
Der Inhalt dieses Artikels soll Ihnen die Verwendung der :out-of-range- und :in-range-Pseudoklassen von CSS3 vorstellen? (Codebeispiel), damit jeder die Funktionen und Verwendung von: Out-of-Range-Pseudoklasse und: In-Range-Pseudoklasse versteht. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
css3 :in-range pseudo-class
:in-range pseudo-class selector, wird verwendet, um Elemente mit einem Bereich zu binden, wenn der Wert innerhalb des angegebenen Bereichs liegt limit Eingeschränkte Elemente werden gestylt.
Mit anderen Worten: Es kann übereinstimmende Elemente formatieren, wenn ihr Wertattribut innerhalb der angegebenen Bereichsgrenze liegt.
css3 :Pseudoklasse außerhalb des Bereichs
:Pseudoklassenselektor außerhalb des Bereichs, wird verwendet, um anzugeben, wann der gültige Wert des Elements ist auf einen Zeitraum begrenzt Der Stil, der verwendet wird, wenn der tatsächliche Eingabewert innerhalb des Bereichs liegt (verwenden Sie die Attribute „min“ und „max“, um den Bereich anzugeben), der tatsächliche Eingabewert jedoch außerhalb des Bereichs liegt.
Hinweis: : Der Pseudoklassenselektor innerhalb des Bereichs und der Pseudoklassenselektor außerhalb des Bereichs wirken sich nur auf Elemente aus, die Intervallwerte angeben können. Es ist nicht möglich, ein anderes Element auszuwählen, das keine Datenbereichsbegrenzung hat oder kein Formularsteuerelement ist. Zum Beispiel die Min- und Max-Attribute im Eingabeelement:
<input type="number">
Eine solche Eingabe verfügt über einen Bereich akzeptabler Werte, die mithilfe der Min- und Max-Attribute angegeben werden. Das Wertattribut enthält den aktuellen Wert der Eingabe.
< input type = “number” min = “1” max = “10” value = “8” >
Hinweis:
Wie andere Pseudoklassenselektoren können die Pseudoklasse :in-range und :out-of-range mit verwendet werden Andere Auswahlmöglichkeiten: Verwenden Sie zusammen mit Selektoren, z. B. :hover- und :focus-Selektoren. Wenn der Wert des Elements innerhalb der zulässigen Bereichsgrenze liegt, wird ein Hover-Stil für das Element bereitgestellt Bei der Bereichsbeschränkung wird für das Element ein Hover-Stil bereitgestellt.
input:in-range:hover {
cursor: help;
}
input:out-of-range:focus {
border: 2px solid tomato;
}css3 Beispiele für :in-range-Pseudoklassen und :out-of-range-Pseudoklassen:
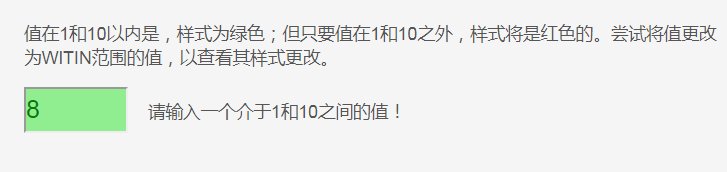
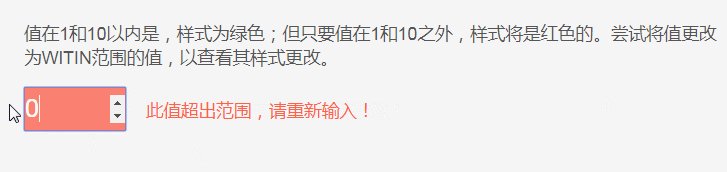
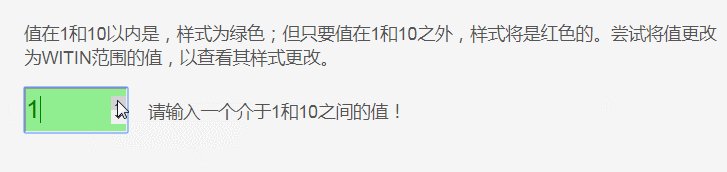
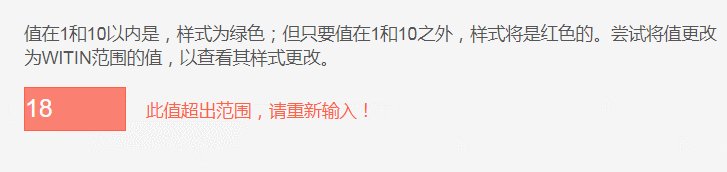
Das folgende Beispiel verwendet :out- Die Pseudoklassenselektoren „of-range“ und „:in-range“ formatieren die Eingabe, wenn der bereitgestellte Wert innerhalb oder außerhalb des angegebenen Bereichs liegt. Versuchen Sie, einen Wert außerhalb des angegebenen Bereichs einzugeben, um festzustellen, ob sich der Stil der Eingabe ändert.
HTML-Code:
<div class="container"> <p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。尝试将值更改为WITIN范围的值,以查看其样式更改。</p> <input id="range" type="number" min="1" max="10" value="12"> <label for="range"></label> </div>
CSS-Code:
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
input {
width: 100px;
height: 40px;
font-size: 1.4em;
margin-right: .6em;
}
input[type="number"]:in-range {
background-color: lightgreen;
color: green;
}
input:in-range + label::after {
content: "请输入一个介于1和10之间的值!";
}
input[type="number"]:out-of-range {
background-color: salmon;
border: 1px solid tomato;
color: white;
}
input:out-of-range + label::after {
content: "此值超出范围,请重新输入!";
color: tomato;
}Laufeffekt:

Wir verwenden den Pseudoklassenselektor :in-range, um den Wert im Bereich von 1 bis 10 auszuwählen und festzulegen. Wenn der Wert im Bereich von 1 bis 10 liegt, ist der Stil grün; wenn der Wert jedoch außerhalb von 1 bis liegt 10, der Stil ist als Warnhinweis rot.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Empfohlene verwandte Video-Tutorials: CSS3-Tutorial!
Das obige ist der detaillierte Inhalt vonWelchen Nutzen haben die CSS3-Pseudoklassen :out-of-range und :in-range? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So funktioniert der TCP-Drei-Wege-Handshake
So funktioniert der TCP-Drei-Wege-Handshake
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 So zentrieren Sie ein Div in CSS
So zentrieren Sie ein Div in CSS
 Einführung in Festplattenleistungsindikatoren
Einführung in Festplattenleistungsindikatoren
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion