
Das Attribut „disabled“ ist ein boolesches Attribut, das festlegt, dass das Eingabeelement deaktiviert sein soll und nicht angeklickt werden kann Verwendung des Attributs „disabled“.

Wir können das Attribut „disabled“ festlegen, um zu verhindern, dass der Benutzer das Element verwendet, bis andere Bedingungen erfüllt sind (z. B. die Auswahl eines Kontrollkästchens usw.). JavaScript kann dann den deaktivierten Wert entfernen und das -Element verfügbar machen.
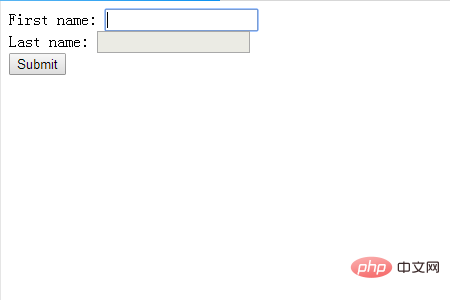
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
Der Effekt ist wie folgt: Wenn das -Element ein deaktiviertes Attribut hat , wird es grau und kann nicht verwendet werden.

Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in anderen verwandten Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das deaktivierte Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 minidump.dmp
minidump.dmp
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 Webseite maximieren
Webseite maximieren
 So erstellen Sie einen Enzyklopädieeintrag
So erstellen Sie einen Enzyklopädieeintrag
 So verwenden Sie den Fragezeichenausdruck in der C-Sprache
So verwenden Sie den Fragezeichenausdruck in der C-Sprache
 Der Unterschied zwischen MS Office und WPS Office
Der Unterschied zwischen MS Office und WPS Office
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C