
Was Ihnen dieser Artikel bringt, ist die einfache Verwendung der Transformationsattribute und Übergangsattribute von CSS3-Animationen (Codebeispiel), sodass jeder verstehen kann, wie die Transforms-Attribute und Übergangsattribute von CSS3 eine Animationstransformation realisieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Was ist CSS3-Transformation? Was macht es?
Die Transform-Eigenschaft wendet eine 2D- oder 3D-Transformation auf das Element an. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Transformation wird verwendet, um das Erscheinungsbild von Elementen im Browser durch Übersetzung, Drehung oder andere Methoden zu ändern. Bei Definition in einem Stylesheet wird der Übergang beim Rendern der Seite angewendet, sodass Sie eigentlich keine Animation sehen.
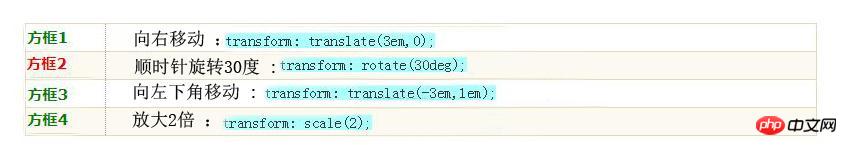
Unten haben wir vier identische DIVs im Format 100 x 60 Pixel mit einem 2-Pixel-Rand platziert. Verwenden Sie anschließend das Transformationsattribut, um jedes Element auf irgendeine Weise zu transformieren: Der HTML- und CSS-Code lautet wie folgt:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div> Es ist zu beachten, dass Text im transformierten Element auch dann noch auswählbar ist, wenn es gedreht und skaliert wird wirkt sich auf Eigenschaften wie Rahmenbreite und Schriftgröße aus, nicht nur auf die Boxgröße. 

<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
.showbox.slideright:hover { -webkit-transform: translate(3em,0);
-moz-transform: translate(3em,0);
-o-transform: translate(3em,0);
-ms-transform: translate(3em,0);
transform: translate(3em,0);
}
</style>
<div class="showbox slideright">方框1</div>Das obige ist der detaillierte Inhalt vonEinfache Verwendung des Transformationsattributs und des Übergangsattributs der CSS3-Animation (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie viel entspricht Snapdragon 8gen2 Apple?
Wie viel entspricht Snapdragon 8gen2 Apple?
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 absoluteslayout
absoluteslayout
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
 Verwendung des Zahlenformats
Verwendung des Zahlenformats
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?