
Der Inhalt dieses Artikels besteht darin, vorzustellen, was das Canvas-Element von HTML5 bewirkt. Die einfache Verwendung von
Das
<canvas id = "mycanvas" width = "100" height = "100"></canvas>
Sie können das
var canvas = document.getElementById("mycanvas");Rendering-Kontext
Die
Das Canvas-Element verfügt über eine DOM-Methode namens getContext()-Methode, die die Funktion hat, den Rendering-Kontext und seine Zeichnung abzurufen. Diese Funktion benötigt einen Parameter, nämlich den Typ context2d.
Hier ist der Code, um den erforderlichen Kontext abzurufen und zu überprüfen, ob der Browser das
var canvas = document.getElementById("mycanvas");
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
// 此处是绘图代码
} else {
// 此处不支持canvas代码
}Beispiel für Canvas: Zeichnen eines Rechtecks
unterstützt<!DOCTYPE HTML><html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持 canvas 时不执行
if (canvas.getContext) {
// 使用 getContext 来执行 canvas 绘制
var ctx = canvas.getContext('2d');
// 画形状
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
} else {
alert('你需要使用Safari或Firefox 1.5+的浏览器才能看到此演示。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
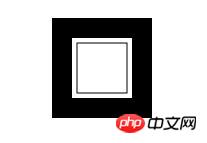
</html>Rendering:

Anleitung:
Es gibt drei Möglichkeiten, ein Rechteck auf der Leinwand zu zeichnen:

Hier geben x und y die Position der oberen linken Ecke des Rechtecks auf der Leinwand an (relativ zum Ursprung), und Breite und Höhe sind die Breite und Höhe des Rechtecks.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWelche Rolle spielt das Canvas-Element in HTML5? Einfache Verwendung von
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So geben Sie das Kleiner-gleich-Symbol in Windows ein
So geben Sie das Kleiner-gleich-Symbol in Windows ein
 midownload
midownload
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 Der Unterschied zwischen null und NULL in der C-Sprache
Der Unterschied zwischen null und NULL in der C-Sprache
 Welche Inschrift ist im Währungskreis die vielversprechendste?
Welche Inschrift ist im Währungskreis die vielversprechendste?
 was Python kann
was Python kann


