
jQuery überwacht und ermittelt den Wert des Eingabefelds in Echtzeit. Bei unserer täglichen Webprojektentwicklung müssen wir häufig solche funktionalen Effekte erzielen. Um sofortige Maßnahmen zu ergreifen, um Besucher anzuleiten und das Benutzererlebnis der Website zu verbessern.

Im Folgenden stellen wir die Implementierungsmethode von jQuery vor, um den Wert des Eingabefelds in Echtzeit anhand spezifischer Codebeispiele zu erhalten.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
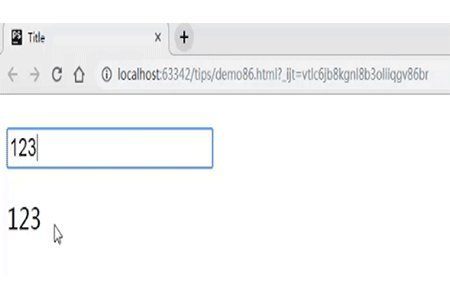
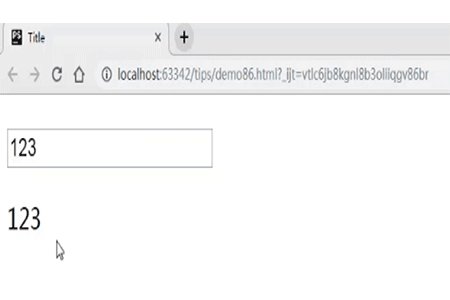
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>Hier finden wir zuerst das Eingabe-Tag mit der ID myInput und weisen ihm dann über die Methode on() eine Funktion zu Um zunächst das Eingabefeld zu erhalten, wird der Inhalt dann direkt dem Div mit der Ergebnis-ID zugewiesen. Die Wirkung von
ist wie folgt:

on() method auf das ausgewählte Element und das untergeordnete Element Elemente Fügen Sie einen oder mehrere Event-Handler hinzu.
text()-Methode legt den Textinhalt des ausgewählten Elements fest oder gibt ihn zurück.
val()-Methode gibt das Wertattribut des ausgewählten Elements zurück oder legt es fest.
In diesem Artikel geht es um die Methode der jQuery-Echtzeitüberwachung, um den Wert des Eingabefelds zu ermitteln. Ich hoffe, dass er auch für Freunde hilfreich ist, die ihn benötigen.
Das obige ist der detaillierte Inhalt vonWie jQuery den Wert des Eingabefelds in Echtzeit überwacht und erhält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




