
Das Deckkraftattribut wird verwendet, um den Deckkraftgrad eines Elements festzulegen. Über dieses Attribut können wir die Transparenz von Bildern, Text, Boxmodellen usw. festlegen.

CSS3-Deckkraftattribut
Funktion: Deckkraft von abrufen oder festlegen die Objekttransparenz.
Syntax:
opacity: value|inherit;
Wert: Gibt die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig).
erben: Der Wert des Opazitätsattributs sollte vom übergeordneten Element geerbt werden.
Hinweis: Für IE-Browser, die das Opazitätsattribut noch nicht unterstützen, können Sie das private Filterattribut des IE verwenden, um den gleichen Effekt wie die Opazität zu erzielen.
Verwendungsbeispiele des CSS3-Deckkraftattributs
Beispiel 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
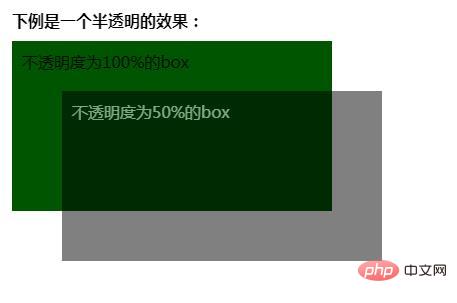
<h1>下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>Rendering:

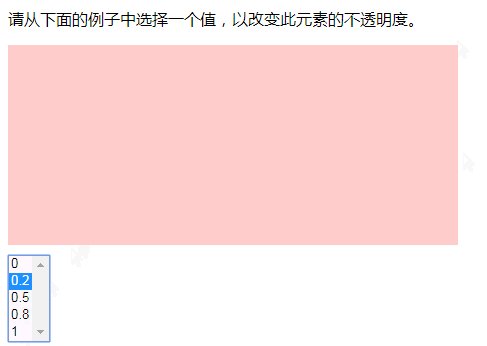
Beispiel 2: Verwenden Sie JavaScript, um die Deckkraft eines Elements zu ändern.
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
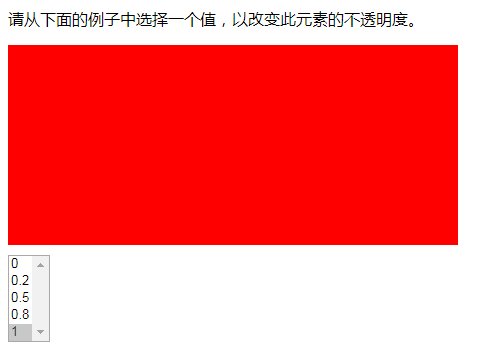
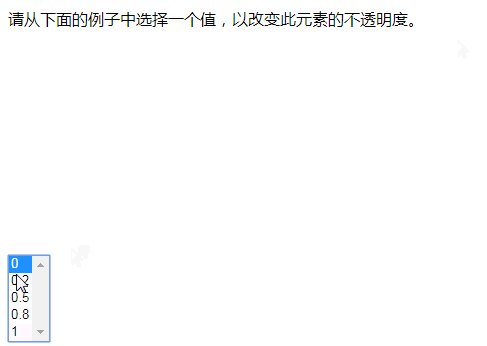
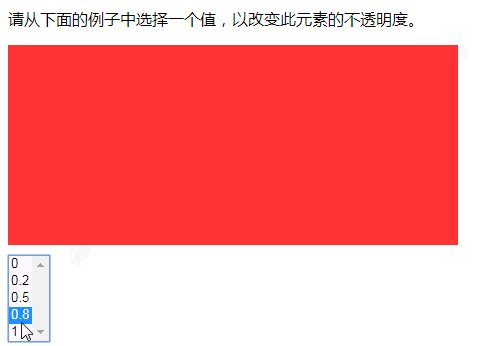
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Opazitätsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!