
Das Transformationsattribut wird verwendet, um eine 2D- oder 3D-Transformation auf ein Element anzuwenden; dieses Attribut ermöglicht es uns, das Element zu drehen, zu skalieren, zu verschieben oder zu neigen.

CSS3-Transformationsattribut
Funktion: Das Transformationsattribut gilt 2D auf das Element oder die 3D-Konvertierung. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
Syntax:
transform: none|transform-functions;
Kann Attributwertbeschreibung haben:
none: Die Definition wird nicht konvertiert.
matrix(n,n,n,n,n,n): Definieren Sie die 2D-Transformation unter Verwendung einer Matrix aus sechs Werten.
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) Definieren Sie die 3D-Transformation unter Verwendung einer 4x4-Matrix mit 16 Werten .
translate(x,y): 2D-Transformation definieren.
translate3d(x,y,z): 3D-Transformation definieren.
translateX(x): Definieren Sie die Transformation, indem Sie einfach den Wert der X-Achse verwenden.
translateY(y): Definieren Sie die Transformation, indem Sie einfach den Wert der Y-Achse verwenden.
translateZ(z): Definieren Sie die 3D-Transformation, indem Sie einfach den Wert der Z-Achse verwenden.
scale(x,y): Definieren Sie die 2D-Skalierungstransformation.
scale3d(x,y,z): Definieren Sie die 3D-Skalierungstransformation.
scaleX(x): Definieren Sie die Skalierungstransformation, indem Sie den Wert der X-Achse festlegen.
scaleY(y): Definieren Sie die Skalierungstransformation, indem Sie den Wert der Y-Achse festlegen.
scaleZ(z): Definieren Sie die 3D-Skalierungstransformation, indem Sie den Wert der Z-Achse festlegen.
rotieren (Winkel): Definieren Sie die 2D-Rotation und geben Sie den Winkel im Parameter an.
rotate3d(x,y,z,angle): 3D-Rotation definieren.
rotateX(angle): Definiert die 3D-Rotation entlang der X-Achse.
rotateY(angle): Definiert die 3D-Rotation entlang der Y-Achse.
