
在HTML网页设计中,字体样式的设置是最为基础的。网页中设置合适的字体,可以提高用户体验。那么字体的设置主要用到css中font-family和font-style等字体相关属性。

下面给大家介绍几种常见的HTML字体样式!
代码示例:
字体系列
与CSS一起使用。两个常见的字体组合列表和五个通用后备字体系列。
一个serif字体家族列表!font-family: Times, "Times New Roman", serif
斜体字体! 字体样式为font-style: oblique; 字体样式为font-weight: bold; 字体样式为font-weight: 100; 正常字体样式!
一个sans-serif字体家族列表!font-family: Helvetica, Arial, sans-serif
斜体字体! 字体样式为font-style: oblique; 字体样式为font-weight: bold; 字体样式为font-weight: 100; 正常字体样式!
serif通用字体系列!font-family: serif
斜体字体! 字体样式为font-style: oblique; 字体样式为font-weight: bold; 字体样式为font-weight: 100; 正常字体样式!
sans-serif通用字体系列!font-family: sans-serif
斜体字体! 字体样式为font-style: oblique; 字体样式为font-weight: bold; 字体样式为font-weight: 100; 正常字体样式!
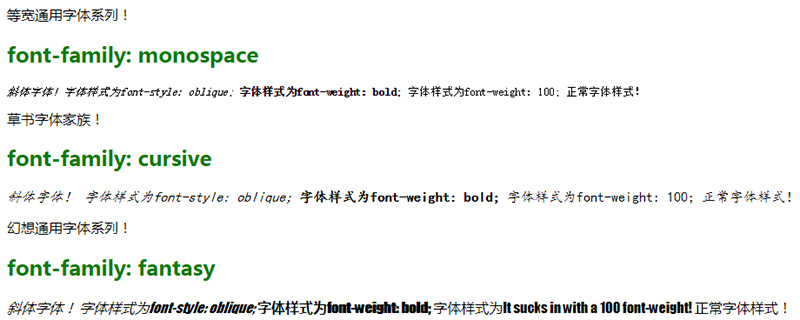
等宽通用字体系列!font-family: monospace
斜体字体! 字体样式为font-style: oblique; 字体样式为font-weight: bold; 字体样式为font-weight: 100; 正常字体样式!
草书字体家族!font-family: cursive
斜体字体! 字体样式为font-style: oblique; 字体样式为font-weight: bold; 字体样式为font-weight: 100; 正常字体样式!
幻想通用字体系列!font-family: fantasy
斜体字体! 字体样式为font-style: oblique; 字体样式为font-weight: bold; 字体样式为It sucks in with a 100 font-weight! 正常字体样式!
前台效果如下图:


font-family规定元素的字体系列。font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
font-style 属性定义字体的风格。该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
本篇就是关于HTML字体有哪些的相关介绍,希望对需要的朋友有所帮助!
Das obige ist der detaillierte Inhalt vonhtml字体有哪些. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 langbar.chm
langbar.chm So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server Welche Beschäftigungsrichtungen gibt es in Java?
Welche Beschäftigungsrichtungen gibt es in Java? Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT? So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe Was bedeutet Pycharm bei paralleler Ausführung?
Was bedeutet Pycharm bei paralleler Ausführung?



