
In diesem Artikel erhalten Sie eine ausführliche Erläuterung der Verwendung des Pointer-Events-Attributs (Codebeispiele), damit Sie verstehen, was das Pointer-Events-Attribut bewirken kann und welche Auswirkungen es hat. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Im vorherigen Artikel [Eine kurze Diskussion darüber, was das Attribut pointer-events ist? Verwendung des Attributs „pointer-events“ ] Wir haben das Attribut „pointer-events“ vorgestellt und die Verwendungssyntax kennengelernt, die auf HTML-Elemente anwendbar ist. Schauen wir uns in diesem Artikel die Verwendung des pointer-events-Attributs genauer an. [Empfohlenes Lernvideo-Tutorial: CSS3-Tutorial]
Werfen wir zunächst einen Blick auf die Rolle des pointer-events-Attributs:
Wann auf einem HTML-Element Bei Verwendung des pointer-events-Attributs kann es angeben, ob das Element auf Maus- (oder Berührungs-) Ereignisse reagieren kann. Es kann verwendet werden, um Klicks, Zustände (CSS-Aktivität, Fokus- und Hover-Zustände) und Cursoroperationen (z. B. das Anzeigen des Zeigercursors auf Links) zu verhindern.
Sie können ein Element auf Zeigerereignisse reagieren lassen (automatisch) oder dies verhindern (keine). Wenn Sie verhindern, dass es auf Zeigerereignisse reagiert, werden die darunter liegenden Elemente zum Ziel dieser Ereignisse. Wenn Sie auf dieses Element klicken, erhält das darunter liegende Element das Klickereignis. Das Gleiche gilt für Hover- und andere Cursor-Operationen. Sie können beispielsweise Text in Elementen unterhalb des Elements auswählen, das auf pointer-events: none gesetzt werden soll (siehe Beispiel unten).
Das pointer-events-Attribut ist in verschiedenen Szenarien sehr nützlich. Ein Vorteil dieser Eigenschaft besteht darin, dass Sie pointer-events:none verwenden können, um einen Bildlauf mit 60 Bildern pro Sekunde zu erstellen.
