
In den meisten Browsern ist der Platzhalter (im Eingabe-Tag) grau. Wie ändere ich die Farbe dieses Platzhalters? In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS die Farbe von Platzhaltern ändern. Ich hoffe, dass er für Sie hilfreich ist.

Wie ändere ich die Platzhalterfarbe mit CSS?
Wenn Sie die Farbe des Platzhalters in CSS ändern möchten, können Sie dies mit dem nicht standardmäßigen selector::placeholder tun, der zum Festlegen der Formulareingabe verwendet wird Aussehen des Box-Platzhalters. Über diesen Selektor können Sie den Stil des Platzhalters ändern, zum Beispiel: Farbe. [Empfohlene verwandte Video-Tutorials: CSS-Tutorial]
Für verschiedene Browser ist der ::Platzhalter-Selektor unterschiedlich geschriebenLassen Sie uns einen Blick darauf werfen.
Für Chrome-, Mozilla- und Opera-Browser kann der Selektor wie folgt geschrieben werden:
::placeholder
Für Internet Explorer muss der Selektor wie folgt geschrieben werden:
:-ms-input-placeholder
Für Internet Edge , wählen Sie „Das Gerät muss geschrieben werden als:
::-ms-input-placeholder
Codebeispiel
Sehen wir uns an, wie man es verwendet Ein einfaches Codebeispiel: Platzhalterselektor zum Ändern der Platzhalterfarbe.
Beispiel 1: Verwendung von ::placeholder selector in verschiedenen Browsern
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
</html>Ausgabe:
● Ohne Verwendung von ::placeholder selector
● In Google Chrome

● Im Internet Explorer

Beispiel 2: Verwenden Sie den Platzhalterselektor im E-Mail-Attribut und im Textarea-Tag des Eingabe-Tags
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
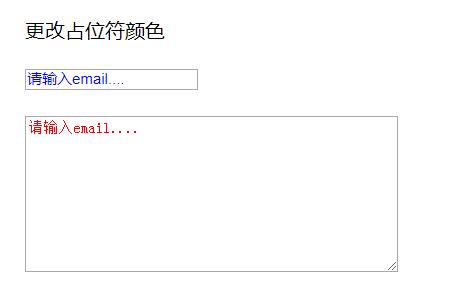
</html>Ausgabe:

Beschreibung :
Der Platzhalterselektor kann auf jedes Attribut des Eingabe-Tags (Text, Telefon, Passwort usw.) angewendet werden, um Farbänderungen für verschiedene Attribute hervorzuheben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie ändere ich die Farbe eines Platzhalters mit CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!