
Der Inhalt dieses Artikels befasst sich mit der Implementierungsmethode (Codebeispiel) zum Ausblenden der Bildlaufleiste in reinem CSS + div. Ich hoffe, dass er für Sie hilfreich ist .
Wenn unser Inhalt unsere Div überschreitet, werden häufig Bildlaufleisten angezeigt, die sich auf das Erscheinungsbild auswirken.
Vor allem, wenn wir einige Navigationsmenüs erstellen. Das Erscheinen von Bildlaufleisten zerstört den UI-Effekt. Wir möchten nicht, dass Bildlaufleisten angezeigt werden, und wir möchten nicht, dass der darüber hinausgehende Inhalt verbannt wird. Deshalb müssen wir den Maus-Scroll-Effekt beibehalten.
Methode
Hier ist eine einfache Methode. Die allgemeine Idee besteht darin, ein weiteres Div außerhalb des Divs zu platzieren. Dieses Div ist auf overflow:hidden gesetzt.
Das Inhalts-Div legt overflow-y: scroll;overflow-x: versteckt;
fest und legt dann die Breite des äußeren Divs so fest, dass sie kleiner ist als die Breite des inneren Divs.
Dieses innere Div verfügt tatsächlich über eine Bildlaufleiste, sodass es den Bildlaufeffekt der Maus nicht beeinträchtigt und wir die Bildlaufleiste nicht sehen können.
Effekt
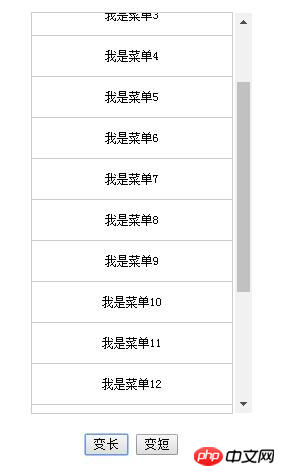
Innerer Div-Effekt:

Setzen Sie danach das äußere Div auf Wirkung:

Code
CSS-Code:
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}HTML Code:
<div> <ul> <li>我是菜单1</li> <li>我是菜单2</li> </ul> </div>
Das Menü in einem früheren Projekt verwendete diese Technik. Dieses Projekt verwendete Iframe. Dadurch wird auch die Bildlaufleiste abgedeckt.
Heute habe ich praktischerweise die Bildlaufleiste aus dem Navigationsmenü in dem Projekt entfernt, an dem ich gerade arbeite. Um es kurz zusammenzufassen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine versteckte Bildlaufleiste in reinem CSS + Div (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!