Wir können „disable pointer-events“ für ein Element auf untergeordneten Elementen verwenden (überschreiben): Wenn ein Element pointer-events:auto auf seinen untergeordneten Elementen hat (d. h. aktiviert ist), wird dies auch dann der Fall sein, wenn das übergeordnete Element dies tut nicht Fähigkeit, Klickereignisse zu verarbeiten und darauf zu reagieren.
Sehen wir uns ein Beispiel für das Attribut pointer-events an:
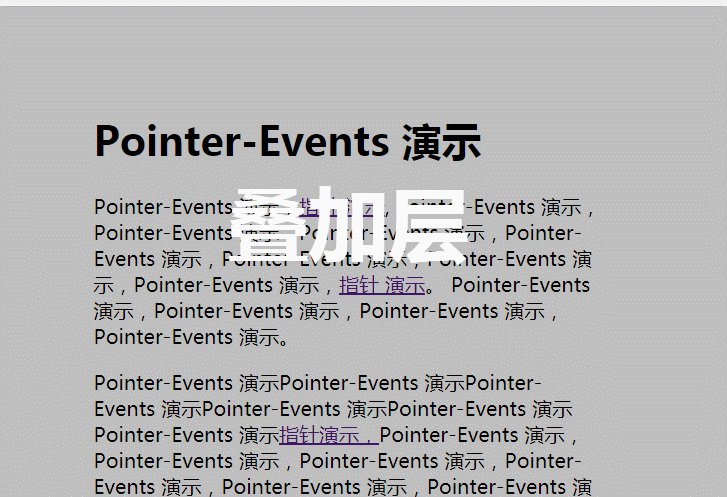
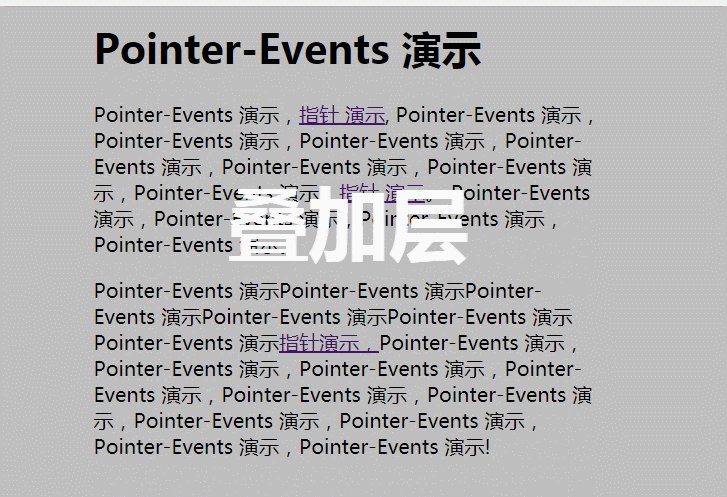
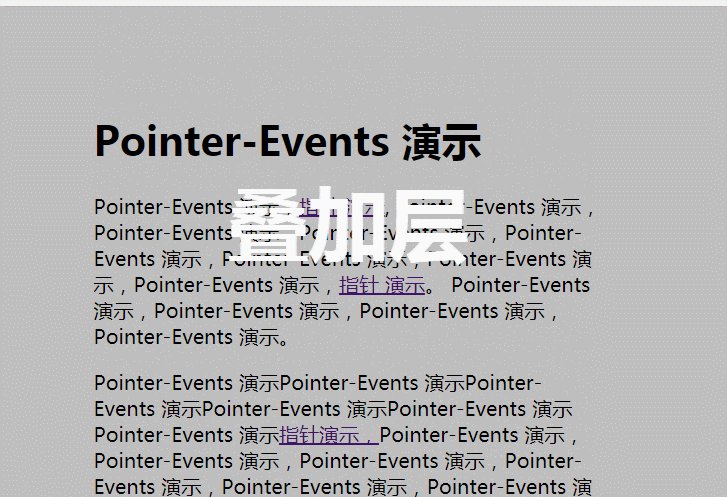
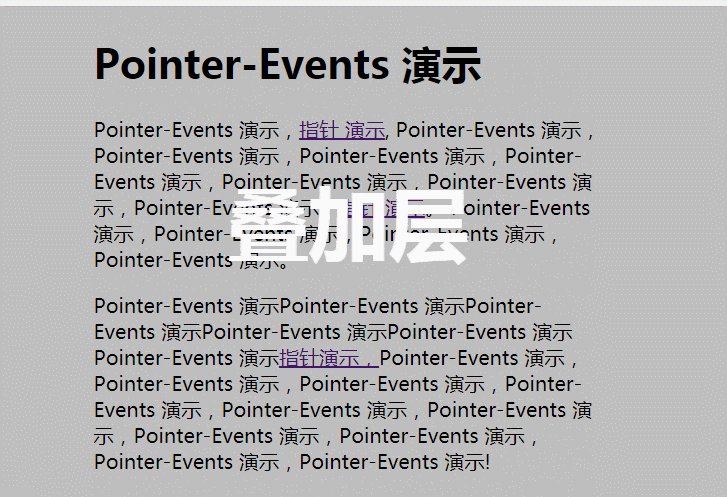
Im Beispiel ist das Overlay-Element über die gesamte Seite positioniert und das Overlay hat den Zeiger- Ereignisse: keine, sodass Sie den Text auswählen und auf das Anker-Tag darunter klicken können. Beachten Sie auch, wie sich der Cursor in einen Zeiger (Handflächenform) verwandelt, wenn Sie mit der Maus über einen Link fahren, da der Hover-Status diese auslöst.
HTML-Code:
<div class="overlay"><h1>覆盖层</h1></div>
<div class="container">
<h1>Pointer-Events 演示</h1>
<p>
Pointer-Events 演示,<a href="#">指针 演示</a>, Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,<a href="#">指针 演示</a>。 Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示。
</p>
<p>
Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示<a href="#">指针演示,</a>Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示!
</p>
</div>CSS-Code:
.container {
margin: 40px auto;
width: 510px;
background-color: white;
padding: 2em;
font-size: 20px;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.25);
z-index: 1;
color: white;
text-align: center;
pointer-events: none;
}
.overlay h1 {
font-size: 80px;
line-height: 4;
}Sehen Sie sich den Demo-Effekt an:

Versuchen Sie auch, den Wert „Keine“ in „Auto“ zu ändern, um zu sehen, wie das Overlay verhindert, dass Zeigerereignisse auf dem Link und allem, was sich darunter befindet, ausgelöst werden.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Sie können den Effekt auch selbst ausprobieren und Ihr Verständnis vertiefen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Pointer-Events-Attributs (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!