
Der Inhalt dieses Artikels befasst sich mit der Implementierung des CSS-Navigationsleistenmenüs (Quellcode im Anhang). Ich hoffe, dass er für Sie hilfreich ist.
Viele Webseiten haben kleine Dreiecke in ihren Navigationsleisten. Tatsächlich ist es ganz einfach, diese Funktion zu implementieren.
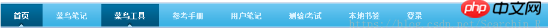
Nehmen Sie als Beispiel die Homepage-Navigation des Anfänger-Tutorials
Schreiben Sie zunächst ein großes div_nav, und „Homepage“, „Rookie-Notizen“, „Rookie-Tools“, „Referenzhandbuch“ usw. sind vorhanden in div_nav als divs middle enthalten. Die Hintergrundfarbe von div_nav wird auf die entsprechende Farbe gesetzt.
Der Einstellungscode für die Hintergrundfarbe lautet wie folgt:
.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current{
color:#fff;
background:transparent url(images/blueslate_backgroundOVER.gif) no-repeat top center;
}Das heißt:

.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current
Die Anmerkung des obigen Codes lautet:
Die ID ist das Li von ul im Menü. Das heißt, jedes Element in der Navigationsleiste. Der Effekt wird angezeigt, nachdem die Maus darauf platziert wird.
Am Ende wurde ul hinzugefügt, um anzuzeigen, dass ein ul-Element angezeigt wird.
Das gesamte CSS hier gibt den Stil in diesem ul-Element an.
Um es ganz klar auszudrücken: Es ist der Effekt, wenn die Maus über die Navigationsleiste gleitet
Zum Beispiel legen wir die Schriftfarbe für den Mouseover-Status eines Beschriftungselements in HTML fest:
a:hover{color:red;}a:hover bedeutet: Das Bewegen der Maus über
a:current sollte bedeuten, dass man den Fokus erhält.
Das kleine Dreieck ist auch einfach einzustellen
.blue #slatenav
{position:relative;
display:block;
height:42px;
font-size:11px;
font-weight:bold;
background:transparent url(images/blueslate_background.gif)repeat-x top left;
font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;
}Verwenden Sie den Hintergrund, um das Hintergrundbild eines kleinen Dreiecks wie „Homepage“ festzulegen.
Der Effekt, wenn die Maus über das Etikett gleitet, wurde oben eingestellt. Wenn die Maus also über andere Etiketten gleitet, wird auch der Hintergrund des kleinen Dreiecks angezeigt.

Wenn die Maus über andere Tags gleitet:

Okay, eine solche Navigation mit einem kleinen Dreieck ist fertig. Was andere Details betrifft, können Sie sie langsam selbst anpassen.
Hinweis: Der Namespace des Dokuments wird im Code deklariert.
Das Schreiben des -Tags allein deklariert nicht den Namespace des Dokuments, aber das Hinzufügen von xmlns="http://www.w3.org/1999/xhtml" deklariert den Namespace des Dokuments. Nach der Deklaration eines Namespace folgt der Browser dieser Spezifikation, wenn er die Tags Ihres HTML-Dokuments analysiert. Im allgemeinen Gebrauch werden Sie keinen großen Unterschied zwischen den beiden spüren.
Der Sonderfall liegt in der Interpretation einiger Tags. Beispielsweise erfordert die Namenskonvention von xhtml, dass Tags unbedingt mit „/“ am Ende hinzugefügt werden müssen Namenskonvention von xhtml. Wenn die Beschriftung nicht gemäß den Spezifikationen geschrieben wird, kann die Beschriftung möglicherweise nicht analysiert werden. Daher ist es eine gute Schreibpraxis, schließende Tags hinzuzufügen.
Quellcode beigefügt:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <meta> <meta> <meta> <title>横版导航</title> <link> <p> </p> <p> </p><p> </p>
Das obige ist der detaillierte Inhalt vonImplementierung des CSS-Navigationsleistenmenüs (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!