
In diesem Artikel erfahren Sie hauptsächlich, wie Sie Formularkomponenten in MIP verwenden.
Mip ist ein mobiler Webbeschleuniger. Im vorherigen Artikel habe ich Ihnen mehrere häufig verwendete Komponenten in MIP vorgestellt, wie z. B. Karussellkomponente, Inline-Frame-Komponente , Menükomponente ausblenden, App-Promotion-Download-Komponente usw.
Empfohlenes Referenzhandbuch: „MIP-Dokumentationshandbuch“
In diesem Abschnitt wird weiterhin die Verwendung von Formularkomponenten vorgestellt.
Formularkomponente (Mip-Formular, Formularübermittlung) Das grundlegende Codebeispiel lautet wie folgt:
<mip-form method="get" url="//m.sbmmt.com?we=123">
<input type="text" name="username" validatetarget="username" validatetype="must" placeholder="姓名">
<div target="username">姓名不能为空</div>
<input type="number" name="age" validatetarget="age" validatetype="must" placeholder="年龄">
<div target="age">年龄不能为空</div>
<input type="submit" value="提交">
</mip-form>Hinweis , erforderlich Fügen Sie das folgende Skript in den Hauptteil der MIP-Datei ein.
<script src="https://c.mipcdn.com/static/v1/mip-form/mip-form.js"> </script>
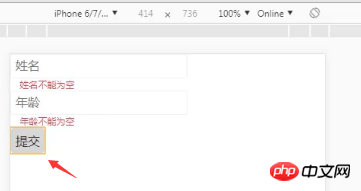
Der Zugriff über den Browser ist wie folgt:

Wenn wir auf „Senden“ klicken, wenn es leer ist, wird die Eingabeaufforderung im Bild angezeigt oben erscheint.
Unter diesen werden einige wichtige Attribute eingeführt:
Methode: Gibt die Methode zur Formularübermittlung an. Wenn die Formularübermittlungsmethode „Post“ ist, sollte eine HTTPS-Adresse verwendet werden.
url: muss eine Adresse sein, die mit HTTP(S) beginnt oder //
validatetarget: gibt die entsprechende Bestätigungsaufforderung an Verwenden Sie im Tag die Suche nach dem Eingabeaufforderungsanzeigeelement, wenn es sich um einen Fehler handelt
validatetype: Gibt den Validierungstyp an, der zur Unterstützung einer einfachen Validierung verwendet wird. Derzeit werden E-Mail, Telefon, IDCAR und Benutzerdefiniert bereitgestellt. Wenn es benutzerdefiniert ist, müssen Sie „validatereg“ ausfüllen.
Erforderliche Optionen: Nein
validatereg: Gibt eine benutzerdefinierte Überprüfung an und ergänzt die personalisierten Überprüfungsregeln des Webmasters. Wenn der Validierungstyp benutzerdefiniert ist, müssen Sie die entsprechenden Validierungsregeln ausfüllen.
clear: Gibt den Schalter zum Löschen im Formular an
fetch-url: Mit diesem Attribut können Sie die asynchrone Anforderungsdatenlogik aktivieren. Die Komponente aktualisiert lokale Informationen gemäß der Vorlage in den Submit-Success- und Submit-Error-Blöcken basierend auf dem Datenrückgabestatus.
Dieser Artikel ist eine Einführung in die grundlegende Verwendung von Formularkomponenten in MIP. Er ist einfach und leicht zu erlernen. Ich hoffe, er wird für Freunde in Not hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Formularkomponenten in Mip. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Softwareentwicklungstools
Einführung in Softwareentwicklungstools
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Freelaunchbar
Freelaunchbar
 Java führt eine erzwungene Typkonvertierung durch
Java führt eine erzwungene Typkonvertierung durch
 Rangliste der zehn besten Software-Apps für den Devisenhandel
Rangliste der zehn besten Software-Apps für den Devisenhandel
 So überprüfen Sie die JVM-Speichernutzung
So überprüfen Sie die JVM-Speichernutzung
 So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
 So konfigurieren Sie phpstudy
So konfigurieren Sie phpstudy