
Der Inhalt dieses Artikels befasst sich mit der Bedeutung von a in rgba. Es hat einen gewissen Referenzwert. Ich hoffe, es wird Ihnen hilfreich sein.
RGBA-Farbe
RGB ist ein Farbstandard, bei dem es sich um eine Vielzahl von Farben handelt, die durch Änderungen und Überlagerungen von Rot (R), Grün (G) und Blau (B) entstehen. Um es ganz klar auszudrücken: RGBA fügt RGB einen Transparenzkanal Alpha hinzu.
Syntax:
rgba (R, G, B, A)
Beschreibung:
R: Rotwert (Rot);
G: Grünwert (Grün);
B: Blauwert (Blau);
R, G, B jeweils drei Der Parameter kann eine positive ganze Zahl oder ein Prozentsatz sein. Der positive Ganzzahlwert reicht von 0 bis 255 und der Prozentwert reicht von 0,0 % bis 100,0 %. Werte außerhalb des Bereichs werden auf die nächste Wertegrenze gerundet. Nicht alle Browser unterstützen die Verwendung von Prozentwerten.
Parameter A ist Transparenz, ähnlich dem Opazitätsattribut. Der Wertebereich liegt zwischen 0,0 und 1,0 und kann nicht negativ sein. Das Folgende ist die korrekte Verwendung von RGBA-Farben:
rgba(255,255,0,0.5) rgba(50%,80%,50%,0.5)
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 RGBA颜色</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li*/
li:first-child
{
background-color:#FF00FF;
}
/*第2个li*/
li:nth-child(2)
{
background-color:rgba(255,0,255,0.5);
}
/*第3个li*/
li:last-child
{
background-color:#FF00FF;
opacity:0.5;
}
</style>
</head>
<body>
<ul>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
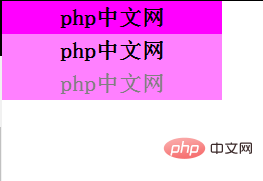
</html>Der Effekt ist wie folgt:
 Analyse:
Analyse:
Der hexadezimale Farbwert #FF00FF entspricht rgb(255,0,255). Das erste li-Element verwendet weder RGBA-Farbwerte noch das Transparenz-Opazitätsattribut; das zweite li-Element verwendet RGBA-Farbwerte;
Sie können deutlich erkennen, dass der Inhalt des Elements und seiner Unterelemente beeinflusst wird, wenn wir das Opazitätsattribut für ein Element verwenden.
Aus dem obigen Beispiel wissen wir, dass RGBA zum Festlegen der Transparenz eines Elements besser ist als die Transparenz-Opazitätseigenschaft, da RGBA keinen Einfluss auf den Inhalt des Elements und die Deckkraft untergeordneter Elemente hat.
Das Obige ist eine vollständige Einführung in die Bedeutung von a in rgba. Wenn Sie mehr über das
CSS3-Tutorialerfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas bedeutet a in RGBA? Wie verwendet man RGBA?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Wildcard-Maskierung und Demaskierung
Der Unterschied zwischen Wildcard-Maskierung und Demaskierung
 Was ist digitale Währung?
Was ist digitale Währung?
 Ranking der zehn besten digitalen Währungsbörsen
Ranking der zehn besten digitalen Währungsbörsen
 Verwendung der Formatierungsfunktion
Verwendung der Formatierungsfunktion
 MySQL erstellt eine gespeicherte Prozedur
MySQL erstellt eine gespeicherte Prozedur
 Der Unterschied zwischen Zugangs- und Trunk-Ports
Der Unterschied zwischen Zugangs- und Trunk-Ports
 Big-Data-Plattform
Big-Data-Plattform
 So exportieren Sie Bilder als PDF
So exportieren Sie Bilder als PDF



