
In CSS können Sie die Zählerfunktionen counter() und counters() mit dem content-Attribut verwenden, um den Effekt der automatischen Verschachtelung von Zahlen für Elemente zu erzielen. Schauen wir uns an, wie die CSS-Zählerfunktionen counter() und counters( ) funktionieren automatisch verschachtelte Zahlen.

CSS-Zähler verwendet mehrere Counter()-Funktionen, um Zahlen zu verschachteln
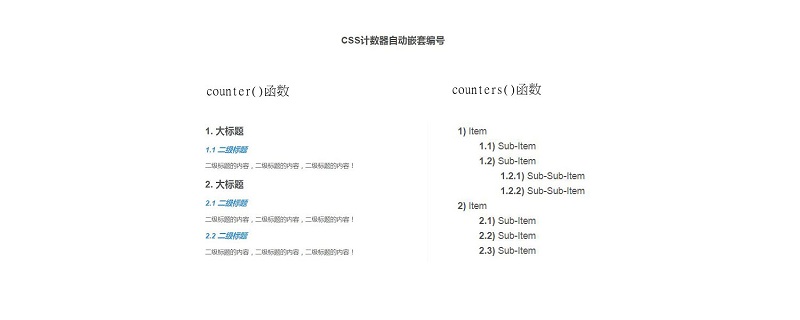
CSS-Zählerfunktion Counter( ). legt eine einzelne Anzahl von Elementen fest, aber wir können die Funktion counter() verschachteln, um verschachtelte Zahlen festzulegen.
Sehen wir uns an, wie es anhand des HTML-Codes implementiert wird:
<article>
<h1>CSS计数器自动嵌套编号</h1>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
</article>Rendering:

Sehen wir uns unten an, wie verschachtelt es ist Die Nummerierung ist in CSS implementiert.
1. Verwenden Sie den CSS-Zähler, um den großen Titel automatisch zu nummerieren.
Verwenden Sie das Counter-Reset-Attribut im übergeordneten Container-Artikel-Tag des h2-Tags Um den CSS-Zählernamen „my-counter“ hinzuzufügen, initialisieren Sie den Zähler. Verwenden Sie dann das Counter-Inkrement-Attribut im h2-Tag, um den Wert jedes Inkrements des Zählers zu definieren kann weggelassen werden.
Abschließend verwenden Sie den :before-Selektor und das Inhaltsattribut, um die Nummer zum h2-Tag hinzuzufügen und sie davor anzuzeigen.
article {
counter-reset: my-counter;
}
h2 {
counter-increment: my-counter;
}
h2:before {
content: counter(my-counter) ". ";
}Rendering:

Definieren Sie dann den Wert jedes Inkrements des Zählers im h3-Tag. und definieren Sie den sekundären Titelstil.
Abschließend verwenden Sie den :before-Selektor und das Inhaltsattribut, um die Nummer zum h3-Tag hinzuzufügen und sie davor anzuzeigen.h2 {
counter-reset: sub-counter;
}
h3 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h3:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}Rendering:
Der CSS-Zähler verwendet die Funktion counters(), um die Zahl zu verschachteln
Mit der Funktion counters() können wir mehrere Zähler in einer Deklaration festlegen, und standardmäßig werden diese Zähler verschachtelt. Hinweis: Die Funktion counters() ist nur wirksam, wenn die verschachtelten Elemente nummeriert werden, die tatsächlich im Markup verschachtelt sind. Beispiel:
<div class="container">
<ul>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item
<ul>
<li>Sub-Sub-Item</li>
<li>Sub-Sub-Item</li>
</ul>
</li>
</ul>
</li>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item</li>
<li>Sub-Item</li>
</ul>
</li>
</ul>
</div>.container {
margin: 40px auto;
max-width: 700px;
background-color: white;
padding: 1.5em;
}
ul {
list-style: none;
counter-reset: nested-counter;/*初始化css计数器*/
}
ul li {
counter-increment: nested-counter;/*定义css计数器每次递增的值*/
line-height: 1.6;
}
ul li:before {
content: counters(nested-counter, ".") ") ";/*显示编号*/
font-weight: bold;
}
Zusammenfassung: oben Das ist Ich hoffe, dass der gesamte Inhalt dieses Artikels für das Studium aller hilfreich sein kann.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die automatische Verschachtelungsnummerierung mit dem CSS-Zähler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!