
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie eine schnelle Suche in js implementiert wird. Beispiel für eine js-Schnellsuche (mit Code). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Das Unternehmen war in letzter Zeit sehr nervös wegen des Projekts und es gab plötzlich alle möglichen Unklarheiten. Das erste, was mir in den Sinn kam, war die Fuzzy-Suche Ich verwende PHP, aber es verbraucht viel Leistung und die Geschwindigkeit beim Abrufen von Daten ist sehr langsam. Ich habe eine Suchfunktion über js auf Baidu gefunden und sie mit allen geteilt.
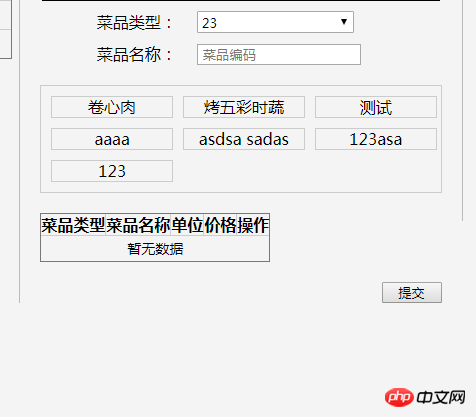
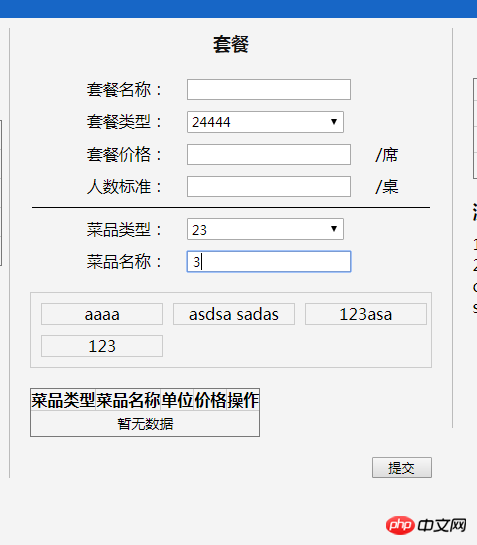
Dies ist der Effekt, nachdem die Seite

herauskommt:

Seitencode:
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div>js-Code
$("#foodCode").keyup(function(){
$("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
});PHP gibt nur Daten aus, daher wird es hier nicht veröffentlicht,
Das obige ist der detaillierte Inhalt vonWie implementiert man eine schnelle Suche in js? Beispiel für eine js-Schnellsuche (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!