
Es gibt drei Möglichkeiten, Schatten in Welche Möglichkeiten gibt es, Schatten in Welche Möglichkeiten gibt es, Schatten in CSS hinzuzufügen? hinzuzufügen? hinzuzufügen: Box-Shadow, Drop-Shadow und Text-Shadow. drop-Shadow kann einen Schatten entsprechend der Größe des Bildes hinzufügen, und text-shadow kann dem Text einen Schatten hinzufügen. Schauen wir uns diese drei Methoden zum Hinzufügen von Schatten an.

Schatten mit Box-Shadow hinzufügen
Beim Hinzufügen von Schatten mit Welche Möglichkeiten gibt es, Schatten in Welche Möglichkeiten gibt es, Schatten in CSS hinzuzufügen? hinzuzufügen? ist Box-Shadow die gebräuchlichste Methode.
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影的大小 阴影的颜色;
Die horizontale Position und die vertikale Position geben die Position der Schattenanzeige an
Abhängig von positiven und negativen Werten ändert sich die Position wie folgt.
Horizontale Position: Positiver Wert: rechts, negativer Wert: links
Vertikale Position: Positiver Wert: unten, negativer Wert: oben
Der Unschärfeabstand des Schattens und die Reichweite des Schatten bestimmen den Schatten-Erscheinungswert.
Alle numerischen Einheiten sind px.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<img src="img/girl.jpg" class="sample-box-shadow" alt="Welche Möglichkeiten gibt es, Schatten in CSS hinzuzufügen?" >
</body>
</html>Welche Möglichkeiten gibt es, Schatten in Welche Möglichkeiten gibt es, Schatten in CSS hinzuzufügen? hinzuzufügen?
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
}Der Betriebseffekt ist wie folgt

Auf diese Weise können Sie dem Bild ganz einfach Schatten hinzufügen.
Wie verwende ich Schlagschatten, um Schatten basierend auf der Bildgröße hinzuzufügen?
filter: drop-shadow(左右的阴影 上下的阴影 模糊距离 阴影颜色);
Die linke und rechte Position sowie die obere und untere Position sind Zahlen, die die Schattenposition des Originalbilds angeben.
Die Unschärfebedingung gibt den Unschärfegrad des Schattens des Umrisses an. Alle Einheiten sind px
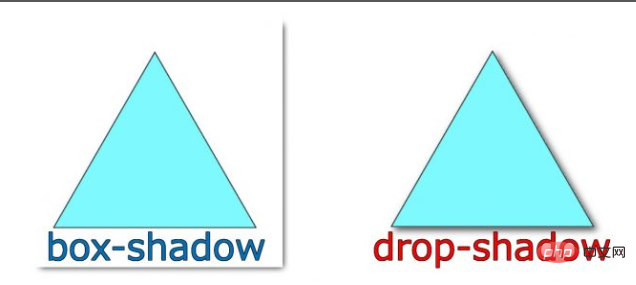
Der größte Unterschied zwischen Schlagschatten und Kastenschatten besteht darin, dass Sie den Schatten entsprechend einstellen können die Größe des Bildes.
Zeigt den Unterschied zwischen Kastenschatten und Schlagschatten:

Dies ist eine sehr nützliche Möglichkeit, das Bild selbst hervorzuheben, da es Schatten hinzufügen kann zum Bild wie oben
Wie füge ich mit text-shadow Schatten zum Text hinzu?
Dies ist eine Möglichkeit, einem Text einen Schatten hinzuzufügen
Die Verwendung ist wie folgt
text-shadow:水平阴影 垂直阴影 模糊程度 阴影颜色;
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
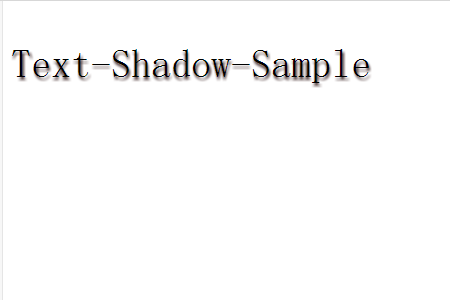
<p class="sample-text-shadow" style="font-size: 40px">Text-Shadow-Sample</p>
</body>
</html>Welche Möglichkeiten gibt es, Schatten in Welche Möglichkeiten gibt es, Schatten in CSS hinzuzufügen? hinzuzufügen?
.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
}Der Laufeffekt ist wie folgt

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere spannende Inhalte finden Sie in anderen verwandten Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, Schatten in CSS hinzuzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!