
Was ist die try...catch-Anweisung von js? In diesem Artikel wird Ihnen die js-Anweisung try...catch vorgestellt, damit Sie die einfache Verwendung der Anweisung try...catch verstehen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Was ist die js try...catch-Anweisung? Was macht es?
Egal wie gut wir programmieren können, manchmal gehen unsere Skripte schief. Sie können aufgrund unserer Fehler, unerwarteter Benutzereingaben, falscher Serverantworten und Tausender anderer Gründe auftreten.
Wenn ein Fehler auftritt, „stirbt“ das Skript normalerweise (sofort anhalten) und gibt seine Fehlermeldung auf der Konsole aus (Fehler melden).
Aber es gibt eine Syntaxstruktur: try..catch-Anweisung, die es uns ermöglicht, Fehler zu „fangen“, anstatt sofort aufzuhören und etwas Vernünftigeres zu tun.
Man kann also sagen, dass die try...catch-Anweisung eine Syntaxstruktur zur Fehlerbehandlung ist, die zum Abfangen von Fehlern verwendet wird. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
2. Verwendung der try...catch-Anweisung
1. „try...catch“-Syntax
Das try..catch-Konstrukt besteht aus zwei Hauptblöcken: try und Catch:
try {
// code...
} catch (err) {
// 错误处理
}Es funktioniert wie folgt:
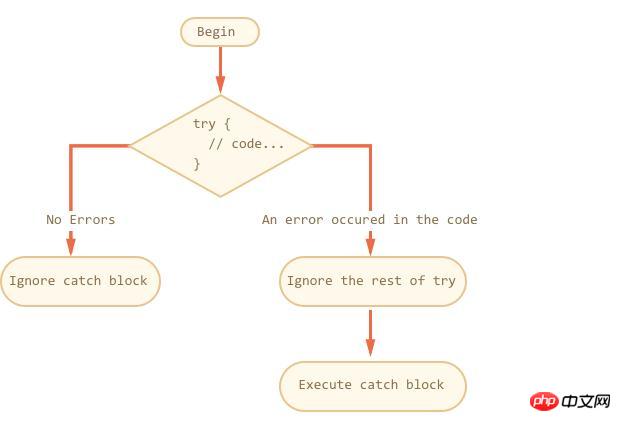
1. Führen Sie zunächst den Code try {...} aus.
2. Wenn der Code in try {...} keinen Fehler enthält, wird der Catch (err) nach der Ausführung des Try ignoriert hingerichtet.
3. Wenn ein Fehler auftritt, stoppt try die Ausführung und der Kontrollfluss beginnt mit der Ausführung von Catch(err). Die err-Variable (Sie können dafür einen beliebigen Namen verwenden) enthält die Details darüber, was mit dem Fehlerobjekt passiert ist.

Daher führt ein Fehler in einem try {…}-Block nicht zum Abbruch des Skripts: Wir haben eine Chance, ihn abzufangen.
2. Einfaches Beispiel für try...catch
Lassen Sie uns einen Blick auf die Verwendung von try...catch anhand eines einfachen Beispiels werfen:
1). Ein Beispiel ohne Fehler: Warnung (1) und (2) anzeigen:
try {
alert('试运行开始'); // (1) <--
// ...这里没有错误
alert('试运行结束'); // (2) <--
} catch(err) {
alert('catch被忽略了,因为没有错误'); // (3)
}
alert("...然后继续执行");2). Ein Beispiel mit Fehlern: Warnung (1) und (3) anzeigen:
try {
alert('试运行开始'); // (1) <--
lalala; // 错误,变量未定义!
alert('尝试结束(从未达到)'); // (2)
} catch(err) {
alert('错误发生了!'); // (3) <--
}
alert("...然后继续执行");Hinweis:
1. try..catch gilt nur für Laufzeitfehler
2. try..catch kann nur Fehler während der Synchronisierungsarbeit erfassen
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWas ist die try...catch-Anweisung von js? Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!