
Wie erreicht JavaScript die Ausgabe von Inhalten? Was sind die Ausgabemethoden von js? In diesem Artikel wird Ihnen die Methode zur Realisierung der Ausgabe von Inhalten in js vorgestellt, damit Sie die vier Ausgabeanweisungen von js verstehen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Methode 1: js window.alert(); Anweisungsausgabe
window.alert()-Anweisung: Sie können ein Warnfeld ausgeben, und Fenster können weggelassen werden. Es hat einen Popup-Effekt, aber da das Popup plötzlich auftritt, ist die Benutzererfahrung nicht gut. Es wird grundsätzlich zum Testen von Code verwendet.
Codebeispiel:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:m.sbmmt.com")
</script>Rendering:

Erklärung:
window.alert() kann klein sein Der Inhalt in Klammern wird in Form eines Popup-Fensters angezeigt. Dieser Inhalt muss mit einem Paar einfacher Anführungszeichen oder einem Paar doppelter Anführungszeichen angegeben werden Der gesamte Browser kann nicht weggelassen werden.
Methode 2: js document.write()-Anweisungsausgabe document.write()-Methode: Sie können den Inhalt direkt in die schreiben HTML-Dokument, Ausgabe auf der Seite.
Codebeispiel:
<script type="text/javascript">
document.write("hello");
document.write("<h1>通过document.write输出内容</h1>");
</script>Rendering:
 Methode drei: JS-Konsolenserien-Anweisungsausgabe
Methode drei: JS-Konsolenserien-Anweisungsausgabe
Die Konsolen-Anweisungsreihe kann den Inhalt, der ausgegeben werden muss, in die Konsole des Browsers schreiben (zum Öffnen und Anzeigen im Allgemeinen die F12-Taste verwenden) und den Inhalt in der Konsole ausgeben. Dies wird häufig während der Entwicklung verwendet.
Anmeldung in der Konsole anzeigen
console.log();
Prompte Warnung in der Konsole
console.warn();
console.error();
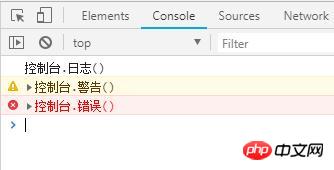
Code Beispiel:
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
</script>Rendering:
 Methode 4: js innerHTML-Anweisungsausgabe
Methode 4: js innerHTML-Anweisungsausgabe
innerHTML-Attribut: Sie können festlegen oder zurückgeben den HTML-Code zwischen den öffnenden und schließenden Tags der Tabellenzeile.
Grundlegende Syntax:
HTMLElementObject.innerHTML=text
HTMLElementObject: Knotenelement, das Inhalt ausgeben muss
Text: Inhalt, der ausgegeben werden muss
Codebeispiel :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="demo">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html> Zusammenfassung: Die oben genannten vier js-Ausgabemethoden werden in diesem Artikel vorgestellt, jede hat ihre eigene Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen und je nach Situation oder Bedarf unterschiedliche Ausgabemethoden zu verwenden. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter
Zusammenfassung: Die oben genannten vier js-Ausgabemethoden werden in diesem Artikel vorgestellt, jede hat ihre eigene Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen und je nach Situation oder Bedarf unterschiedliche Ausgabemethoden zu verwenden. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter
, jQuery-Video-Tutorial, Bootstrap-Tutorial!
Das obige ist der detaillierte Inhalt vonWas sind die Ausgabemethoden von js? 4 Möglichkeiten zur Ausgabe von Inhalten (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!