
Der Inhalt dieses Artikels handelt davon, wie man die Einrückung von 2 Zeichen in der ersten Zeile von CSS festlegt. Ich hoffe, dass er einen bestimmten Referenzwert hat hilfreich sein.
1. Wenden Sie zunächst das CSS-Attribut „indent“ an: text-indent
2. Wählen Sie die richtige Einheit:
1), px-Einheit
wissen Die Schriftgröße ist fest und px kann als Einzugswerteinheit verwendet werden.
Wenn die Schriftgröße 12 Pixel beträgt, legen Sie text-indent:24px fest (ca. 24 Pixel reichen aus).
2), em-Einheit (dringend empfohlen)
em ist eine relative Längeneinheit
Unabhängig davon, wie stark die Schriftgröße eingestellt ist, wird die em-Einheit als verwendet Einrückungsstileinheit, die adaptiv sein kann. Implementieren Sie die Einrückung der Textlänge.
text-indent: 2em Durch die Einstellung 2em wird unabhängig von der Schriftgrößeneinstellung der adaptive Einrückungseffekt von 2 Wörtern Leerzeichen erreicht.
3. Ein Beispiel für das Einrücken von 2 chinesischen Zeichenpositionen
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚刚缩进2个字CSS实例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
<div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div>
<div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div>
</body>
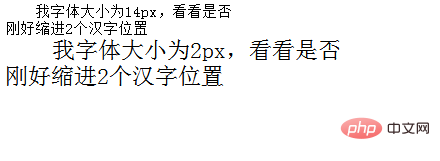
</html>wird wie folgt angezeigt:

Unabhängig von der Schriftgröße festgelegt ist, ist es adaptiv, um eine Einrückung von 2 Wörtern an der Leerzeichenposition zu erreichen
Zusammenfassung: Verwenden Sie text-indent:2em und verwenden Sie die Einheit em als am besten geeignete Einrückungseinheit.
Das Obige ist eine vollständige Einführung zum Festlegen der Einrückung der ersten CSS-Zeile um 2 Zeichen. Was ist der eingerückte CSS-Code? Wenn Sie mehr über das CSS3-Tutorial erfahren möchten Bitte achten Sie auf PHP Chinese Net.
Das obige ist der detaillierte Inhalt vonWie stelle ich die Einrückung der ersten CSS-Zeile auf 2 Zeichen ein? Was ist der eingerückte CSS-Code?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 Rangliste der Kryptowährungsbörsen
Rangliste der Kryptowährungsbörsen
 So verwenden Sie die Print()-Funktion in Python
So verwenden Sie die Print()-Funktion in Python
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Warum kann der Himalaya keine Verbindung zum Internet herstellen?
Warum kann der Himalaya keine Verbindung zum Internet herstellen?
 Wo kann man Bitcoin kaufen?
Wo kann man Bitcoin kaufen?
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 So lesen Sie den Wagenrücklauf in Java
So lesen Sie den Wagenrücklauf in Java