
Die Methoden zum Debuggen in JavaScript sind: 1. Verwenden Sie zum Debuggen die Methode console.log(), die die Ergebnisse in der Browserkonsole anzeigen kann. 2. Setzen Sie Haltepunkte über das Schlüsselwort „debugger“. jede Codezeile.

Die Betriebsumgebung dieses Artikels: Windows7-System, DELL G3-Computer, Javascript1.8.5.
Die Methoden zum Debuggen in JavaScript sind: Verwenden Sie die Methode console.log() oder verwenden Sie das Schlüsselwort „debugger“.
Manchmal kann der Code Fehler enthalten. Als Skriptsprache kann JavaScript keine Fehlermeldungen im Browser anzeigen. Diese Fehler können sich jedoch auf die Ausgabe auswirken. Der beste Weg, diese Fehler zu finden, besteht darin, den Code zu debuggen. Ich hoffe, dass er für Sie hilfreich ist.
Wir können den integrierten Webbrowser-Debugger verwenden, um den Code einfach zu debuggen und Fehler zu finden. Zum Debuggen stehen uns zwei Methoden zur Verfügung. Wählen Sie einfach eine aus:
1. Verwenden Sie die Methode console.log()
2. Verwenden Sie das Schlüsselwort „debugger“
Lassen Sie uns diese beiden Methoden im Detail vorstellen:
Verwenden Sie die Methode console.log()
console The log(). Die Methode zeigt die Ergebnisse in der Browserkonsole an. Bei Fehlern im Code wird eine Fehlermeldung generiert.
Beispiel: Geben Sie ein Ergebnis in die Konsole ein und sehen Sie sich die Ausgabe an
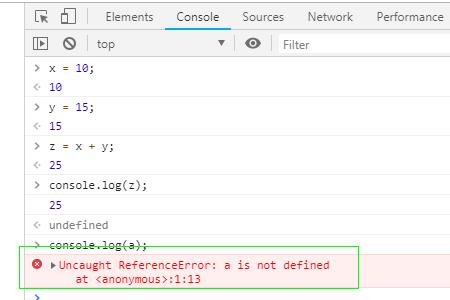
x = 10; y = 15; z = x + y; console.log(z); console.log(a); //a没有什么定义,无法输出,会出错
Ausgabe:

Erklärung: Um die Konsole im Browser zu öffnen, müssen Sie die Taste F12 drücken oder die Tastenkombination Strg+Umschalt+i verwenden.
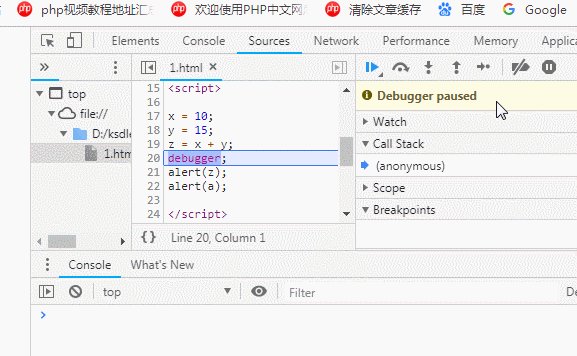
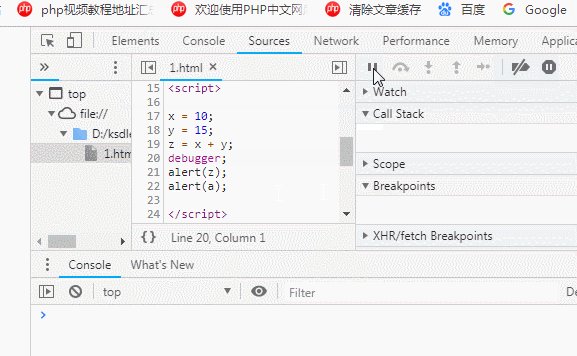
Verwenden Sie das Schlüsselwort „debugger“
Beim Debuggen setzen wir normalerweise Haltepunkte im Inhalt des Codes selbst, um jeden Schritt schrittweise zu durchlaufen Codezeilen.
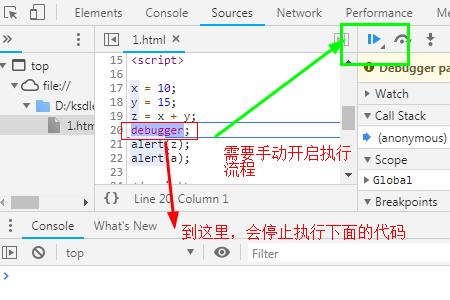
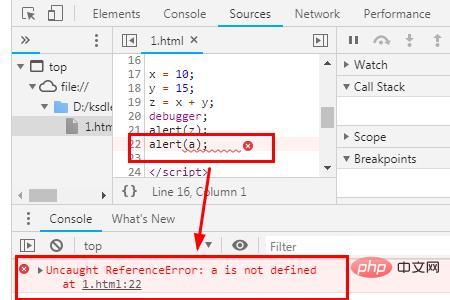
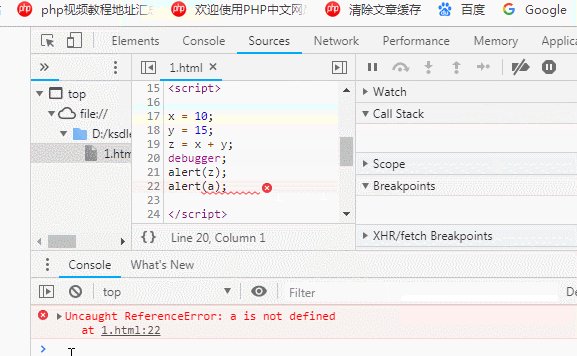
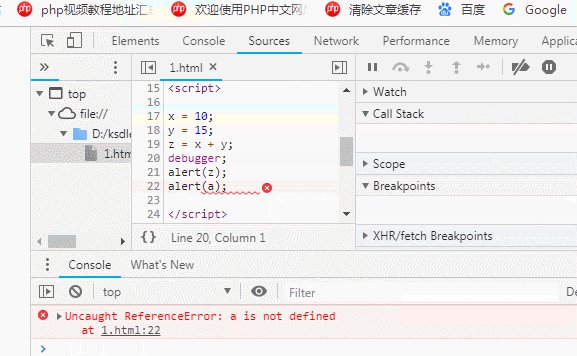
Der Debugger stoppt die Ausführung des Programms an der Position des Schlüsselworts „debugger“. Dann können wir den Ausführungsfluss manuell starten. Wenn eine Ausnahme auftritt, wird die Ausführung erneut in dieser bestimmten Zeile gestoppt
x = 10; y = 15; z = x + y; debugger; alert(z); alert(a);



Javascript-Tutorial]
Das obige ist der detaillierte Inhalt vonSo führen Sie das Debuggen in Javascript durch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!