
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man einen dynamisch geladenen Fortschrittsbalken in js erstellt. (Codebeispiel) hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
Der Fortschrittsbalken kann verwendet werden, um den Fortschritt jeder ausgeführten Aufgabe zu beschreiben. Er wird normalerweise verwendet, um den Status von Downloads und Uploads anzuzeigen. Mit anderen Worten: Ein Fortschrittsbalken kann verwendet werden, um den Status aller laufenden Prozesse zu beschreiben.
Sehen wir uns an, wie man mit JavaScript einen dynamisch geladenen Fortschrittsbalken implementiert. Wir müssen die folgenden Schritte ausführen:
1. Erstellen Sie eine HTML-Struktur für den Fortschrittsbalken:
Der folgende Code enthält zwei Elemente mit den Namen „Progress_Status“ und „myprogressbar“. „ „div“-Tag-Element.
<div id="Progress_Status"> <div id="myprogressBar"></div> </div>
2. CSS hinzufügen:
Der folgende Code wird verwendet, um die Breite und Hintergrundfarbe des Fortschrittsbalkens und den Fortschrittsstatus im Balkendiagramm festzulegen.
#Progress_Status {
width: 50%;
background-color: #ddd;
}
#myprogressBar {
width: 1%;
height: 35px;
background-color: #4CAF50;
text-align: center;
line-height: 32px;
color: black;
}3. JavaScript hinzufügen:
Der folgende Code verwendet die Javascript-Funktionen „update“ und „scene“, um einen dynamischen Fortschrittsbalken (Animation) zu erstellen.
function update() {
var element = document.getElementById("myprogressBar");
var width = 1;
var identity = setInterval(scene, 10);
function scene() {
if (width >= 100) {
clearInterval(identity);
} else {
width++;
element.style.width = width + '%';
}
}
}Ausführen:

Dieser Ladestil ist etwas eintönig. Wir können auch numerische Beschriftungen hinzufügen, um anzuzeigen, wo sich der Benutzer im Prozess befindet zu erledigen in Bearbeitung Fügen Sie neue Elemente innerhalb oder außerhalb der Leiste hinzu, um den Fortschrittsstatus anzuzeigen.
4. Zahlenladestil hinzufügen
Wir können eine Anweisung in die else {}-Anweisung von JavaScript einfügen:
element.innerHTML = width * 1 + '%';
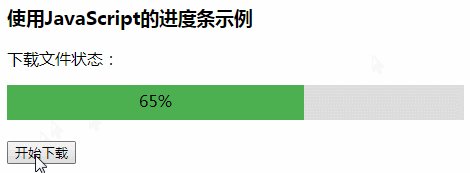
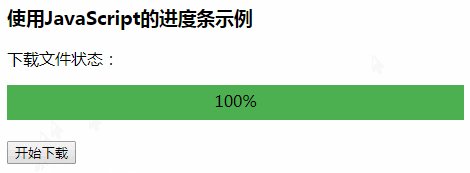
Das war's Der Stil des Fortschrittsstatus der digitalen Ladeanzeige kann realisiert werden, und der Betriebseffekt ist:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass dies der Fall sein wird hilfreich für das Lernen aller. Weitere verwandte Video-Tutorials finden Sie unter: JavaScript-Tutorial!
Das obige ist der detaillierte Inhalt vonWie erstelle ich einen dynamisch geladenen Fortschrittsbalken in js? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!