
In JavaScript kann durch Festlegen der aufzurufenden Funktion oder der auszuführenden Codezeichenfolgenparameter und des Verzögerungszeitparameters für die setTimeout()-Methode ein einfacher Timer festgelegt werden.

In JS werden einige native Methoden bereitgestellt, um einen bestimmten Codeabschnitt auszuführen, nachdem die setTimeout()-Methode einen einmaligen Timer festgelegt hat nur einmal nach der angegebenen Verzögerungszeit. Schauen wir uns an, wie die setTimeout()-Methode den Timer einstellt.
setTimeout()-Methode
setTimeout(): Legen Sie einen einmaligen Timer fest und rufen Sie nach der angegebenen Anzahl von eine Funktion oder einen Berechnungsausdruck auf Millisekunden ; Führt den Ausdruck einmal aus, nachdem er während des Ladens um die angegebene Zeit verzögert wurde, und führt ihn nur einmal aus. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
Syntax:
setInterval(code,millisec,lang);
Parameterbeschreibung:
Code: Erforderlicher Parameter, der die Funktion angibt, die ausgeführt werden muss aufgerufen werden soll oder eine Codezeichenfolge, die ausgeführt werden soll.
millisec: Ein erforderlicher Parameter, der das Zeitintervall vor der periodischen Ausführung oder dem Aufruf des „Codeparameters“ angibt, gemessen in Millisekunden (1 s = 1000 ms).
lang optionaler Parameter.
Beispiel der setTimeout()-Methode:
HTML-Code:
<p>点击按钮,在等待 3 秒后弹出 "Hello"。</p> <button onclick="myFunction()">点我</button>
js-Code:
function myFunction()
{
setTimeout(function(){alert("Hello")},3000);
}Rendering:

setTimeout() zum Einstellen eines Endlosschleifen-Timers
Sie können auch setTimeout() verwenden Methode Um einen Endlosschleifen-Timer zu implementieren, müssen wir eine Funktion schreiben, die sich selbst aufruft. Zu diesem Zeitpunkt führt die Methode setTimeout() eine Endlosschleife aus. Wenn Sie den Timer stoppen möchten, müssen Sie die Methode clearTimeout() verwenden.
clearTimeout()-Methode
clearTimeout(): wird verwendet, um den durch setTimeout() gesetzten Timer abzubrechen, wird beim Festlegen von setTimeout() für eine Endlosschleife verwendet.
Syntax:
clearTimeout(id_of_setTimeout);
Parameterbeschreibung:
id_of_setTimeout: Stellt den von setTimeout() zurückgegebenen ID-Wert dar.
Hinweis: Dieser Wert identifiziert die verzögerte Aufruffunktion oder die verzögerte Ausführungscodezeichenfolge, die abgebrochen werden soll
Kombiniertes Beispiel der setTimeout()-Methode und der clearTimeout()-Methode
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0,i;
function timedCount(){
document.getElementById('txt').value=num;
num=num+1;
i=setTimeout(timedCount,1000);
}
setTimeout(timedCount,1000);
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt">
<input type="button" value="Stop" onClick="stopCount()">
</form>
</body>
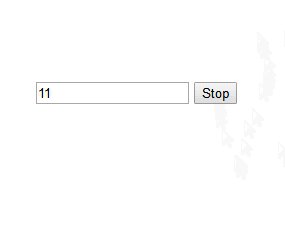
</html>Rendering:

Es ist ersichtlich, dass der von setTimeout() eingestellte Timer zu Beginn eine Endlosschleife durchläuft, wodurch die Zahl in der Eingabe entsteht Feld Es erhöht sich weiter. Wenn die Schaltfläche „Stopp“ gedrückt wird, wird die Methode „clearTimeout()“ aufgerufen, um den Timer „setTimeout()“ zu stoppen. Die Zahl wird nicht mehr erhöht und bleibt bei der Zahl 11.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie setTimeout() in JavaScript, um einen Timer einzustellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!