
Das Attribut „column-gap“ wird verwendet, um die Lücke zwischen Spalten anzugeben, und wird verwendet, nachdem angegeben wurde, in wie viele Spalten ein bestimmtes Element unterteilt werden soll.

CSS3-Spaltenlückenattribut
Funktion: Spaltenlückenattribut Wird verwendet, um die Lücke zwischen Spalten anzugeben.
Nutzungsbedingungen: Das Attribut „column-gap“ wird erst wirksam, wenn die Spaltennummer des Elements mithilfe des Attributs „column-count“ oder des Attributs „column-width“ festgelegt wird.
Syntax:
column-gap: length|normal;
Parameter:
Länge: eine angegebene Länge, die die Lücke zwischen Spalten festlegt.
normal: Gibt an eine gemeinsame Lücke zwischen Spalten.
Hinweis: Wenn eine Abstandsregel zwischen Spalten angegeben ist, wird der Durchschnitt verwendet.
Verwendungsbeispiel des CSS3-Spaltenlückenattributs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 0px;
}
.normal
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:normal; /* Firefox */
-webkit-column-gap:normal; /* Safari and Chrome */
column-gap:normal;
}
.length
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
column-gap:50px;
}
</style>
</head>
<body>
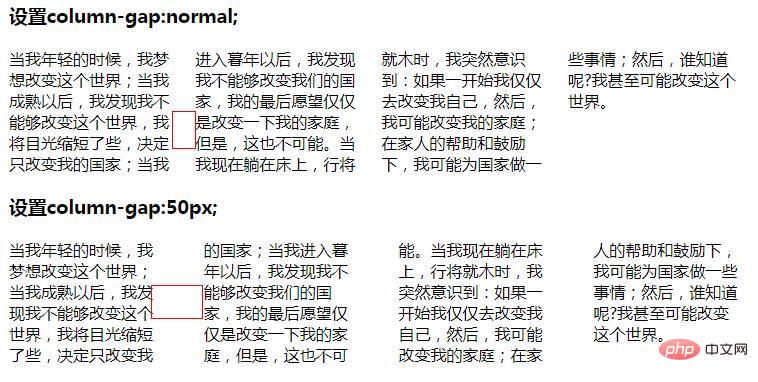
<h3>设置column-gap:normal;</h3>
<div class="normal">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>设置column-gap:50px;</h3>
<div class="length">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Column-Gap-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So fangen Sie Zeichenfolgen in der Shell ab
So fangen Sie Zeichenfolgen in der Shell ab
 Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
 Von welcher Marke ist das Nubia-Handy?
Von welcher Marke ist das Nubia-Handy?
 js-Methode zum Generieren von Zufallszahlen
js-Methode zum Generieren von Zufallszahlen
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Welche Arten von CSS-Selektoren gibt es?
Welche Arten von CSS-Selektoren gibt es?