
Was ist::before? Was macht es? In diesem Artikel erfahren Sie mehr über die Verwendung von ::before, die einfache Verwendung von ::before sowie die Ähnlichkeiten und Unterschiede zwischen ::before und:before. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Was ist ::before? Was macht es?
In CSS ist ::before ein Pseudoklassenelement, das das generierte Inhaltselement darstellt und das erste Unterelement des abstrahierbaren Stils des entsprechenden Elements darstellt, d. h. das Das ausgewählte Element ist das erste untergeordnete Element. [Empfohlene verwandte Video-Tutorials: CSS-Tutorial]
Verwenden Sie ::before, um den einzufügenden Inhalt vor anderen Inhalten des Elements einzufügen und ihn standardmäßig inline anzuzeigen. ::before erfordert, dass das Inhaltsattribut den Wert des Inhalts angibt. Beispiel:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
} Schauen wir uns ein einfaches Beispiel an:
Angenommen, Sie haben ein Blockzitat mit etwas Text. Sie können ::before verwenden, um Inhalte vor dem eigentlichen Text einzufügen, z. B. einige ausgefallene Zitate. Die Anführungszeichen werden auf der Seite angezeigt, aber nicht zum Blockquote im DOM hinzugefügt.
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >Das folgende Code-Snippet fügt ein paar ausgefallene Anführungszeichen mithilfe von Block-Anführungszeichen hinzu::before. Anführungszeichen werden im Blockzitat vor dem zitierten Text und in diesen eingefügt. Der
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}Inhaltsverweis erfolgt durch Escapezeichen für den Unicode-Wert, der im Attribut definiert ist. Auf diese Weise werden Glyphen normalerweise über CSS dargestellt und hinzugefügt.
Werfen wir einen Blick auf den Laufeffekt:
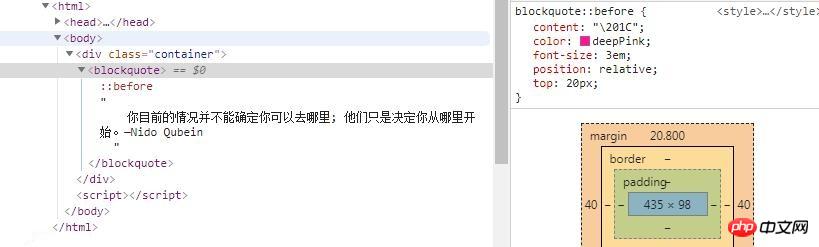
Da der über Pseudoelemente eingefügte Inhalt nicht in das DOM eingefügt wird, ist dies normalerweise nicht möglich können in den Browser-Entwicklertools verwendet werden, um eingefügte Inhalte anzuzeigen und zu überprüfen. Mit Chrome 32+ und Firebug für Firefox können Sie jedoch sehen, wo sich ein Pseudoelement im DOM befindet, und wenn Sie es auswählen, können Sie die damit verbundenen Stile im CSS-Bedienfeld sehen. Das Überprüfen der obigen Demo in den Entwicklungstools von Chrome zeigt die folgenden Ergebnisse:

Wie zu sehen ist, ist der mit ::before hinzugefügte Inhalt vorhanden das Gleiche wie Andere Inhalte innerhalb des Blockzitats werden eingebunden und vorangestellt.
Da ::before-Inhalte vor anderen Inhalten innerhalb des Elements eingefügt werden, bedeutet dies auch, dass das Pseudoelement nach anderen Elementen im Quellbaum gestapelt wird. Mit dem Pseudoelement
können nahezu alle Arten von Inhalten eingefügt werden, darunter Zeichen (wie oben erwähnt), Textzeichenfolgen und Bilder. Hier sind zum Beispiel alle gültigen Deklarationen für ::before mit gültigem Inhalt:
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}Hinweis: Mit Pseudoelementen eingefügte Bilder können nicht in der Größe geändert werden, sie werden unverändert eingefügt, daher müssen Sie die Größe des Bildes vor der Verwendung ändern .
2. Die Ähnlichkeiten und Unterschiede zwischen ::before und :before
Gleichheit:
1. Pseudoklassenobjekt, das zum Festlegen des Inhalts vor dem Objekt verwendet wird
2. Die Schreibmethoden ::before und :before sind gleichwertig
Unterschiede :
: before ist in Css2 geschrieben, ::before ist in Css3 geschrieben
:before ist besser kompatibel als ::before, wird jedoch in der H5-Entwicklung empfohlen zu verwenden::before
Erklärung:
1. Pseudo-Klassenelemente sollten zusammen mit dem Inhaltsattribut verwendet werden
2 Elemente sind Die CSS-Rendering-Ebene wird hinzugefügt und kann nicht über js bedient werden
3. Spezialeffekte für Pseudoklassenobjekte werden normalerweise aktiviert durch: Hover-Pseudoklassenstil
.test:hover::before{
/* 这时animation和transition才生效 */
}Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWas macht ::before? Was ist der Unterschied zwischen ::before und :before?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



