYPE angegeben ist.
Verwendungsbeispiel des CSS-Outline-Attributs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div
{
border:red solid thin;
outline:#00ff00 dotted thick;
padding:10px;
}
</style>
</head>
<body>
<div>测试文本!</div>
</body>
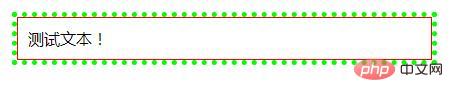
</html>Rendering:

Above That's Ich hoffe, dass der gesamte Inhalt dieses Artikels für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie verwende ich das CSS-Outline-Attribut?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!