
Der Inhalt dieses Artikels befasst sich mit der Änderung der CSS-Maus-Hover-Farbe: Hyperlink-Schriftart ändert sich mit der Maus-Hover-Farbe, es gibt einen bestimmten Referenzwert, Freunde in Not können Lesen Sie es, ich hoffe, es wird Ihnen hilfreich sein.
Css legt fest, dass die Hyperlink-Schriftart ihre Farbe ändert, wenn die Maus darüber fährt. CSS legt fest, dass das Layout die Farbe ändert, wenn die Maus darüber fährt.
Der Text ändert seine Farbe, wenn die Maus über die Schriftart fährt. Um die Schriftfarbe des Hyperlink-Ankertexts zu ändern, wird normalerweise die Pseudoklasse „hover“ verwendet.
a{ color:#00F}
a:hover{ color:#F00}Erklärung: Die Standardschriftfarbe für Hyperlinks ist Blau „color:#00F“, und wenn sich die Maus darüber bewegt, ist die Schriftfarbe Rot „color:#F00“. Es ist ersichtlich, dass zum Ändern der Mauszeigerfarbe a:hover
1 festgelegt wird. Der div-CSS-Beispielcode
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标悬停颜色改变 实例</title>
<style>
a{ color:#00F}/* 默认超链接字体颜色为蓝色 */
a:hover{color:#F00}/* 默认超链接字体悬停时颜色为红色 */
.zhiding a{ color:#090}
.zhiding a:hover{ color:#F0F}
</style>
</head>
<body>
<p>欢迎来到<a href="//m.sbmmt.com/">php</a>学习php技术!</p>
<p class="zhiding">指定对象<a href="#">超链接</a>字体悬停颜色改变!</p>
</body>
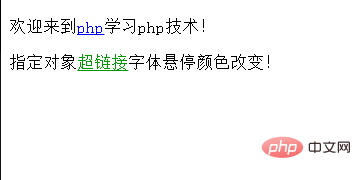
</html>hat den folgenden Effekt:

Beschreibung:
1), Setzen Sie die Standardschriftart für Webseiten-Hyperlinks auf Blau und Rot, wenn sich die Maus darüber bewegt (a{ color: #00F} a:hover{color: #F00 });
2). Stellen Sie gleichzeitig die Schriftfarbe des Hyperlinks im angegebenen Objekt standardmäßig auf Grün und die Schriftfarbe auf Rosa ein, wenn sich die Maus darüber befindet.
3. Zusammenfassung
Css-Mouse-Over-Farbänderung wendet die Hyperlink-Pseudoklasse „:hover“ an, um CSS-Stiländerungen festzulegen. Sie können auch Mouse-Over-Schriftarten definieren Ändern Sie die Größe und Fettschrift der Schriftart, ändern Sie den Hintergrund und andere Stile und verwenden Sie flexibel andere CSS-Stile, um die Schriftfarben zu ändern.
Das Obige ist die vollständige Einführung in die Implementierung der CSS-Maus-Hover-Farbänderung: Hyperlink-Schriftart ändert die Farbe, wenn Sie mit der Maus darüber fahren. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, beachten Sie bitte Chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonCSS-Maus-Hover-Farbänderung: Hyperlink-Schriftart ändert ihre Farbe, wenn die Maus darüber bewegt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 Verwendung von setInterval in JS
Verwendung von setInterval in JS
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Kosteneffizienzanalyse des Lernens von Python, Java und C++
Kosteneffizienzanalyse des Lernens von Python, Java und C++
 Einführung in die Wartungsmethoden für Frequenzumrichter
Einführung in die Wartungsmethoden für Frequenzumrichter
 So verwenden Sie fusioncharts.js
So verwenden Sie fusioncharts.js
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?