
Das text-overflow-Attribut wird verwendet, um anzugeben, was passieren soll, wenn Text das ihn enthaltende Element überläuft.

CSS3-Textüberlaufeigenschaft
Funktion: Textüberlaufeigenschaft Gibt an, was passiert, wenn Text das enthaltende Element überläuft.
Syntax:
text-overflow: clip|ellipsis|string;
clip: Text zuschneiden.
Ellipse: Zeigt Ellipsen an, um zugeschnittenen Text darzustellen.
Zeichenfolge: Verwenden Sie die angegebene Zeichenfolge, um den zugeschnittenen Text darzustellen.
Hinweis: Alle gängigen Browser unterstützen das Textüberlaufattribut.
Beispiel für die Verwendung des CSS3-Textüberlaufattributs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
</style>
</head>
<body>
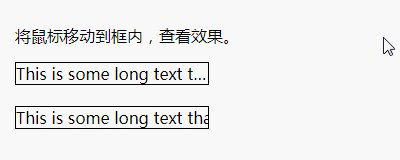
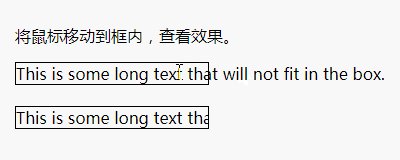
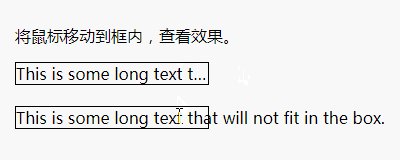
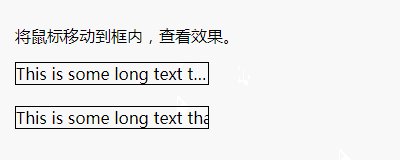
<p>将鼠标移动到框内,查看效果.</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<br>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
</body>
</html>Rendering:

Referenz für diesen Artikel:https://www.html.cn/book/css/properties/user-interface/text-overflow.htm
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Textüberlauf-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 Neueste Bitcoin-Kurse
Neueste Bitcoin-Kurse
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225