
Das Attribut
clear stellt das Element auf der linken oder rechten Seite des Elements so ein, dass es nicht schwimmt. Es kann verwendet werden, um Floats zu löschen und einige Probleme zu lösen, die durch das Floating-Layout verursacht werden.

CSS-Clear-Attribut
Funktion: Das Clear-Attribut kann festlegen, ob die Elemente auf der linken und Die rechten Seiten des schwebenden Elements sind schwebend.
Syntax:
clear:none | left | right | both;
keine: Standardwert. Ermöglicht die Anzeige schwebender Elemente auf beiden Seiten.
links: Auf der linken Seite sind keine schwebenden Elemente zulässig.
rechts: Auf der rechten Seite sind keine schwebenden Elemente zulässig.
beide: Elemente dürfen weder auf der linken noch auf der rechten Seite schweben.
Verwendungsbeispiel des CSS-Clear-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2 {
border: 1px solid red;
}
.div3 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div4 {
border: 1px solid red;
clear: left;
}
</style>
</head>
<body>
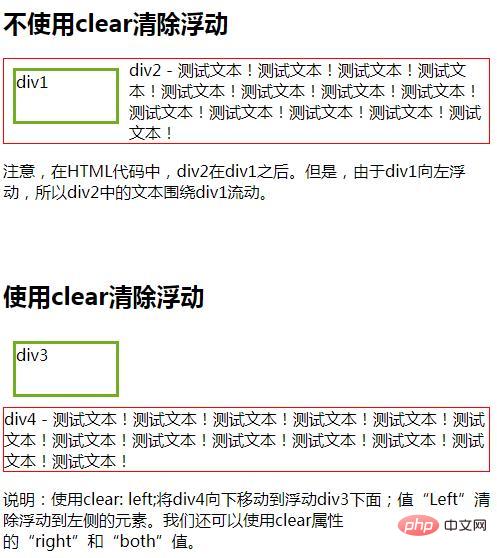
<h2>不使用clear清除浮动</h2>
<div class="div1">div1</div>
<div class="div2">div2 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<p>注意,在HTML代码中,div2在div1之后。但是,由于div1向左浮动,所以div2中的文本围绕div1流动。</p>
<br><br>
<h2>使用clear清除浮动</h2>
<div class="div3">div3</div>
<div class="div4">div4 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本! </div>
<p>
说明:使用clear: left;将div4向下移动到浮动div3下面;值“Left”清除浮动到左侧的元素。我们还可以使用clear属性的“right”和“both”值。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Clear-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!