rotateZ(angle): Definiert die 3D-Rotation entlang der Z-Achse.
skew(x-angle,y-angle): Definiert die 2D-Skew-Transformation entlang der X- und Y-Achse.
skewX(angle): Definiert die 2D-Skew-Transformation entlang der X-Achse.
skewY(angle): Definiert die 2D-Skew-Transformation entlang der Y-Achse.
Perspektive(n): Definiert die perspektivische Ansicht für das 3D-Transformationselement.
Hinweis: Internet Explorer 10, Firefox und Opera unterstützen das Transformationsattribut. Internet Explorer 9 unterstützt eine alternative Eigenschaft -ms-transform (nur für 2D-Transformationen). Safari und Chrome unterstützen alternative -webkit-transform-Eigenschaften (3D- und 2D-Transformationen). Opera unterstützt nur die 2D-Konvertierung.
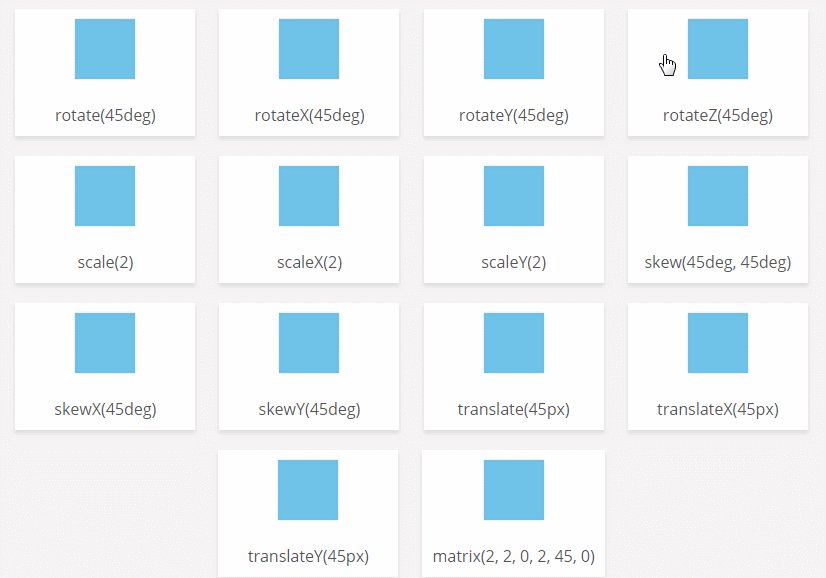
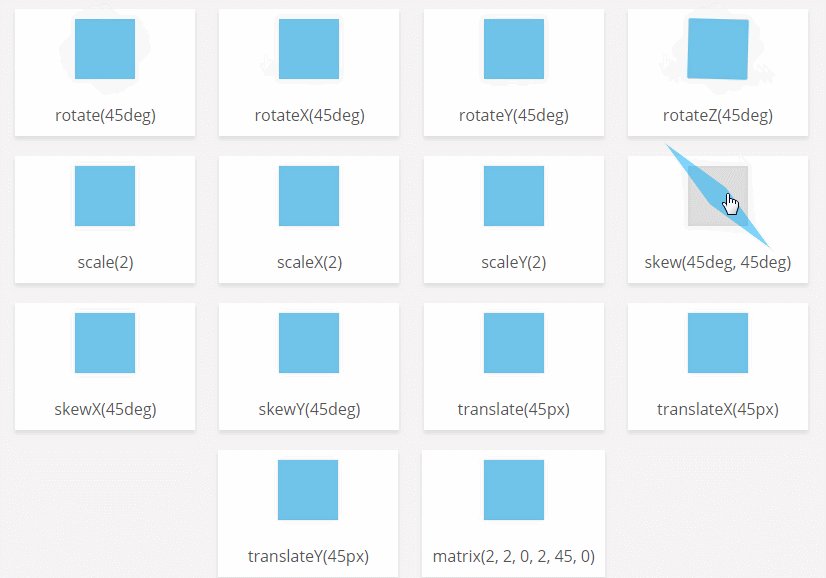
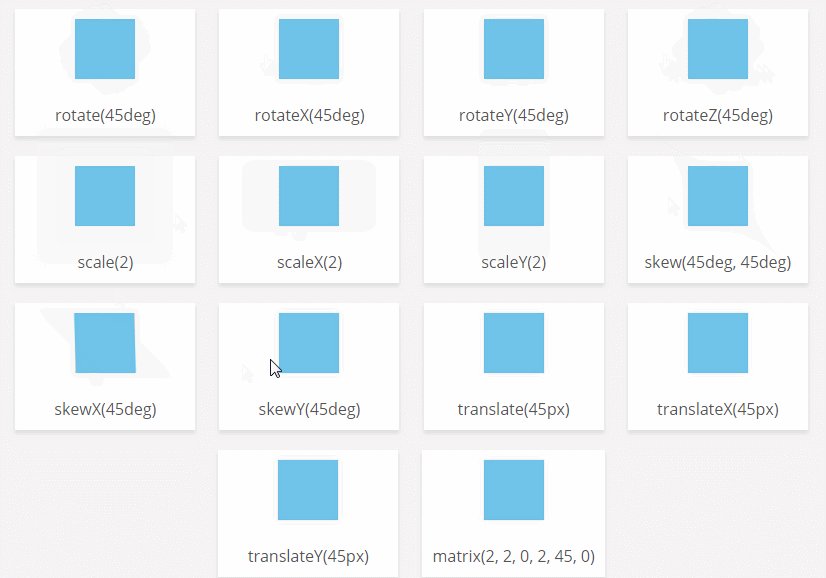
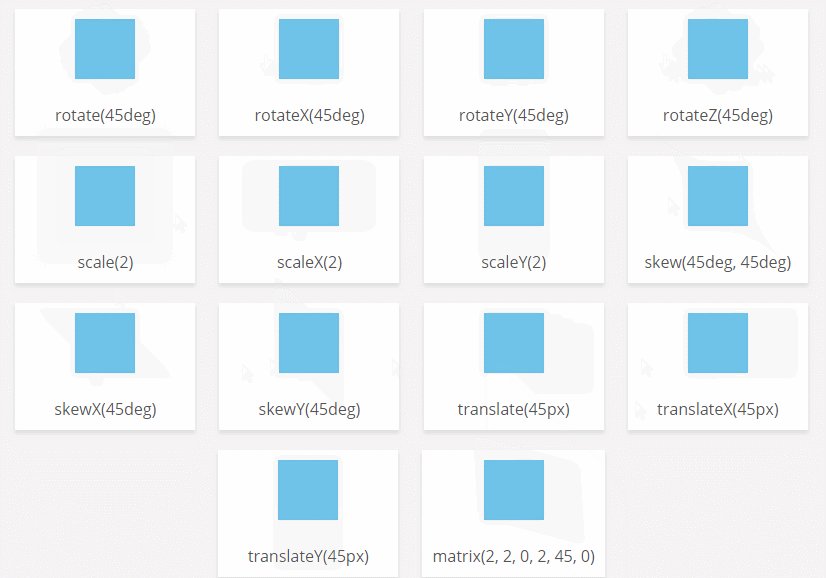
Verwendungsbeispiel des CSS3-Transformationsattributs
<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h2, h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
</style>
</head>
<body>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<div class="card">
<div class="box matrix">
<div class="fill"></div>
</div>
<p> matrix(2, 2, 0, 2, 45, 0)</p>
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Transformationsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Einführung in die Bedeutung von += in der C-Sprache
Einführung in die Bedeutung von += in der C-Sprache
 WPS-Ersatz-Tastenkombinationen
WPS-Ersatz-Tastenkombinationen
 Ist es legal, Bitcoin auf OKEX zu kaufen und zu verkaufen?
Ist es legal, Bitcoin auf OKEX zu kaufen und zu verkaufen?
 Ist ein WLAN-Signalverstärker nützlich?
Ist ein WLAN-Signalverstärker nützlich?
 So konfigurieren Sie einen Webserver
So konfigurieren Sie einen Webserver