
Um Leerzeichen zwischen Inline-Blockelementen zu entfernen, können Sie das Attribut „margin-right“ verwenden. Diese Eigenschaft wird verwendet, um den Abstand zwischen Elementen rechts davon zu entfernen. Diese Eigenschaft generiert negative Werte, um Elemente in der Nähe ihrer Nachbarn zu halten.

Syntax:
element {
margin-right:value;
}Beispiel:
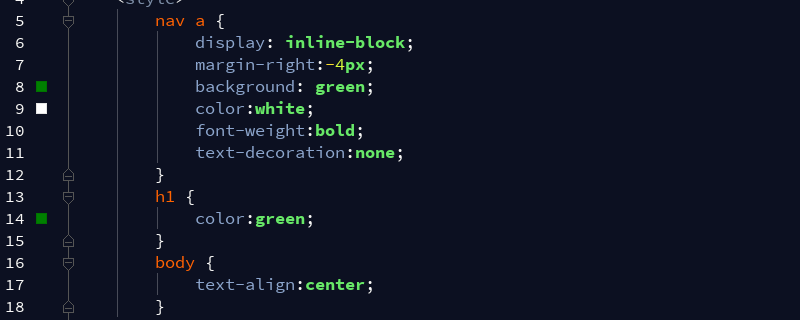
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
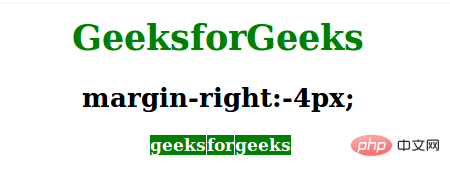
</html>Die Ausgabe lautet wie folgt:

Unterstützte Browser: Die vom CSS-Margin-Attribut unterstützten Browser sind wie folgt:
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Leerzeichen zwischen Inline-Blockelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 So verwenden Sie „Gruppieren nach'.
So verwenden Sie „Gruppieren nach'.
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen