
min-width ermöglicht es Ihnen, die minimale Breite eines Elements festzulegen. Sie wird oft zusammen mit der maximalen Breite-Antwort verwendet. In diesem Artikel werfen wir einen Blick auf die spezifische Verwendung von min-. Breite in CSS.
Werfen wir zunächst einen Blick darauf, was eine Mindestbreite ist?
Mit dem Attribut „min-width“ können Sie die Mindestbreite eines Elements festlegen.
Wie verwende ich das Attribut „Mindestbreite“?
Um beispielsweise „uns die einfache Anzeige jeder Browsergröße zu ermöglichen“, sagen wir, Sie haben ein Element zum Erstellen einer responsiven Website, können Sie die Breite des Inhalts auf „Breite: 30 %“ festlegen;
Wenn Sie es in einem kleinen horizontalen Browser auf einem Smartphone usw. sehen, wird es kleiner als das Ziel. Auch wenn Sie Medienabfragen nicht speziell zum Festlegen anderer Werte verwenden, müssen Sie einen numerischen Wert verwenden (px), um die Mindestbreite festzulegen, sodass die tatsächliche Größe nicht kleiner als dieser Wert ist.
Sehen wir uns ein konkretes Beispiel an
Wenn CSS auf den folgenden HTML-Code angewendet wird, wird die Reduzierung der Breite des Browsers nicht kleiner sein als die durch max- angegebene Breite. Breite .
HTML
<div class ="container">
<div class ="box">
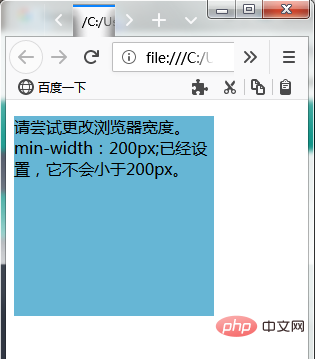
<p>请尝试更改浏览器宽度。<br> min-width:200px;已经设置,它
不会小于200px。</p>
</div>CSS
.box{
width: 30%;
height: 200px;
min-width: 200px;
background-color: #66b6d5;
}Der Effekt ist wie folgt:

Dieser Artikel endet hier. Für mehr Weitere Informationen zu weiteren Attributen in CSS finden Sie im CSS-Video-Tutorial auf der chinesischen PHP-Website, um mehr darüber zu erfahren! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die minimale CSS-Breite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!