
Das Attribut „border-collapse“ wird für Tabellenelemente verwendet. Sie können die beiden Ränder der Tabelle so einstellen, dass sie zu einem einzigen Rand verschmelzen.

CSS-Eigenschaft „border-collapse“
Eigenschaft „border-collapse“ legt fest, ob der Rand der Tabelle vorhanden ist zu einem einzigen Rahmen zusammengeführt oder wie in Standard-HTML getrennt.
Es hat zwei Werte:
separate: Standardwert, die Ränder werden getrennt; jede Zelle zeigt ihren eigenen Rand
collapse: Wenn möglich , werden die Ränder zu einem einzigen Rand zusammengeführt (zu diesem Zeitpunkt haben die Eigenschaften „border-spacing“ und „empty-cells“ keine Auswirkung).
Hinweis: Alle gängigen Browser unterstützen das Attribut „border-collapse“.
Hinweis: border-collapse-Attribut kann unerwartete Auswirkungen haben, wenn !DOCTYPE nicht angegeben ist.
Beispiel für die Verwendung des CSS-Attributs „border-collapse“:
Das Folgende ist ein einfaches Codebeispiel, um zu sehen, wie das „border-collapse“ verwendet wird Attribut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type = "text/css">
.box{
width: 400px;
margin: 100px auto;
}
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding:10px 50px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px 50px;
}
</style>
</head>
<body>
<div class="box">
<table class = "one">
<caption>边框折叠示例</caption>
<tr><td class = "a">单元格A折叠示例</td></tr>
<tr><td class = "b">单元格B折叠示例</td></tr>
</table>
<br />
<table class = "two">
<caption>边框分隔示例</caption>
<tr><td class = "a">单元格A分隔示例</td></tr>
<tr><td class = "b">单元格B分隔示例</td></tr>
</table>
</div>
</body>
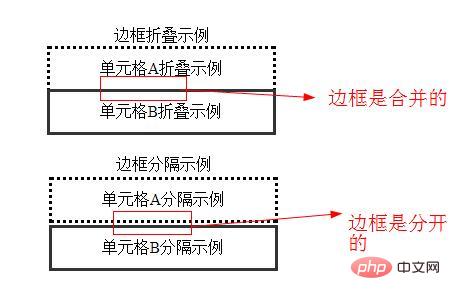
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Border-Collapse-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!