
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Span-CSS zum Festlegen der Schriftfarbe innerhalb eines Div. Ich hoffe, dass er für Sie hilfreich ist.
Verwenden Sie das Span-Tag, um die Schriftfarbe eines Teils des Textes in einem Div festzulegen.
Ein Textstück wird in einem DIV oder P platziert. Wenn wir die Schriftfarbe des Div oder P festlegen, wird die Schriftfarbe des gesamten Textes darin zu der von uns festgelegten Schriftfarbe. Normalerweise sind die Schriftfarben mehrerer Wörter oder eines Teils der Wörter in einem Textabsatz unterschiedlich. Zu diesem Zeitpunkt können Sie das Span-Tag geschickt verwenden, um die Klasse oder ID festzulegen, oder das CSS direkt festlegen, um die erforderliche Schriftfarbe festzulegen.
1. CSS-Farbstilwörter: Farbe
2. Beispiel-Tutorialanweisungen
Stellen Sie hier unterschiedliche Farben für einige Texte in p und DIV-Textinhalte ein.
3. Der Beispielcode
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
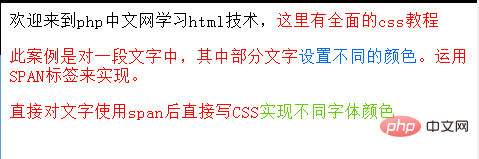
</html>hat folgenden Effekt:

Hier wird das Span-Tag verwendet, um verschiedene Schriftfarben festzulegen Für einen Teil des Textes in einem Absatz können Sie auch die Tags em, b, strong und andere flexibel erweitern und anwenden.
Das Obige ist eine vollständige Einführung in die Verwendung von Span-CSS zum Festlegen der Schriftfarbe innerhalb eines Div. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, achten Sie bitte auf das PHP-Chinesisch Webseite.
Das obige ist der detaillierte Inhalt vonWie verwende ich Span-CSS, um die Schriftfarbe in einem Div festzulegen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!